Web-Frontend
Web-Frontend
 HTML-Tutorial
HTML-Tutorial
 Detaillierte Erläuterung des Beispielcodes für Listen in HTML (Bild)
Detaillierte Erläuterung des Beispielcodes für Listen in HTML (Bild)
Detaillierte Erläuterung des Beispielcodes für Listen in HTML (Bild)
Listen in HTML
Es gibt drei Arten von Listen in HTML: geordnete Listen, ungeordnete Listen und Definitionslisten.
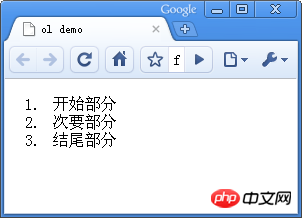
1. Eine geordnete Liste ist eine Liste von Elementen, die mit
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">开始部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">次要部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">结尾部分</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span></p>
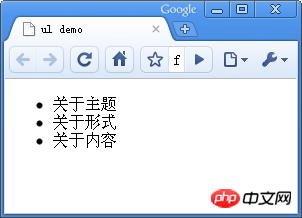
2. Eine ungeordnete Liste ist eine Reihe von Elementen, die mit

<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
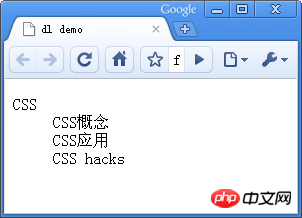
3. Die Definitionsliste stellt semantisch eine Kombination von Elementen und ihren Kommentaren dar und beginnt Mit dem Tag
- (Definitionslisten) beginnen benutzerdefinierte Listenelemente mit
- und die Definition benutzerdefinierter Listenelemente beginnt mit
-

<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dt</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS概念</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS应用</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"><</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;">CSS hacks</span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dd</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span><span style="color: #000000;"><span style="font-weight: normal;"><br/></span></span><span style="color: #0000ff;"><span style="font-weight: normal;"></</span></span><span style="color: #800000;"><span style="font-weight: normal;">dl</span></span><span style="color: #0000ff;"><span style="font-weight: normal;">></span></span></p>
Nach dem Login kopierenSemantisch gesehen entsprechen die drei Tag-Sätze unterschiedlichen Listen mit unterschiedlichen Bedeutungen: Keine Die Sequenzliste eignet sich für Situationen, in denen keine hierarchische Ordnungsbeziehung zwischen Elementen besteht. Die geordnete Liste eignet sich für Situationen, in denen eine Ordnungsbeziehung zwischen Elementen besteht. Die Definitionsliste wird für einen Begriffsnamen verwendet, der mehreren Definitionen oder mehreren Begriffsnamen entspricht Mit der gleichen gegebenen Definition kann es auch nur Begriffsnamen oder nur Definitionen geben, das heißt, es gibt keine Begrenzung für die Anzahl von
- und es gibt keine Begrenzung für die entsprechende Beziehung.

CSS für Listen
Das wichtigste CSS-Attribut für Listen ist das List-Style-Attribut. Seine Syntax lautet wie folgt:
list-style :list -style-image||list-style-position||list-style-typelist-style-image kann das vor der Liste verwendete Bild definieren. Der Wert des list-style-. Das Positionsattribut umfasst „außen“ und „innen“. Die Markierung des Listenelements wird jetzt außerhalb des Textes platziert und der Text außerhalb des Textes wird gedreht und der umgebende Text wird ausgerichtet . Das wichtigste CSS-Attribut der Liste ist das List-Style-Attribut. Seine Syntax lautet wie folgt:
list-style-image kann eine Liste definieren. Für das zuvor verwendete Bild umfasst der Wert des Listenstil-Positionsattributs „außen“ und „innen“. Die Listenelementmarkierung wird jetzt außerhalb des Textes platziert Text, und das innere Listenelement wird innerhalb des Textes gedreht und um den Text herum ausgerichtet.Code highlighting produced by Actipro CodeHighlighter (freeware)http://www.CodeHighlighter.com/-->list-style:list-style-image||list-style-position||list-style-type
Nach dem Login kopieren
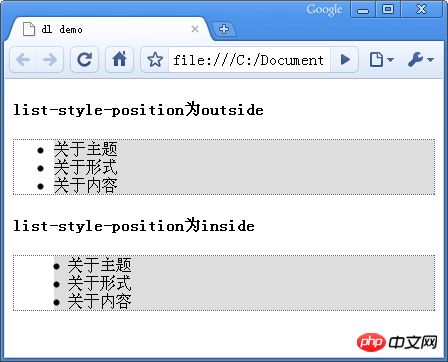
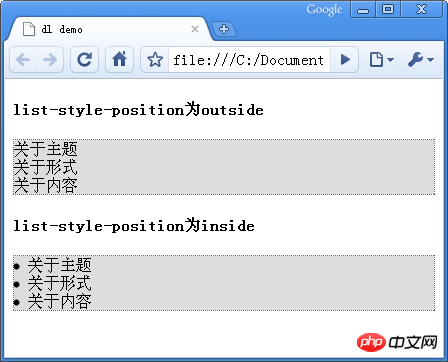
List-Style-Position ist außerhalb<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>ul</span><span style="color: #000000;">{</span><span style="color: #ff0000;">border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dotted 1px #666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>li</span><span style="color: #000000;">{</span><span style="color: #ff0000;">background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#ddd</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.out</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">outside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>ul.in</span><span style="color: #000000;">{</span><span style="color: #ff0000;">list-style-position</span><span style="color: #000000;">:</span><span style="color: #0000ff;">inside</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>Nach dem Login kopieren<p><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="out"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">list-style-position为inside</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ul </span><span style="color: #ff0000;">class</span><span style="color: #0000ff;">="in"</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于主题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于形式</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">关于内容</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Nach dem Login kopierenWenn der Abstand links des Tags
- oder
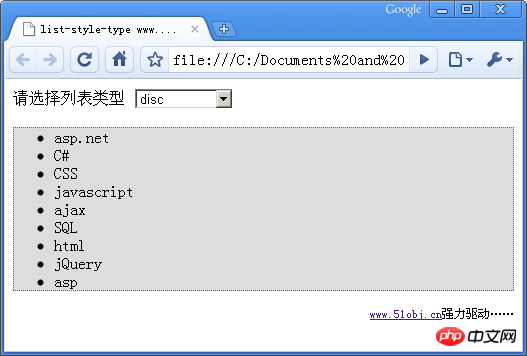
- Kreis: Hohlkreis
- Quadrat: Vollquadrat
- Dezimal: Arabische Zahl
- Unterrömisch: römische Kleinbuchstaben
- Oberroman: römische Großbuchstaben
- Kleinbuchstaben: Englische Kleinbuchstaben
- Großbuchstaben: Englische Großbuchstaben
- keine: Keine Aufzählungszeichen verwenden
- Wir können sehen, dass es sich bei den drei verschiedenen Listen tatsächlich nur um unterschiedliche Standardwerte des Listenstiltyps handelt. Durch Festlegen des Listenstiltyps können unterschiedliche Anzeigeeffekte erzielt werden.
- stehen sollte. Das richtige Format lautet wie folgt:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="max-width:90%"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Nach dem Login kopieren
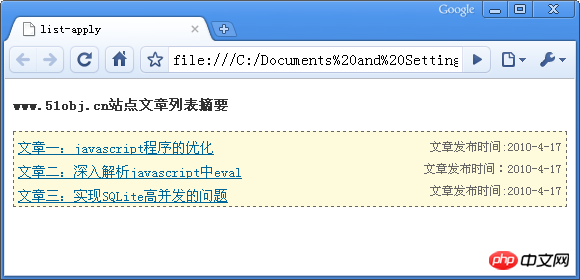
Durch die Verwendung geeigneter Tags für eine sinnvolle Verschachtelung können viele komplexe Layouts wie gängige Tab-Tags, Schiebetüren usw. vollständig erreicht werden unnötig Es kann durch die Verwendung von js zum Betreiben des DOM vervollständigt werden, und die Implementierung ist einfach und weist eine starke Semantik auf. Es gibt zum Beispiel auch diesen Artikel, der list dl definiert, um ein CSS-Listenelement mit Bildern und Texten zu erstellen.Das folgende Beispiel nimmt die Artikelliste als Beispiel, der HTML-Code lautet wie folgt:<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">男性</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女性<br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">女孩子</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">姑娘</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;">大妈</span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ol</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">li</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">ul</span><span style="color: #0000ff;">></span></p>
Nach dem Login kopieren<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #0000ff;"><</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;">www.51obj.cn站点文章列表摘要</span><span style="color: #0000ff;"></</span><span style="color: #800000;">h4</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章一:javascript程序的优化</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章二:深入解析javascript中eval</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">><</span><span style="color: #800000;">a </span><span style="color: #ff0000;">href</span><span style="color: #0000ff;">="http://www.51obj.cn/"</span><span style="color: #ff0000;"> title</span><span style="color: #0000ff;">="51obj.cn"</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章三:实现SQLite高并发的问题</span><span style="color: #0000ff;"></</span><span style="color: #800000;">a</span><span style="color: #0000ff;">></</span><span style="color: #800000;">dt</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"><</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;">文章发布时间:2010-4-17</span><span style="color: #0000ff;"></</span><span style="color: #800000;">dd</span><span style="color: #0000ff;">></span><span style="color: #000000;"><br/></span><span style="color: #0000ff;"></</span><span style="color: #800000;">dl</span><span style="color: #0000ff;">></span></p>
Nach dem Login kopierenCSS样式如下:
<p><!--<br /><br />Code highlighting produced by Actipro CodeHighlighter (freeware)<br />http://www.CodeHighlighter.com/<br /><br />--><span style="color: #800000;"><style type="text/css"><br/>h4</span><span style="color: #000000;">{</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#333</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>a</span><span style="color: #000000;">{</span><span style="color: #ff0000;">color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#069</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dl</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> border</span><span style="color: #000000;">:</span><span style="color: #0000ff;">dashed 1px #666</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">14px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> background</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#FDFBDB</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dt</span><span style="color: #000000;">{</span><span style="color: #ff0000;">clear</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> float</span><span style="color: #000000;">:</span><span style="color: #0000ff;">left</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/>dd</span><span style="color: #000000;">{</span><span style="color: #ff0000;"> text-align</span><span style="color: #000000;">:</span><span style="color: #0000ff;">right</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> padding</span><span style="color: #000000;">:</span><span style="color: #0000ff;">4px 0</span><span style="color: #000000;">;</span><span style="color: #ff0000;">font-size</span><span style="color: #000000;">:</span><span style="color: #0000ff;">12px</span><span style="color: #000000;">;</span><span style="color: #ff0000;"> color</span><span style="color: #000000;">:</span><span style="color: #0000ff;">#666</span><span style="color: #000000;">;</span><span style="color: #000000;">}</span><span style="color: #800000;"><br/></style></span></p>Nach dem Login kopieren效果图:

Das obige ist der detaillierte Inhalt vonDetaillierte Erläuterung des Beispielcodes für Listen in HTML (Bild). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
- außerhalb der Liste steht und die Listenstilposition außerhalb liegt, wird das Listensymbol nicht angezeigt. Wie im obigen Beispiel wird ul hinzugefügt padding-left:0 wird wie folgt angezeigt:

list-style-type ist ein Listenanzeigetyp mit 9 Allgemeine Attributwerte:
Disc: Standardwert. Voller Kreis
 Verschachtelung zwischen Listen
Verschachtelung zwischen Listen Html-Schreiben verschachtelter Listen ist ein Fehler, den viele Leute machen. Sie schreiben oft das Falsche Das Format lautet wie folgt:
Hier gibt es zwei Fehler: Der erste ist, dass auf- kein direkter Text folgen darf, und der zweite ist dass der Text hier „female“ „ nach dem zweiten

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.







 Verschachtelung zwischen Listen
Verschachtelung zwischen Listen