
Wenn wir spezielle Schatteneffekte erstellen, ist die Art und Weise, Bilder als Hintergrund zu verwenden, tatsächlich sehr schlecht. Ohne über eine Anpassung an ältere Browserversionen nachzudenken, können wir CSS3 verwenden, um unseren eigenen gewünschten Schattierungsstil anzupassen.
Im Folgenden werden Kurvenschatten und Kantenverzerrungsschatten als Beispiele verwendet, um den Prozess der Anpassung von Schatten zu erläutern.
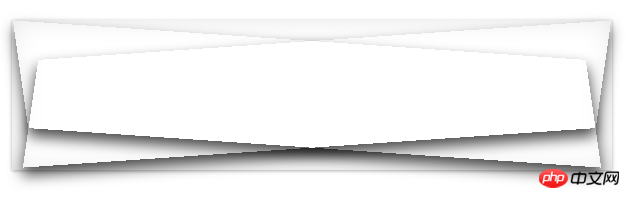
Werfen wir zunächst einen Blick auf die Renderings
Kurvenschatten können tatsächlich durch Überlappung von Doppelschichtschatten erreicht werden
Wir werden das abbrechen Schattenbild Es sollte einfacher zu verstehen sein, wenn Sie es zerlegen. Das schematische Diagramm sieht wie folgt aus: 

Fügen Sie wie oben gezeigt unter dem Grundschatten von Abbildung 1 einfach a hinzu gebogener Schatten.
1. Der grundlegende Schatten in Abbildung 1 ist einfach zu implementieren, innerer Schatten + äußerer Schatten
.box-shadow1{
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;
}2. Fügen Sie dann der Reihe nach einen „anpassungsfähigen“ Schatten hinzu Um anpassungsfähig zu sein, müssen wir eine relative Positionierung verwenden. Der Implementierungscode lautet wie folgt:
.box-shadow1{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}.box-shadow1:after{
content:"";
position:absolute;
background:transparent;
top:50%;
//设置宽高仅仅设置上下左右边距是为了让系统自动定位。
bottom: 1px;
left: 10px;
right: 10px;
z-index: -1;
//将副阴影置于主阴影下
box-shadow: 0 0 20px rgba(0,0,0,0.7);
border-radius: 100px/10px;}Auf diese Weise wird der Kurvenschatteneffekt erzielt.
<p class="box box-shadow1">将box-shadow1作为类使用即可</p>
In ähnlicher Weise kann ein verzerrter Schatten zwei Parallelogrammen unter dem Grundschatten überlagert werden.
Hier gehen wir ohne weitere Erklärung direkt zum Aufschlüsselungsdiagramm und Quellcode 



.box-shadow2{
position:relative;
box-shadow: 0 1px 4px rgba(0,0,0,0.3),0 0 40px rgba(0,0,0,0.1) inset;}
.box-shadow2:before,.box-shadow2:after{
content: "";
position:absolute;
top:20px;bottom: 22px;
background: transparent;
box-shadow: 0 8px 20px rgba(0,0,0,0.7);
z-index: -1;
background: #fff;
}.box-shadow2:before{
left: 22px;
right:12px;
transform: skew(-12deg) rotate(-4deg);
}.box-shadow2:after{
left: 12px;
right:22px;
transform: skew(12deg) rotate(4deg);
}Das obige ist der detaillierte Inhalt vonGrafik- und Textcode-Tutorial zur Verwendung von CSS3 zum Implementieren von Kurvenschatten und Kantenschatten. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




