 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Detaillierte Erläuterung des Unterschieds zwischen Submit- und Button-Submission-Formularen in JavaScript
Detaillierte Erläuterung des Unterschieds zwischen Submit- und Button-Submission-Formularen in JavaScript
Detaillierte Erläuterung des Unterschieds zwischen Submit- und Button-Submission-Formularen in JavaScript
Senden ist ein Sonderfall der Schaltfläche und eine Art Schaltfläche. Sie integriert automatisch die Aktion „Senden“ und die Schaltfläche. Sie sehen beide wie Schaltflächen aus. Es ist das Typattribut und das Ereignis, auf das reagiert wird.
1. Wenn das Formular nach dem Klicken auf die Schaltfläche „Senden“ vor dem Absenden mit JS verarbeitet werden muss (einschließlich Eingabeüberprüfung), müssen Sie es normalerweise eingeben Wenn Sie die Schaltfläche „Senden“ ändern, wird das automatische Übermittlungsverhalten abgebrochen. Andernfalls führt dies dazu, dass die Datenbank zweimal übermittelt wird. Oder fügen Sie bei der Überprüfung bei Verwendung von „Submit“ „return true“ oder „false“ hinzu.
2. Senden und Schaltfläche werden beide in Form von Schaltflächen angezeigt. Der Unterschied besteht im Typattribut und im Ereignis der Antwort, der Schaltfläche Das Formular wird nicht gesendet.Submit-Standards für die Formularübermittlung, und das Formular kann
Button Reagiert auf benutzerdefinierte Ereignisse Wenn Sie keinen Event-Handler wie onclick angeben, wird die Schaltfläche natürlich auch die Arbeit der Formularübermittlung abschließen INPUT type=submit Das heißt, senden Sie das Formular und drücken Sie die Eingabetaste, um das Formular abzusenden
INPUT type=button ist eine einfache Schaltflächenfunktion, und die übermittelte Funktion ist innerTEXT
Senden: Eine spezielle Schaltfläche, die die Formulardaten automatisch sendet. Die onClick-Methode sendet automatisch ohne Rückgabe und wird nicht ausgeführt als Einschränkung. Verwenden Sie also bitte return true oder false, wenn Sie zur Überprüfung einreichen: , wenn Sie in JS urteilen, schreiben Sie return true; 🎜>
Schaltfläche: normale Schaltfläche, die Formulardaten werden nicht automatisch übermittelt. Sie können explizit in JS übermittelt werden: document.form1.submit(),
Verwendungszwecke: Eine Seite verfügt über mehrere Sendeschaltflächen , die entsprechend der Operation des Benutzers bestimmt werden müssen. An welchen Controller soll in diesem Fall die Operation des Benutzers in JS bestimmt werden, dann document.form1.action basierend auf der Operation einen Wert zuweisen und mit senden document.form1.submit()
<input type="submit" name="Submit" value="注 册" onClick=" return check();">
=================Was ist zu tun, wenn alle Einreichungen in einem Servlet verarbeitet werden sollen==== ============= =
Die Schaltfläche „Senden“ ist ebenfalls eine HTML-Komponente und kann daher auch über getParameter() abgerufen werden. Dann sind auch die Parameter von getParameter() erforderlich Der Parameter
ist der Name der Absenden-Schaltfläche aller Formulare. Natürlich müssen die Namen der Absenden-Schaltflächen
gleich sein, um in einem Servlet vereinheitlicht zu werden um Vorgänge basierend auf dem Wert der Schaltfläche „Senden“ zu unterscheiden Angehängter Code:
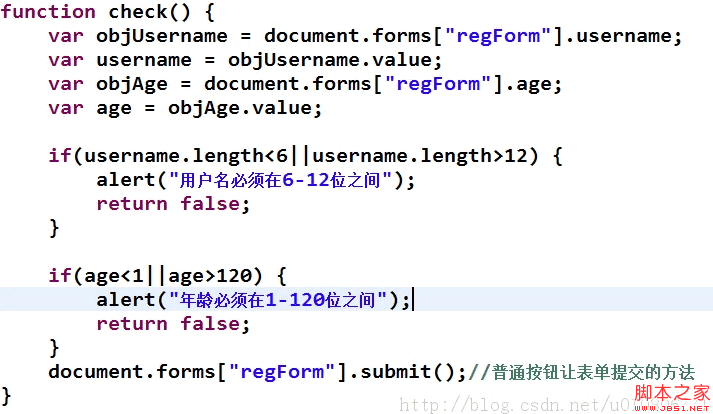
js-Datei
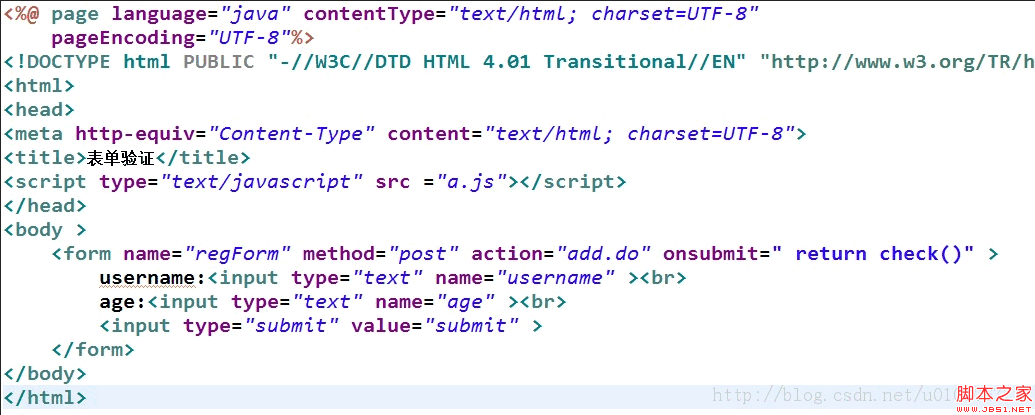
Bei Verwendung von „Senden“ die JSP-Seite 

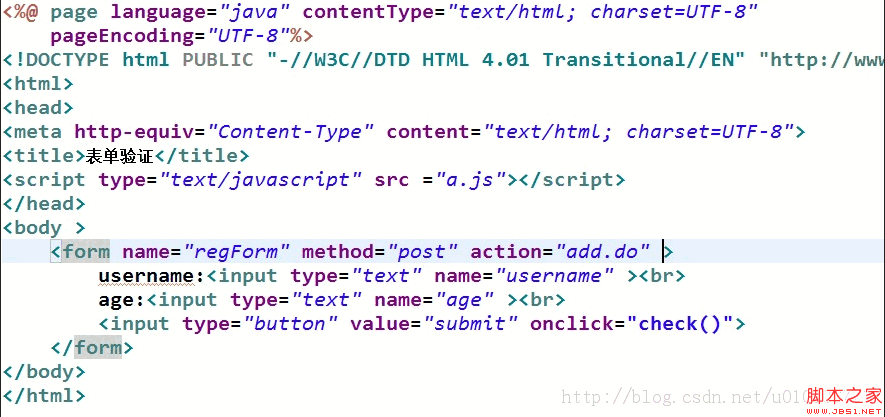
Bei Verwendung der Schaltfläche jsp Code
Verstehen:
Senden ist eine spezielle Schaltfläche Dadurch wird das Formular direkt gesendet. Wenn Sie die Schaltfläche verwenden, verwenden Sie nicht die Onclick-Funktion zum Senden des Formulars. 
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Unterschieds zwischen Submit- und Button-Submission-Formularen in JavaScript. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript
Dec 17, 2023 am 09:39 AM
So implementieren Sie ein Online-Reservierungssystem mit WebSocket und JavaScript. Im heutigen digitalen Zeitalter müssen immer mehr Unternehmen und Dienste Online-Reservierungsfunktionen bereitstellen. Es ist von entscheidender Bedeutung, ein effizientes Online-Reservierungssystem in Echtzeit zu implementieren. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Reservierungssystem implementieren, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist WebSocket? WebSocket ist eine Vollduplex-Methode für eine einzelne TCP-Verbindung.
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
So verwenden Sie insertBefore in Javascript
Nov 24, 2023 am 11:56 AM
Verwendung: In JavaScript wird die Methode insertBefore() verwendet, um einen neuen Knoten in den DOM-Baum einzufügen. Diese Methode erfordert zwei Parameter: den neuen Knoten, der eingefügt werden soll, und den Referenzknoten (d. h. den Knoten, an dem der neue Knoten eingefügt wird).
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Bildverarbeitungssystems
Dec 17, 2023 am 08:41 AM
JavaScript ist eine in der Webentwicklung weit verbreitete Programmiersprache, während WebSocket ein Netzwerkprotokoll für die Echtzeitkommunikation ist. Durch die Kombination der leistungsstarken Funktionen beider können wir ein effizientes Echtzeit-Bildverarbeitungssystem erstellen. In diesem Artikel wird erläutert, wie dieses System mithilfe von JavaScript und WebSocket implementiert wird, und es werden spezifische Codebeispiele bereitgestellt. Zunächst müssen wir die Anforderungen und Ziele des Echtzeit-Bildverarbeitungssystems klären. Angenommen, wir haben ein Kameragerät, das Bilddaten in Echtzeit sammeln kann



