
Ich weiß nicht, was Sie tun werden, wenn Sie bei der Arbeit an einem Projekt auf ein sehr wunderschönes Design stoßen. Einige Designzeichnungen verwenden oft Schatteneffekte, um sie dreidimensionaler aussehen zu lassen. Im Allgemeinen schneiden faule Leute wie ich die Zeichnungen einfach aus. Ich habe nicht einmal darüber nachgedacht, zu lernen, wie man den Code implementiert.
Später wurden unsere Designentwürfe ständig überarbeitet und überarbeitet. Wenn er die Zeichnungen änderte, schnitt ich sie aus und ersetzte sie durch die Originale. Also habe ich beschlossen, dieses Ding zu studieren. Tatsächlich können wir es erreichen!
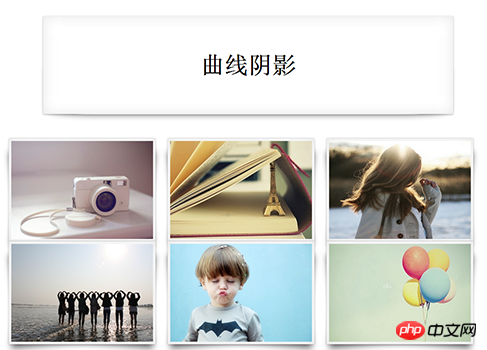
Wie im Bild gezeigt:

Der oben genannte Effekt ist der typischste Effekt täglicher Schreibprojekte, der wissen muss, dass PS das kann es in wenigen Minuten, aber können wir es auch in Code implementieren? ——Sag ihnen: Es muss möglich sein! Hahao(∩_∩)o; Wenn Sie große Worte sagen, sollten Sie sich etwas Mühe geben!
Der Inhalt des Seitenteils ist sehr einfach. Als nächstes werfen wir einen Blick auf den CSS-Teil.
<p class="con yy">
<h1>曲线阴影</h1></p><ul class="box">
<li><img src="img/1.jpg"></li>
<li><img src="img/2.jpg"></li>
<li><img src="img/3.jpg"></li></ul>
Wenn wir das Bild oben sehen, muss jeder erste Eindruck der von CSS3 sein box-shadow ,Aber wenn es einfach so ist, können wir es erreichen? Es ist klar, dass das nicht der Fall ist.
Ob es gebogen oder verzogen ist, Box-Shadow kann nicht alleine realisiert werden. Um dies zu erreichen, müssen wir mit dem Pseudoklassenelement von CSS3 zusammenarbeiten.
Werfen wir einen Blick auf den Code!
Mit dem folgenden Code können wir Oberflächenschattierungen implementieren. Freunde, die mit Pseudoklassenelementen nicht vertraut sind, können die Dokumentation selbst überprüfen.
*{ padding: 0; margin: 0; list-style: none;}.con{
width: 70%;
height: 200px;
margin: 50px auto;
background:#FFFFFF;
line-height: 200px;
text-align: center;
font-size: 24px;
}.yy{
position: relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-webkit-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-moz-box-shadow:0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 1px 4px rgba(0,0,0,0.3), 0 0 40px rgba(0,0,0,0.1) inset;
}.yy:after , .yy:before{
position: absolute;
content: '';
top: 50%;
bottom: -1px;
left: 10px;
right: 10px;
background:#fff;
z-index: -1; /* 圆角水平为100px 垂直为10px 必须用‘/’分开 ,不可以为空格 */
border-radius: 100px/10px;
box-shadow: 0 0 20px rgba(0,0,0,0.3);
-webkit-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-moz-box-shadow: 0 0 20px rgba(0,0,0,0.3);
-o-box-shadow: 0 0 20px rgba(0,0,0,0.3);
}
Mit dem folgenden Code wird der Effekt einer Schattenverzerrung erzielt:
.box{
width: 980px;
height: 300px;
margin: 0 auto;
}.box li img{
display: block;
width: 290px;
height: 200px;
}.box li{
position: relative;
float: left;
width: 290px;
height: 200px;
background: #FFFFFF;
padding: 5px;
margin-right: 25px;
box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-moz-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-webkit-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
-o-box-shadow: 0 0px 4px rgba(0,0,0,0.3) , 0 0 60px rgba(0,0,0,0.1) inset;
}.box li:before{
position:absolute;
content: '';
width: 90%;
height: 80%;
left: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(-12deg) rotate(-5deg);
-moz-transform: skew(-12deg) rotate(-5deg);
-webkit-transform: skew(-12deg) rotate(-5deg);
-o-transform: skew(-12deg) rotate(-5deg);
}.box li:after{
position:absolute;
content: '';
width: 90%;
height: 80%;
right: 18px;
bottom: 11px;
z-index: -2;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-moz-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-webkit-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
-o-box-shadow: 0 8px 20px rgba(0,0,0,0.6);
transform: skew(12deg) rotate(5deg);
-moz-transform: skew(12deg) rotate(5deg);
-webkit-transform: skew(12deg) rotate(5deg);
-o-transform: skew(12deg) rotate(5deg);
}Das obige ist der detaillierte Inhalt vonSo verwenden Sie CSS, um die gemeinsame Nutzung von Beispielcode für den Oberflächenschatteneffekt zu erreichen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




