Analyse der HTML5-Lernroute
Ich arbeite seit etwa acht Jahren im Web. Heute werde ich Anfängern, die HTML5 entwickeln möchten, eine kurze Einführung geben: Was HTML5 kann, seine zukünftige Entwicklung und wie beliebt HTML5 derzeit ist Ich muss Ihnen nicht sagen, dass viele andere Branchen auf die HTML5-Entwicklung umsteigen wollen und dass die HTML5-Technologie weiterhin ausgereift ist und die wichtigsten Browser ständig mit der neuesten HTML5-Technologie kompatibel sind. HTML5 soll das Leben der Menschen verändern können. Auch die Konkurrenz in HTML5 ist mittlerweile sehr groß. Wenn ich also HTML5 entwickeln möchte, muss ich mich zunächst gut mit der Technologie vertraut machen, bevor ich einen Job finden kann.

Was kann HTML5?
Erstens: Miniprogramme sind gerade erschienen und erfreuen sich großer Beliebtheit. Während des Entwicklungsprozesses wird häufig die HTML5-Technologie verwendet.
Zweitens: Das mobile Endgerät ist eine unverzichtbare Technologie für HTML5. Jetzt sind es einige Funktionen des Mobiltelefons, Cache, Musik, Video, Status, Canvas-Zeichnung und eine große Anzahl von Spezialeffekten , schöne Effekte, es ist unmöglich, die HTML5-Technologie zu verlassen.
Drittens: Heutzutage sind PC-Spiele von der Beliebtheit betroffen, z. B. von Honor of Kings. Dies ist eine Wende der Zeit Handyspiele, und die Zukunft ist rosig.
Viertens: Verschiedene Anwendungen des Internets Im heutigen sich ständig verändernden Internet scheint alles untrennbar mit der HTML5-Technologie verbunden zu sein.

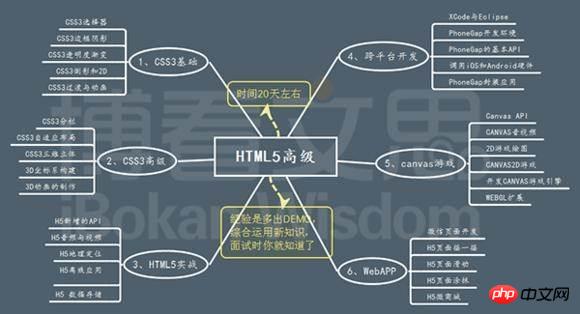
Lassen Sie mich über den Lernweg von HTML5 sprechen:
Die erste Stufe: HTML+CSS+JS
In der ersten Phase müssen Sie das grundlegende statische Layout, HTML+CSS, erlernen. Es wird insbesondere empfohlen, JS zu durchbrechen, da es am schwierigsten ist und auch der Gehaltsstandard für die Front-End-Entwicklung ist. Ich habe viele Leute gesehen, die JS aufgrund seiner Logik nicht lernen können. Viele Menschen fühlen sich beim Lernen ineffizient guter Lernplan
Zweite Stufe: HTML5+CSS3+JQ
Verstehen Sie die neuen Funktionen von HTML5 und die neuen Attribute von CSS3. Wie ich oben sagte. Wenn Sie JS nicht gut lernen, wird HTML5 schwierig sein. Dieses HTML5 muss perfekt mit JS zusammenarbeiten, und JQ ist ein JS-Framework. Solange Sie über gute Kenntnisse in nativem JS verfügen, ist das Erlernen von JQ nicht schwierig.
Die dritte Stufe: Mainstream-Frameworks
Front-End-Frameworks müssen wir lernen, aber es ist nicht einfach, diese Frameworks mit nativen Frameworks zu erlernen JS, betonen Sie noch einmal die Bedeutung von JS. Sie werden JS nie verlassen, daher ist eine gute Lernmethode sehr wichtig.
Für neue Partner, die noch keine Erfahrung mit HTML5 haben, ist es am wichtigsten, mehr über diese Trends zu erfahren. Wenn die Methode nicht korrekt ist, sind die Bemühungen umsonst . Vermeiden Sie Umwege und lernen Sie HTML5-Verknüpfungen zur Entwicklung. Ich weiß immer noch viel darüber Mein HTML5-Lernrock für Neulinge Sie können Fragen zu Lernmethoden, Lerneffizienz und zukünftiger Branchenentwicklung stellen. Ich hoffe, Neulinge vermeiden Umwege.
Das obige ist der detaillierte Inhalt vonAnalyse der HTML5-Lernroute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.






