
In diesem Artikel wird hauptsächlich der Beispielcode zum dynamischen Hinzufügen von Tabellen in HTML vorgestellt.
Ohne weitere Umschweife werde ich den Code direkt für Sie veröffentlichen :
<html>
<head><title>Table</title></head>
<body>
<table border="1">
<thead>
<tr>
<td>First Name</td>
<td>Last Name</td>
<td> </td>
</tr>
<thead>
<tbody id="tb">
<tr id="1st">
<td>张</td>
<td>三</td>
<td><input type="button" value="Add" onclick="add()">
<input type="button" value="Del" onclick="del(this)"></td>
</tr>
</tbody>
</table>
</body>
</html>
<script>
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}
</script>Im obigen Code wird zunächst eine Tabelle im Hauptteil erstellt. Um nachfolgende Vorgänge zu erleichtern, fügen wir der Tabelle die Tags „Thead“ und „Tbody“ hinzu Das tbody-Tag gibt an, dass es sich um den Hauptteil des Formulars handelt.
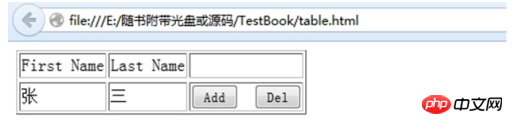
Die Tabelle im Beispiel hat drei Spalten, die erste Spalte ist der Vorname, die zweite Spalte der Nachname und die dritte Spalte ist die Operationsspalte.
Die Operationsspalte enthält zwei Operationen: Eine besteht darin, Zeilen zur Tabelle hinzuzufügen, und die andere darin, die aktuelle Zeile zu löschen. Die Vorgänge zum Hinzufügen von Zeilen und zum Löschen von Zeilen sind jeweils an zwei Schaltflächen gebunden. Wenn auf die Schaltfläche geklickt wird, werden die entsprechenden Vorgänge zum Hinzufügen von Zeilen bzw. zum Löschen von Zeilen ausgelöst.
Zeilenmethode hinzufügen
function add() {
var trObj = document.createElement("tr");
trObj.id = new Date().getTime();
trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'> <input type='button' value='Del' onclick='del(this)'></td>";
document.getElementById("tb").appendChild(trObj);
}Erstellen Sie in der ersten Zeile ein tr-Element, dh erstellen Sie eine Tabellenzeile.
Die zweite Zeile: trObj.id = new Date().getTime(); Fügen Sie das ID-Attribut zur neuen Zeile hinzu, weisen Sie dem Attribut einen Wert zu und übernehmen Sie die Millisekunden des aktuellen Systems. Dies wird hauptsächlich beim Löschen benötigt.
Die dritte Zeile, trObj.innerHTML = "<td><input name='firstName'/></td><td><input name='lastName'/></td><td><input type='button' value='Add' onclick='add()'>
<input type='button' value='Del' onclick='del(this)'></td>“; weist der Tabellenzeile einen Wert zu und legt den HTML-Code zwischen dem
Fügen Sie die erstellte Tabellenzeile zum Tabellenkörper hinzu document.getElementById("tb").appendChild(trObj); Zeilenmethode löschen
Ein Parameter wird in der Löschmethode übergeben. Wir können sehen, dass dieser Parameter in der Löschmethode del übergeben wird . Dies im Seitencode bezieht sich auf das aktuelle HTML-Element, d. h. auf das
function del(obj) {
var trId = obj.parentNode.parentNode.id;
var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj);
}Dritte Zeile,
Löschen Sie die Zeile im Tabellenkörper.var trId = obj.parentNode.parentNode.id
Der obige Code realisiert grundsätzlich die Funktion des dynamischen Hinzufügens und Löschens von Zeilen zur Tabelle, aber der Code weist immer noch Fehler auf , hauptsächlich in den folgenden zwei Punkten: var trObj = document.getElementById(trId);
document.getElementById("tb").removeChild(trObj); Vor dem Hinzufügen von Zeilen
Nach dem Hinzufügen von Zeilen
Nach dem Hinzufügen von Zeilen werden die Tabellenspalten breiter
2 Die Seite, die der Browser standardmäßig öffnet, enthält verstümmelte chinesische Zeichen

Erforderlich Legen Sie die Zeichenkodierung fest und ändern Sie das Seitenkodierungsformat, bevor es normal angezeigt werden kann
Das obige ist der detaillierte Inhalt vonBeispielanalyse zum dynamischen Hinzufügen von Tabellen in HTML. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




