
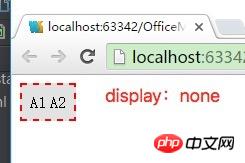
display:none wird als nicht vorhanden und nicht geladen behandelt, d. h. sein physischer Platz ist nicht für das ausgeblendete Objekt reserviert, d. h. das Objekt verschwindet vollständig von der Seite.
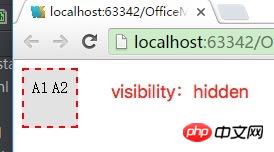
visibility:hidden wird ausgeblendet, behält aber beim Durchsuchen die Position bei, d. h. das Objekt wird auf der Webseite unsichtbar gemacht, der vom Objekt eingenommene Platz auf der Webseite ändert sich jedoch nicht.
Nach der Verwendung des display:none-Attributs gehen die Breite, Höhe und andere Attributwerte des HTML-Elements (Objekts) „verloren“;
Sichtbarkeit verwenden:hidden Nach dem Attribut ist das HTML-Element (Objekt) nur optisch unsichtbar (völlig transparent), während die räumliche Position, die es einnimmt, weiterhin vorhanden ist. Das heißt, es verfügt weiterhin über Attributwerte wie Höhe und Breite.
Code-Demonstration:
Ausgangszustand der Tabelle:
<!DOCTYPE html><html lang="en"><head>
<meta charset="UTF-8">
<title></title></head><body>
<table id="table1" style="border: 2px dashed red;background-color: #e2e2e2;padding: 5px">
<tr>
<td>A1 </td>
<td>A2 </td>
</tr>
<tr>
<td>B1 </td>
<td>B2 </td>
</tr>
</table></body></html>Der Effekt ist wie folgt:

Fügen Sie style="max-width:90%" zum tr in der zweiten Zeile der Tabelle hinzu:

Fügen Sie style="max-width:90%":

Sowohl display:none als auch sichtbar:hidden können ein Element auf der Webseite ausblenden , aber es gibt einen Unterschied zwischen ihnen:
display:none ---Reservieren Sie keinen physischen Platz für das versteckte Objekt, das heißt, das Objekt verschwindet vollständig von der Seite gesehen oder berührt werden.
visible:hidden--- macht das Objekt auf der Webseite unsichtbar, aber der vom Objekt eingenommene Platz auf der Webseite ändert sich nicht. Laienhaft ausgedrückt bedeutet dies, dass es nicht sichtbar ist, aber sichtbar sein kann berührt.
Beispiel:
<html> <head> <title>display:none和visible:hidden的区别</title> </head> <body > <span style="display:none; background-color:Blue">隐藏区域</span><span style=" background-color:Green">显示区域</span><br /> <span style="visibility:hidden; background-color:Blue">隐藏区域</span><span style="background-color:Green">显示区域</span> </body> </html>
Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung der spezifischen Unterschiede zwischen display:none und sichtbar:hidden in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




