 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Einführung in Beispiele zum Zeichnen von Kreisen auf Leinwand in HTML5
Einführung in Beispiele zum Zeichnen von Kreisen auf Leinwand in HTML5
Einführung in Beispiele zum Zeichnen von Kreisen auf Leinwand in HTML5
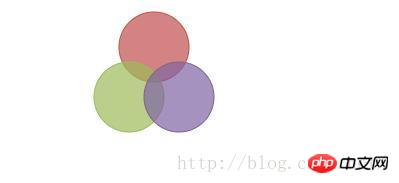
Verwenden Sie „Bogen“ auf der Leinwand, um kreisförmige Muster zu zeichnen. Der Funktionsprototyp lautet: context.arc (x, y, Radius, Startwinkel, Endwinkel, ob gegen den Uhrzeigersinn gedreht werden soll); Sie können also einen Bogen zeichnen, indem Sie den Startwinkel und den Endwinkel ändern.
Der Code lautet wie folgt:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>html5圆形</title>
<script type="text/javascript">
window.addEventListener("load",function(){
//canvas的2d上下文
var ctx=document.getElementById("canvas").getContext("2d");
//圆1
ctx.beginPath();
ctx.arc(150,45,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(192,80,77,0.7)";//半透明的红色
ctx.fill();
ctx.strokeStyle="rgba(192,80,77,1)";//红色
ctx.stroke();
//圆2
ctx.beginPath();
ctx.arc(125,95,35,0,Math.PI*2,false);
ctx.fillStyle="rgba(155,187,89,0.7)";//半透明绿色
ctx.fill();
ctx.strokeStyle="rgba(155,187,89,1)";//绿色
ctx.stroke();
//圆3
ctx.beginPath();
ctx.arc(175,95,35,Math.PI*2,false);
ctx.fillStyle="rgba(128,100,162,0.7)";//半透明的紫色
ctx.fill();
ctx.strokeStyle="rgba(128,100,132,1)";//紫色
ctx.stroke();
});
</script>
</head>
<body>
<canvas id="canvas" width="600" height="600"></canvas>
</body>
</html>
Das Bild oben zeigt drei Kreise, die sich gegenseitig werfen. Darüber hinaus können Sie den Startwinkel und den Endbogen direkt ändern, um einen Bogen zu zeichnen.
Das obige ist der detaillierte Inhalt vonEinführung in Beispiele zum Zeichnen von Kreisen auf Leinwand in HTML5. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.



