
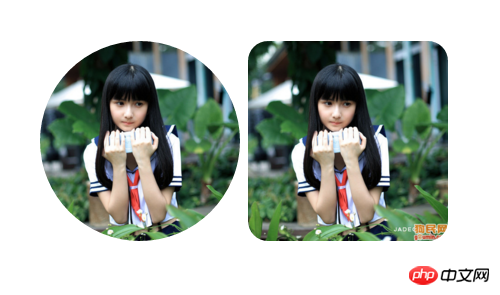
Effektanzeige

Implementierungscode
<<!DOCTYPE html><html><head>
<title>JcMan</title>
<style type="text/css">
.image1{
margin-top: 100px;
width:200px;
height:200px;
border-radius:200px;
}
.image2{ margin-top: 100px;
width:200px;
height:200px;
border-radius:20px;
}
</style>
</head>
<body>
<center>
<img class="image1" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
<img class="image2" src="http://b.hiphotos.baidu.com/image/pic/item/b999a9014c086e069cd7964b00087bf40ad1cbb7.jpg"/>
</center>
</body>
</html>Das obige ist der detaillierte Inhalt vonBeispielcode für die Implementierung kreisförmiger und abgerundeter Bildformate mit HTML und CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




