 Web-Frontend
Web-Frontend
 CSS-Tutorial
CSS-Tutorial
 Verwendung des CSS3-Box-Shadow-Attributs und Einstellungen für einseitige Schatteneffekte
Verwendung des CSS3-Box-Shadow-Attributs und Einstellungen für einseitige Schatteneffekte
Verwendung des CSS3-Box-Shadow-Attributs und Einstellungen für einseitige Schatteneffekte
3.5.2 So verwenden Sie das Box-Shadow-Attribut (1)
Im Vergleich zum Erstellen von Bildern mit PSD-Software ist Box-Shadow viel bequemer zum Ändern Schatteneffekt von Elementen, da Box-Shadow sechs Parameter ändern kann, um unterschiedliche Effekte zu erzielen. Das Folgende ist eine Demonstration der Box-Shadow-Eigenschaft anhand einiger einfacher Fälle.
1. Der einseitige Schatteneffekt
definiert den einseitigen Schatteneffekt des Elements und koordiniert die einseitige Randfarbe des Rahmens, zum Beispiel:
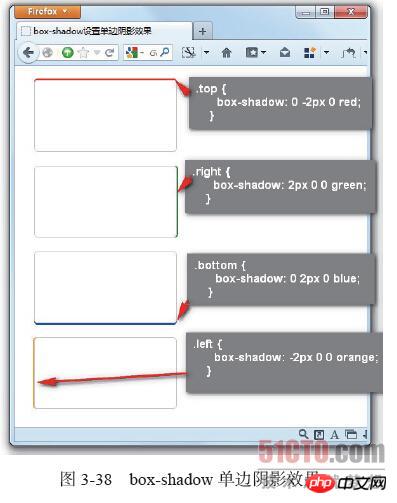
> <html lang="en-US"> <head> <meta charset="UTF-8"> <title>box-shadow设置单边阴影效果title> <style type="text/css"> .box-shadow { width: 200px; height: 100px; border-radius: 5px; border: 1px solid #ccc; margin: 20px; } .top { box-shadow: 0 -2px 0 red; } .right { box-shadow: 2px 0 0 green; } .bottom { box-shadow: 0 2px 0 blue; } .left { box-shadow: -2px 0 0 orange; } style> head> <body> <p class="box-shadow top">p> <p class="box-shadow right">p> <p class="box-shadow bottom">p> <p class="box-shadow left">p> body> html>Nach dem Login kopieren
Der Effekt ist in Abbildung 3-38 dargestellt.

In diesem Fall wird Box-Shadow verwendet, um einseitige Schatteneffekte auf der oberen, rechten, unteren und linken Seite des Elements festzulegen. Dies wird hauptsächlich durch den Versatz der horizontalen und vertikalen Schatten des Kastenschattens erreicht. Wenn der x-Versatz ein positiver Wert ist, wird der linke Schatten erzeugt y-Offset ist ein positiver Wert, der den unteren Schatten erzeugt, andernfalls erzeugt ein negativer Wert einen oberen Schatten. Bei diesem Beispiel handelt es sich um einen einseitigen Vollschattenprojektionseffekt (der Schattenunschärferadius beträgt 0). Wenn der Schattenunschärferadius jedoch nicht 0 ist, kann die obige Methode dennoch einen einseitigen Schatteneffekt erzielen? Beeilen Sie sich nicht mit der Antwort, sondern fügen Sie dem obigen Beispiel einen Unschärferadius hinzu, zum Beispiel:
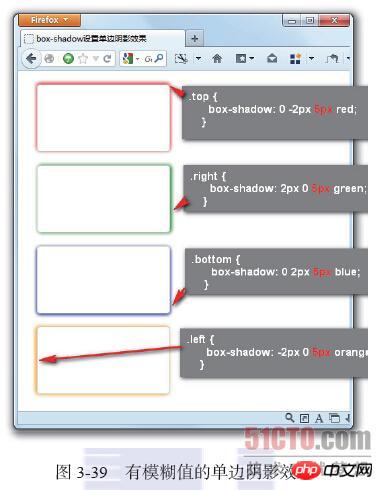
.top { box-shadow: 0 -2px 5px red; } .right { box-shadow: 2px 0 5px green; } .bottom { box-shadow: 0 2px 5px blue; } .left { box-shadow: -2px 0 5px orange; }Nach dem Login kopieren
Abbildung 3-39 zeigt, dass dieser Effekt nicht auftritt Ideal für den einseitigen Schatteneffekt: Wenn Box-Shadow einen Schattenunschärferadius von 5 Pixel hinzufügt, ist der Schatten keine echte Schattenprojektion mehr und die Schattenklarheit breitet sich nach außen aus, was ihm einen schattigeren Effekt verleiht. Es verursachte jedoch ein weiteres Problem: Es entstand ein Lichtschatteneffekt auf den anderen drei Seiten des Elements. Dies ist jedoch nicht der vom Design geforderte Effekt.
Was sollen wir also tun? Zu diesem Zeitpunkt ist der Schattenausdehnungsradius (Spread-Radius) im Box-Shadow-Attribut ein sehr kritisches Attribut. Um einen einseitigen Schatteneffekt zu erzielen, muss dieses Attribut (zusätzlich zum einseitigen Vollschatten) ausgestattet sein ).

.top { box-shadow: 0 -4px 5px -3px red; } .right { box-shadow: 4px 0 5px -3px green; } .bottom { box-shadow: 0 4px 5px -3px blue; } .left { box-shadow: -4px 0 5px -3px orange; }Nach dem Login kopieren
Der obige Code passt die Verschiebung des Schattens an und fügt den Erweiterungsradius des Box-Schattens hinzu.
Das obige ist der detaillierte Inhalt vonVerwendung des CSS3-Box-Shadow-Attributs und Einstellungen für einseitige Schatteneffekte. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.
 CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
CSS3, was ist adaptives Layout?
Jun 02, 2022 pm 12:05 PM
Adaptives Layout, auch „responsives Layout“ genannt, bezieht sich auf ein Webseitenlayout, das die Bildschirmbreite automatisch erkennen und entsprechende Anpassungen vornehmen kann. Eine solche Webseite kann mit mehreren verschiedenen Terminals kompatibel sein, anstatt für jedes Terminal eine bestimmte Version zu erstellen. . Das adaptive Layout wurde entwickelt, um das Problem des mobilen Surfens im Internet zu lösen und kann Benutzern, die verschiedene Terminals verwenden, eine gute Benutzererfahrung bieten.



