
Platzieren Sie die im Iframe verschachtelte Webseite an einer bestimmten Position, fügen Sie einfach ein Feld außerhalb des Iframes hinzu und ändern Sie die Position des Felds, z. B.:
<!doctype html>
<html lang="zh">
<head>
<meta charset="UTF-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge,chrome=1">
<meta name="viewport" content="width=device-width, initial-scale=1.0">
<title>
</title>
</head>
<body>
<p class="main">
<iframe src="http://www.bootcss.com/" onload="changeFrameHeight()" id="myiframe" scrolling="yes" frameborder="0">
</iframe>
</p>
</body>
CSS lautet wie folgt:
<style type="text/css">
*{ padding: 0; margin: 0;}
body{background: green}
.main{ width: 80%; height: 500px; margin: 0 auto;}
.main iframe{ display: block; width:100%; height: 100%;}
</style>
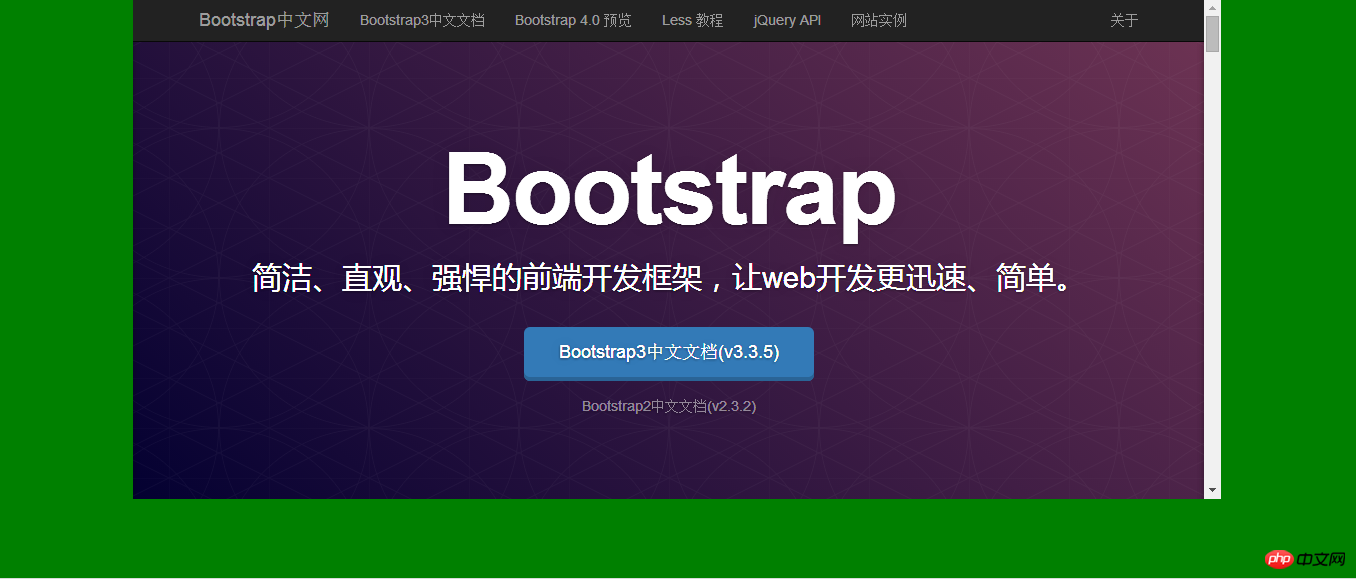
Der Effekt ist wie gezeigt:

Das obige ist der detaillierte Inhalt vonBeispielanalyse, wie iframe Webseiten in HTML verschachtelt. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




