
Dieser Artikel stellt hauptsächlich die Paging- und Kontrollkästchenverwendung des Bootstrap-Tabellen-Plug-Ins im Detail vor. Interessierte Freunde können sich heute darauf beziehen Implementieren Sie eine solche Funktion. Es gibt eine Kontrollkästchenliste zur Auswahl. Sie müssen die Zeilen zwischen den Seiten auswählen und speichern.
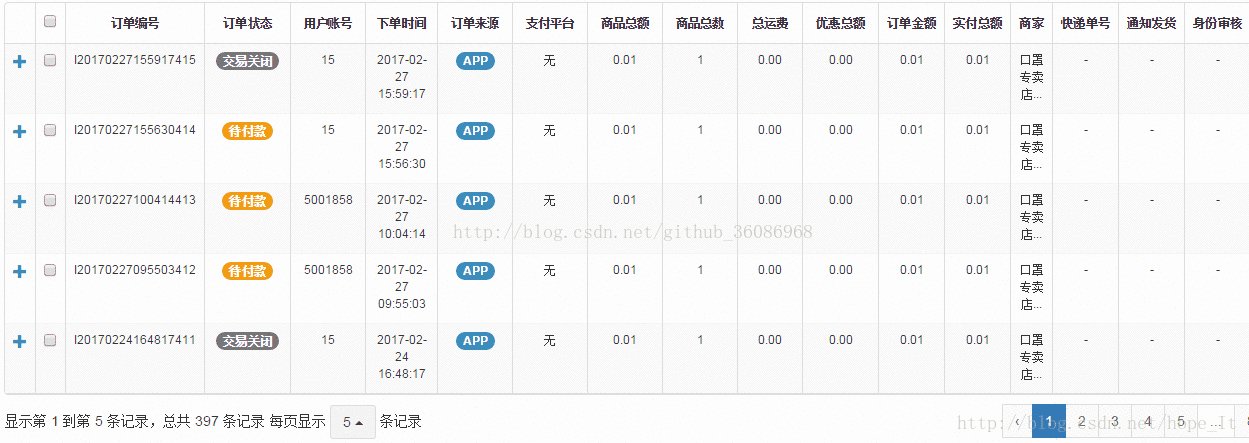
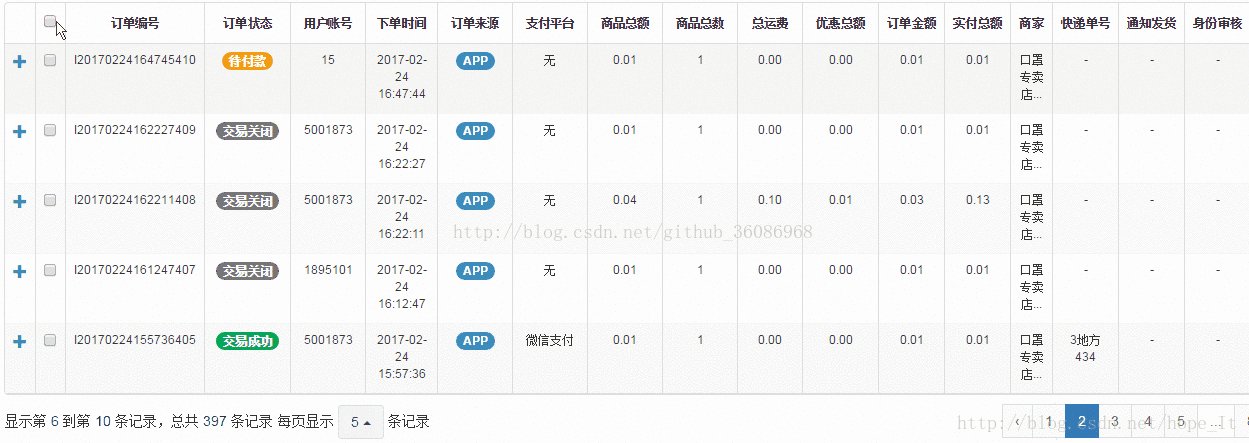
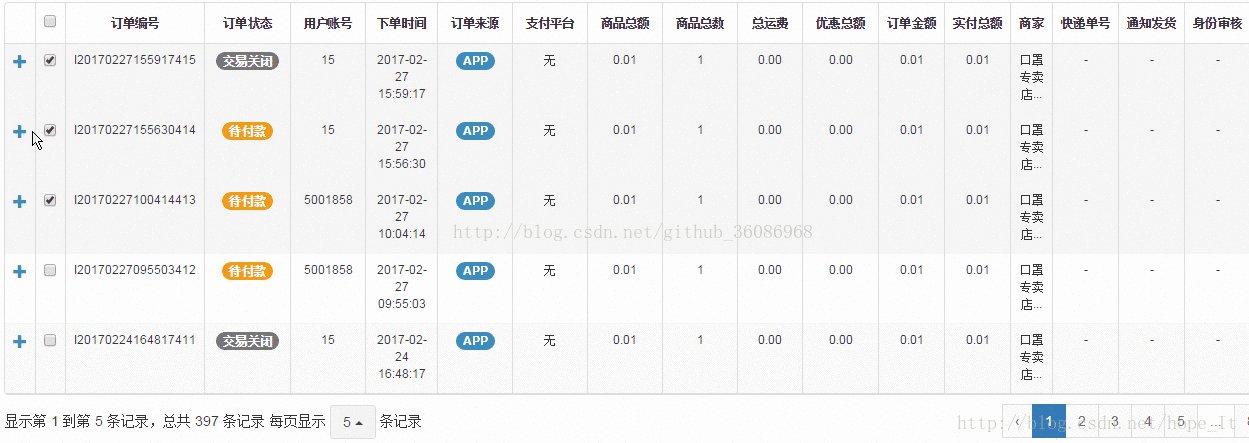
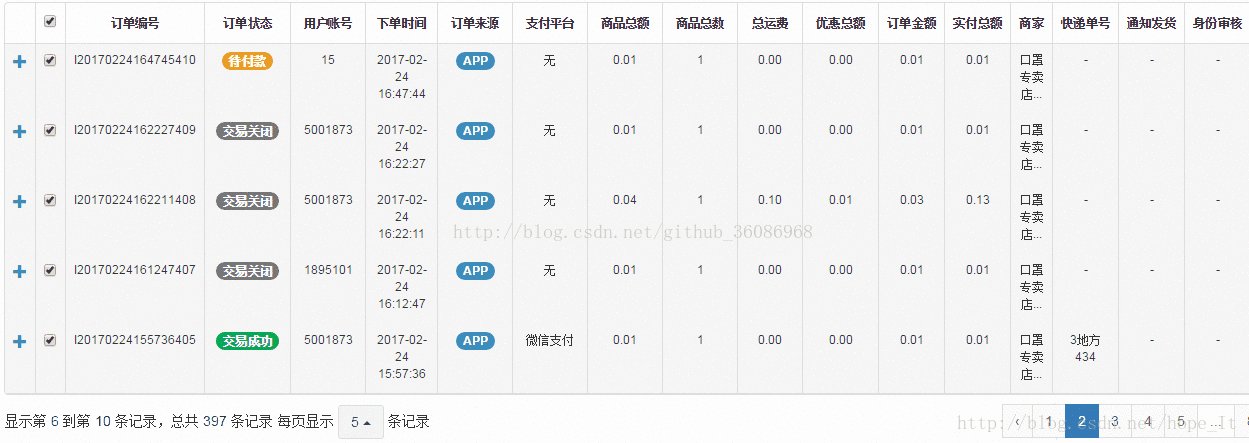
Die endgültige Funktion ist wie in der Abbildung dargestellt: (Bild aus dem Internet)

Schauen wir uns zunächst den spezifischen Code an. Hier fangen wir nur den für die Implementierung erforderlichen Code ab die Funktion
Vergleiche1 2 3 4 5 6 7 8 9 10 11 12 13 14 15 16 17 18 19 20 21 22 23 24 25 26 27 28 29 30 31 32 33 34 35 36 37 38 39 40 41 42 43 44 45 46 47 48 49 50 51 52 53 54 55 56 57 58 59 60 61 62 63 64 65 66 67 68 69 70 71 72 73 74 75 76 77 78 79 80 81 82 83 84 85 |
|
Wählen Sie bei Verwendung von boostrapTable die Zeilen der Tabelle aus, und es werden viele Zeilen zurückgegeben Wenn wir die benötigten Felder herausfiltern müssen, können wir
verwenden. Wenn Sie die ausgewählten Daten einschränken müssen, ist es natürlich auch gut, den Filter
1 2 3 4 5 6 |
|
zu verwenden
Das obige ist der detaillierte Inhalt vonEinführung in die Paginierung des Bootstrap-Tabellen-Plug-Ins. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 So verwenden Sie die Druckfunktion in Python
So verwenden Sie die Druckfunktion in Python
 So komprimieren Sie HTML-Dateien in ZIP
So komprimieren Sie HTML-Dateien in ZIP
 Kann der Appdata-Ordner gelöscht werden?
Kann der Appdata-Ordner gelöscht werden?
 Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
Welche sind die am häufigsten verwendeten Bibliotheken in Golang?
 Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
Was tun, wenn der Bluescreen-Code 0x0000007e auftritt?
 asp welche Datei
asp welche Datei
 Offizielle Notepad++-Website
Offizielle Notepad++-Website
 Einführung in die Bedeutung eines ungültigen Passworts
Einführung in die Bedeutung eines ungültigen Passworts
 minidump.dmp
minidump.dmp




