
Wenn die Seite, über der die Navigationsleiste das letzte Mal schwebte, im Internet Explorer ausgeführt wurde, gab es das Problem, dass die Navigationsleiste ständig wackelte. In diesem Artikel gibt es eine perfekte Lösung: Ändern Sie die Positionierungsmethode der Navigationsleiste Absolut zu Fest
Wie letztes Mal in [JS – Navigationsleiste schweben] erwähnt, wackelt die Navigationsleiste ständig, wenn die Seite, auf der sich die Navigationsleiste befindet, im IE ausgeführt wird.
Die Lösung lautet wie folgt:
Die Positionierungsmethode der Navigationsleiste wurde von „absolut“ auf „fest“ geändert. Ich weiß nicht, warum sie auf „fest“ geändert wurde es hörte auf zu zittern. . -_-||.
Der Code lautet wie folgt:
p.navigation{
width: 800px;
height: 40px;
background: red;
margin: 4px auto 0;
top: 400px;
left: 0px;
position: fixed;
}Aus diesem Grund muss auch JS entsprechend geändert werden.
Da die feste Positionierung auf dem sichtbaren Bereich des Browsers basiert, muss die ursprüngliche Positionierung der Navigationsleiste geändert werden.
//记录导航条原来在页面上的位置
var naviga_offsetTop = 0;
var naviga_offsetLeft = 0;
//IE7不识别getElementsByClassName,为了兼容自定义一个
function my_getElementsByClassName(class_name) {
var el = [];
//获取所有元素
_el = document.getElementsByTagName('*');
//通过className刷选
for (var i=0; i<_el.length; i++ ) {
if (_el[i].className == class_name ) {
el[el.length] = _el[i];
}
}
return el;
}
//导航条,悬停在顶部
function naviga_stay_top(){
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
var scrollTop = document.body.scrollTop || document.documentElement.scrollTop;
document.title = scrollTop;
//如果向下滚动的距离大于原来导航栏离顶部的距离
//直接将导航栏固定到可视区顶部
if( scrollTop > naviga_offsetTop ){
a_navigation_bar[0].style.top = 0 + "px";
} else {
//如果向下滚动的距离小原来导航栏离顶部的距离,则重新计算导航栏的位置
a_navigation_bar[0].style.top = (naviga_offsetTop - scrollTop) + "px";
}
}
//给导航条上四个tab,加上点击事件。
window.onload=function(){
var a_tabs = [];
if( document.getElementsByClassName ){//Chrome, FF
a_tabs = document.getElementsByClassName("tab");
}else{ //IE
a_tabs = my_getElementsByClassName("tab");
}
var a_contents = [];
if( document.getElementsByClassName ){//Chrome, FF
a_contents = document.getElementsByClassName("content");
}else{//IE
a_contents = my_getElementsByClassName("content");
}
//获取offsetLeft,即导航栏离左边框的距离
var a_main_p = [];
if( document.getElementsByClassName ){//Chrome, FF
a_main_p = document.getElementsByClassName("main");
}else{ //IE
a_main_p = my_getElementsByClassName("main");
}
naviga_offsetLeft = a_main_p[0].offsetLeft;
a_tabs[0].onclick=function(){
window.scrollTo(0, a_contents[2].offsetTop);
}
a_tabs[1].onclick=function(){
window.scrollTo(0, a_contents[3].offsetTop);
}
a_tabs[2].onclick=function(){
window.scrollTo(0, a_contents[4].offsetTop);
}
a_tabs[3].onclick=function(){
window.scrollTo(0, a_contents[5].offsetTop);
}
//获取页面上,导航条到顶部的位置
var a_navigation_bar = [];
if(document.getElementsByClassName){//Chrome, FF
a_navigation_bar = document.getElementsByClassName("navigation");
} else {//IE
a_navigation_bar = my_getElementsByClassName("navigation");
}
//获取offsetTop
naviga_offsetTop = a_navigation_bar[0].offsetTop;
a_navigation_bar[0].style.left = naviga_offsetLeft + "px";
//给滚动条以及鼠标加上滚动事件
if( window.attachEvent) //IE
{
window.attachEvent("onmousewheel", naviga_stay_top);
window.attachEvent("onscroll", naviga_stay_top);
document.attachEvent("onmousewheel", naviga_stay_top);
document.attachEvent("onscroll", naviga_stay_top);
} else {//Chrome ,FF
window.addEventListener("mousewheel", naviga_stay_top,false);
window.addEventListener("scroll", naviga_stay_top,false);
document.addEventListener("mousewheel", naviga_stay_top,false);
document.addEventListener("scroll", naviga_stay_top,false);
}
}
Bei dieser Frage ist es wichtig, den Unterschied zwischen CSS+p-Positionierung (relativ, absolut, statisch, fest) zu verstehen.
relativ, absolut, statisch, fest
Sehen wir uns zunächst die Definition jedes Attributwerts an:
1. Ohne Positionierung erscheint das Element im normalen Fluss (oben, unten, links, rechts oder Z-Index-Deklarationen werden ignoriert).
2. Relativ: Erzeugen Sie ein relativ positioniertes Element und positionieren Sie es relativ zu seiner normalen Position durch die Einstellungen von oben, unten, links und rechts. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
3. Absolut: Erzeugen Sie ein absolut positioniertes Element und positionieren Sie es relativ zum ersten übergeordneten Element, anders als bei der statischen Positionierung. Die Position des Elements wird durch die Attribute „left“, „top“, „right“ und „bottom“ angegeben. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
4. Behoben: Absolut positionierte Elemente generieren und relativ zum Browserfenster positionieren. Die Position des Elements wird durch die Attribute „left“, „top“, „right“ und „bottom“ angegeben. Die hierarchische Klassifizierung kann über den Z-Index erfolgen.
Die Positionierungsmethoden von statisch und fest sind leicht zu verstehen und werden hier nicht analysiert. Das Folgende ist eine Analyse der häufig verwendeten relativen und absoluten Begriffe:
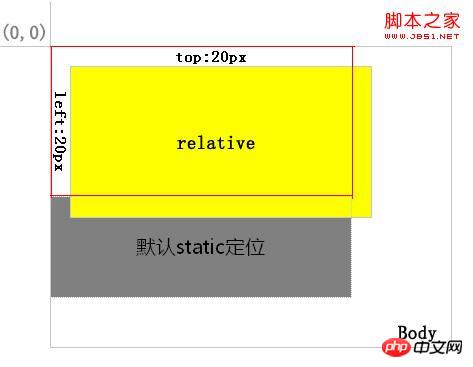
1. Ein relativ positioniertes Element wird aus dem normalen Textfluss entfernt, seine Position im Textfluss bleibt jedoch bestehen. Wie in Abbildung 1 gezeigt: 
Abbildung 1
Die Ebene mit dem gelben Hintergrund ist relativ positioniert, und der rote Randbereich ist ihre Position im normalen Fluss. Nachdem Sie es oben und links positioniert haben, können Sie anhand der Position der grauen Hintergrundebene erkennen, dass seine normale Position immer noch vorhanden ist.
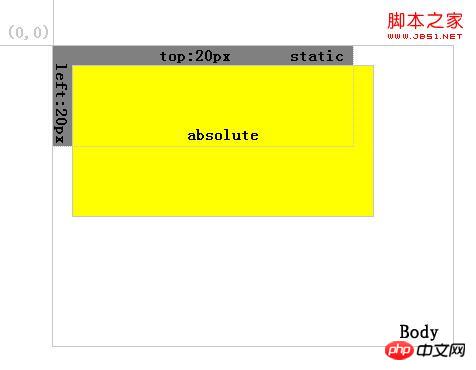
2. Absolut. Eine als absolut positionierte Ebene wird vom normalen Textfluss getrennt, der Unterschied zur relativen Ebene besteht jedoch darin, dass ihre Position im normalen Textfluss nicht mehr vorhanden ist. Wie in Abbildung 2 gezeigt: 
Abbildung 2
Wie Sie sehen können, wird nach der Positionierung der gelben Hintergrundebene als absolut die graue Hintergrundebene automatisch ausgefüllt.
3. Der Hauptunterschied zwischen relativ und absolut:
Zuallererst besteht es darin, ob die Position im normalen Fluss wie oben erwähnt existiert oder nicht.
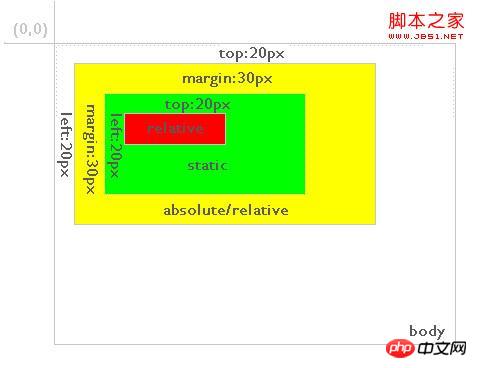
Zweitens ist die relativ positionierte Ebene immer relativ zu ihrem nächstgelegenen übergeordneten Element, unabhängig davon, wie ihr übergeordnetes Element positioniert ist. Wie in Abbildung 3 gezeigt: 
Abbildung 3
In der Abbildung ist die rote Hintergrundebene relativ positioniert und die grüne Hintergrundebene ihres direkten übergeordneten Elements ist statisch standardmäßig positioniert. Die Position der roten Hintergrundebene sind die oberen und linken 20 Elemente relativ zur grünen Hintergrundebene. Und wenn die rote Hintergrundebene absolut positioniert ist, ist die Situation wie in Abbildung 4 dargestellt: 
Abbildung 4
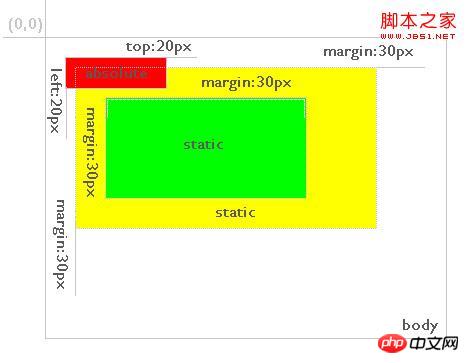
Wie Sie sehen können, ist die rote Hintergrundebene immer noch vorhanden definiert top:20px; left:20px; aber sein relatives Element wird zu einer gelben Hintergrundebene mit absolutem oder relativem Positionierungsmodus. Daher ist eine absolut positionierte Ebene immer relativ zu ihrer nächstgelegenen übergeordneten Ebene, die als absolut oder relativ definiert ist, und diese übergeordnete Ebene ist nicht unbedingt ihre direkte übergeordnete Ebene. Wenn „absolut“ oder „relativ“ in der übergeordneten Ebene nicht definiert ist, wird es relativ zum Körper positioniert, wie in Abbildung 5 dargestellt: 
Abbildung 5
Außer oben, Links und rechts, unten positioniert, entspricht die Definition des Randattributwerts ebenfalls den oben genannten Regeln.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Grafikcodes zur Verwendung von JavaScript, um den Hover-Effekt der Navigationsleiste zu erzielen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




