
writing-modeDieses CSS-Attribut wird von uns selten gesehen oder verwendet! Wir nennen ungewöhnliche Dinge oft „ungewöhnlich“, genau wie ungewöhnliche Wörter, die wir „ungewöhnliche Zeichen“ nennen, sodass ungewöhnliche CSS-Attribute „ungewöhnliche Attribute“ genannt werden können. writing-mode gibt uns das Gefühl, dass „ungewöhnliche Attribute“ sehr schwach und entbehrlich sind .
Aber eigentlich haben wir uns alle geirrt, großer Fehler, writing-modesehr schwach? Verdammt, hör auf zu scherzen, writing-mode kann als die empörendste CSS-Eigenschaft in der CSS-Welt bezeichnet werden, die viele Regeln in der CSS-Welt direkt untergräbt.
Und es gibt einen Grund, warum writing-mode sich für die Menschen „unbekannt“ anfühlt.
Eigentlich writing-mode wurde diese CSS-Eigenschaft in der Antike geboren und der IE5.5-Browser unterstützt sie bereits: 
Das ist seltsam! writing-modeDa es so ein Vogel ist, früh und älter, warum ist er dann fast 20 Jahre lang still?
Das liegt daran, dass moderne Browser wie FireFox und Chrome im Grunde ein privates Produkt von IE waren. Ich hatte noch nie ein Problem Ein guter Eindruck, oder? Aiwu und Wu sind hier und da, also mögen sie writing-mode natürlich auch nicht. writing-modewriting-modeAber gerade als wir von der beliebten Front-End-Technologie geblendet sind, haben große moderne Browser mehr Standardunterstützung für
ist kein Problem mehr. Außerdem sind die Eigenschaften dieser Eigenschaft beispiellos. Wenn ich gehe, scheine ich einen aufgehenden Stern zu sehen, nein, es ist ein Neumond . Und es ist Vollmond. writing-modewriting-mode
ähnelt in gewisser Weise dem Attribut float und wurde ursprünglich zur Steuerung der Anzeige von Inline-Elementen (dem sogenannten Textlayout) entwickelt Layout). Denn in Asien, insbesondere in ostasiatischen Ländern wie China, ist die Textanordnung nicht horizontal, sondern vertikal, wie beispielsweise in alten chinesischen Gedichten und Prosa. writing-mode

verwendet, um zu erkennen, dass Text vertikal dargestellt werden kann. writing-mode

Schreiben- Die Modussyntax
erfordert ein höheres Maß an Syntaxlernen als andere CSS-Eigenschaften, da wir uns zwei verschiedene Syntaxsätze merken müssen. Eine davon ist eine private IE-Eigenschaft und die zweite ist eine CSS3-Spezifikationseigenschaft. writing-mode
/* 关键字值 */ writing-mode: horizontal-tb; /* 默认值 */ writing-mode: vertical-rl; writing-mode: vertical-lr; /* 全局值-关键字inherit IE8+,initial和unset IE13才支持 */ writing-mode: inherit; writing-mode: initial; writing-mode: unset;
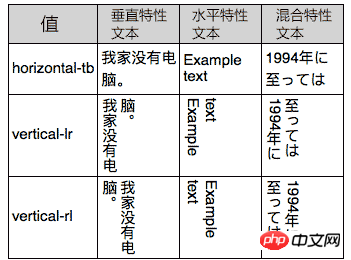
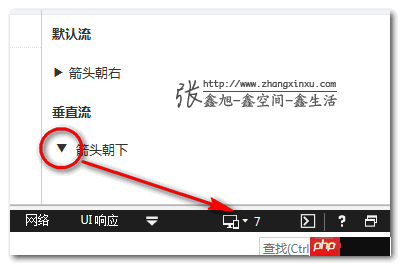
bedeutet, dass der Textfluss horizontal ist und die Elemente von oben nach unten gestapelt sind (tb:horizontal-tbtop-bottom).
bedeutet, dass der Text vertikal angezeigt wird und die Lesereihenfolge von rechts nach links ist (rl:vertical-rlright-left), Das ist es im Einklang mit der Lesereihenfolge unserer alten Gedichte.
gibt an, dass der Text vertikal angezeigt wird und die Lesereihenfolge standardmäßig immer noch von links nach rechts ist (lr:vertical-lrleft-right), auch It wechselt einfach von horizontal nach vertikal.

//zxx: Sie werden feststellen, dass die Englisch Zeichen werden umgedreht. Sie können versuchen, es mit aufrecht zu halten. IE unterstützt es nicht, Firefox und Chrome unterstützen es jedoch. text-orientation:upright
-ms-writing-mode: lr-tb | rl-tb | tb-rl | bt-rl | tb-lr | bt-lr | lr-bt | rl-bt | lr | rl | tb
根据自己的测试(非原生IE8,IE9),-ms-私有前缀是可缺省的,直接writing-mode所以IE浏览器都是支持的。-ms-writing-mode这种写法IE7浏览器是不支持的,但是官方有如下说明:
Windows Internet Explorer 7. The rl-tb, and bt-rl values are available to the -ms-writing-mode
就是说IE7的-ms-writing-mode可以使用rl-tb和bt-rl这两个值,但这和自己的测试不符,我觉得可能是原生IE7浏览器,但我没有原生IE7,没有进行过测试,因此,此说法(原生IE7支持)只是自己的推测。
我扳指头数了数,IE浏览器下的关键字值多达11个,正好可以组个足球队,
lr-tb
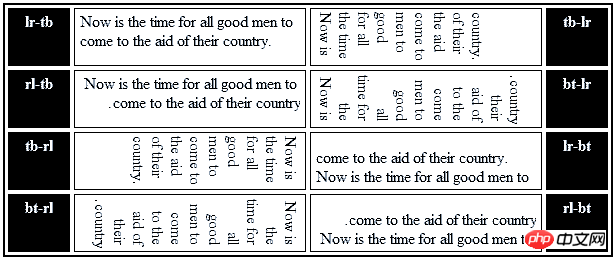
IE7+浏览器支持。初始值。内容从左往右(left-right),从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。大部分的书写系统都是使用这种布局。
rl-tb
IE7+浏览器支持。内容从右往左(right-left,从上往下(top-bottom)水平流动,以及下一行水平元素在上一行元素的下面,所有符号都是直立定位。这种布局适合从右往左书写的语言,例如阿拉伯语,希伯来语,塔安那文,和叙利亚语。
tb-rl
IE7+浏览器支持。内容从上往下(top-bottom),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。这种布局多见于东亚排版。
bt-rl
IE7+浏览器支持。内容从下往上(bottom-top),从右往左(right-left)垂直流动, 下一个垂直行定位于前一个垂直行的左边,全角符号直立定位,非全角符号(也可以被称作窄拉丁文或者窄假名符号)顺时针方向旋转90°。此布局多见于在东亚垂直排版从右往左的文本块上。
tb-lr
IE8+浏览器支持。 内容从上往下(top-bottom),从左往右(left-right)垂直流动。下一个垂直行在前一个的右边。
bt-lr
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)垂直流动。
lr-bt
IE8+浏览器支持。 内容从下往上(bottom-top),从左往右(left-right)水平流动。下一个水平行在前一行的上面。
rl-bt
IE8+浏览器支持。内容从下往上(bottom-top), 从右往左(right-left)水平流动。
lr
IE9+浏览器支持。在SVG和HTML元素上使用。等同于lr-tb.
rl
IE9+ Browserunterstützung. Wird für SVG- und HTML-Elemente verwendet. Entspricht rl-tb.
tb
IE9+ Browserunterstützung. Wird für SVG- und HTML-Elemente verwendet. Entspricht tb-rl.
Die Leistung jedes Attributwerts ist wie folgt (von der offiziellen Microsoft-Website)

Einige Erklärungen:
Derselbe writing-mode-Attributwert wird nicht akkumuliert. Wenn beispielsweise sowohl Eltern- als auch Kinderattribut writing-mode:tb-rl festgelegt sind, wird er nur einmal gerendert , und das untergeordnete Element wird nicht zweimal „gedreht“.
Unter IE-Browser ein Element mit eigenem Layout (kein einfaches Textelement), wenn sich der writing-mode-Attributwert vom übergeordneten Element unterscheidet, wenn der Layoutfluss des untergeordneten Elements Wenn sich ein Element mit der Zeit ändert, wird der verfügbare Platz im Koordinatensystem seines übergeordneten Elements vollständig genutzt. Der Text auf der linken Seite ist zu umgangssprachlich und Sie verstehen ihn möglicherweise nicht. Lassen Sie es mich so erklären: Wenn sich im IE-Browser beispielsweise ein Layoutelement von horizontal in vertikal ändert, können Sie sich vorstellen, dass das Element 100 ist % adaptiv in vertikaler Richtung. Die Höhe des übergeordneten Elements. Wenn Elemente im IE-Browser (ausgenommen IE13+) vertikal fließen, werden Sie daher feststellen, dass die Höhe beängstigend ist und sich das Layout von anderen modernen Browsern unterscheidet. Dies ist der Grund.
Derzeit benötigt der Chrome-Browser noch das private Präfix -webkit-. Obwohl Chrome und Opera die alten IE-Attributwerte wie tb-rl kennen, sind sie einfach vertraut miteinander und sind überhaupt nicht vertraut, hat keine Wirkung, taube Ohren - Dekoration!
Attributwerte im Schreibmodus, die beachtet werden müssen
Aus Sicht der direkten Entwicklung unterstützt der IE zwar bis zu 11 private Attributwerte, aber da Dies sind nur einige, auf die wir achten müssen. Welche sind das also?
Wenn Ihr Projekt mit IE7 kompatibel sein muss, können Sie nur auf diese beiden Werte achten: die Anfangswerte lr-tb und tb-rl, entsprechend horizontal-tb und vertical-rl in der CSS3-Spezifikation! Die anderen 9 Attributwerte lassen sie einfach jedes Spiel spielen.
如果你的项目只需要兼容IE8+,恭喜你,你可以和CSS3规范属性完全对应上了,而且IE8下的writing-mode要比IE7强大的多。我们需要关注:初始值lr-tb, tb-rl以及tb-lr,分别对应于CSS3中的horizontal-tb, vertical-rl以及vertical-lr。
看上去复杂的属性是不是变得很简单了,重新整一个实战版:
writing-mode: lr-tb | tb-rl | tb-lr (IE8+); writing-mode: horizontal-tb | vertical-rl | vertical-lr;
对,大家只要记住上面几个就可以了,enough! 因为所谓的垂直排版,实际web开发是很少很少遇到的。
有同学可能要疑问了,既然writing-mode实现文本垂直排版场景下,那还有什么学习的意义呢?
前面也提到了,虽然writing-mode创造的本意是文本布局,但是,其带来的文档流向的改变,不仅改变了我们多年来正常的CSS认知,同时可以巧妙实现很多意想不到的需求和效果。
writing-mode将页面默认的水平流改成了垂直流,颠覆了很多我们以往的认知,基于原本水平方向才适用的规则全部都可以在垂直方向适用!
1. 水平方向也能margin重叠
W3C文档margin重叠之一:
The bottom margin of an in-flow block-level element always collapses with the top margin of its next in-flow block-level sibling, unless that sibling has clearance.
清清楚楚写的bottom margin和top margin会重叠;然而,这是CSS2文档中的描述,在CSS3的世界中,由于writing-mode的存在,这种说法就不严谨了,应该是对立流方向的margin值会发生重叠。换句话说,如果元素是默认的水平流,则垂直margin会重叠;如果元素是垂直流,则水平margin会重叠。
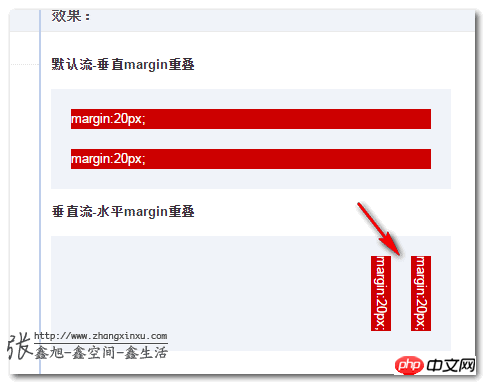
您眼见为实,您可以狠狠地点击这里:CSS writing-mode与margin水平重叠demo
结果:
2. 可以使用margin:auto实现垂直居中
我们应该都是的,传统的web流中,margin设置auto值的时候,只有水平方向才会居中,因为默认width是100%自适应的,auto才有计算值可依,而垂直方向,height没有任何设置的时候高度绝不会自动和父级高度一致,因此,auto没有计算空间,于是无法实现垂直居中。但是,在writing-mode的世界里,纵横规则已经改变,元素的行为表现发生了翻天覆地的变化。
图片元素
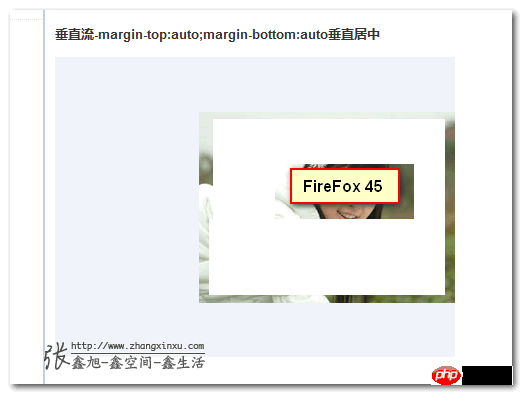
我们先来看下,图片元素margin:auto实现垂直居中,您可以狠狠地点击这里:CSS writing-mode与图片margin:auto垂直居中demo
其中图片:
img { display: block; margin-top: auto; margin-bottom: auto; }FireFox浏览器下(P白省流量):
但是,在IE浏览器下,却没有垂直居中~~

纳尼?!难道IE不支持垂直流下的垂直居中?非也,根据鄙人的测试,也就是图片这类替换元素貌似不行,普通的block元素都是可以的。
普通块状元素
您可以狠狠地点击这里:CSS writing-mode与普通block元素margin:auto垂直居中demo
此时,不仅IE11 edge,甚至IE8浏览器也都垂直居中了!

3. 可以使用text-align:center实现图片垂直居中
前面提过,auto无法实现IE浏览器下的图片垂直居中,如果我们非要让图片垂直居中,可以使用text-align:center,您可以狠狠地点击这里:CSS writing-mode与图片text-align:center垂直居中demo
结果,之前病恹恹的IE浏览器活了:
由于我们直接使用内联特性进行控制的,因此,IE7浏览器也是可以实现text-align:center下的图片垂直居中,但是,根据我在IE11↘IE7下的测试,writing-mode需要写在最后重置下(原生估计不会这样),因此,完整的writing-mode代码为:
.verticle-mode { writing-mode: tb-rl; -webkit-writing-mode: vertical-rl; writing-mode: vertical-rl; *writing-mode: tb-rl; }4. 可以使用text-indent实现文字下沉效果
这是真实项目例子,要增加一个按钮按下文字下沉的效果。如果你来实现,你会这么实现呢?行高控制?但默认文本就不居中(对于高度自适应的按钮,line-height下沉为了避免按钮高度变化,默认是不能完全居中的)。padding+height精确控制,又略烦。然而,在writing-mode垂直流下,我们又有了新思路,例如,直接使用text-indent实现垂直方向的控制,没想到吧,无需关心height高度padding间距大小,任何按钮都可以通用,因为text-indent不会影响元素原本的盒布局。
您可以狠狠地点击这里:CSS writing-mode与text-indent文字下沉效果demo

包括IE7在内的浏览器都是支持的(同上最后要*writing-mode覆盖下)都是支持下沉的。
为什么有如此的实现呢?这要归功于中文,在垂直流排版的时候,中文是不会旋转的,还是直立的,也就是说,虽然我们肉眼看上去文字没什么变化,但是,布局流已经发生了变化,以前类似text-indent/letter-spacing等水平控制属性都作用在垂直方向了。
当然,我们这个例子比较巧的是按钮文字只有一个,要是按钮文字有多个,怕是就没这么轻松和绝妙了。
5. 可以实现全兼容的icon fonts图标的旋转效果
在老的IE浏览器下,我们要实现小图标的旋转效果是不是很烦?要使用IE的旋转或翻转滤镜(filter)什么的,具体可参见我之前的“CSS垂直翻转/水平翻转提高web页面资源重用性”以及“IE矩阵滤镜Matrix旋转与缩放及结合transform的拓展”一文。
现在我们有了writing-mode,我们就不要这么烦心了。
Vielleicht ist Ihnen schon einmal aufgefallen, dass, wenn writing-mode das Dokument in den vertikalen Fluss wechselt, unsere englischen und numerischen Symbole „liegend“ angezeigt werden, was einer natürlichen Drehung um 90° entspricht. An diesem Punkt könnten wir unseren Geist öffnen, wenn wir die Symbolschrifttechnologie verwenden, um diese Zeichen direkt einem kleinen Symbol zuzuordnen. Wäre es dann nicht einfach, die Drehung kleiner Symbole zu realisieren? Durchsucht von IE6 und IE7, die seit Tausenden von Jahren getötet wurden. Der Filter wird ebenfalls unterstützt, was viel einfacher ist als Filter usw.!
Sehen ist Glauben, Sie können hier klicken: Schreibmodus, um eine Demo für Symbolschriftarten, Symbolrotationseffekt zu erhalten
Sogar der IE7-Browser ist sehr leistungsstark!

6. Sehr anpassungsfähiges Layout, das die Höhe voll ausnutzt
Heilige Scheiße, es funktioniert nicht, es gibt zu viel Inhalt, das habe ich nicht getan. Ich schreibe es nicht einmal vor dem 1. Mai. Es ist endlos...
Lass uns die folgenden 7, 8, 9 und 10~~ überspringen
Kurz gesagt, lass dein Gehirn los. Du hast es writing-mode, wir können 50 % mehr Dinge tun als zuvor, nur weil du nicht daran denken kannst oder weil du es nicht tun kannst.
Das CSS direction-Attribut wurde erst letzten Monat eingeführt, was auch eine gute Sache ist, siehe „Einführung und praktische Anwendung“. des CSS-Richtungsattributs". Es kann die Richtung von Text ändern. Welche Beziehung besteht also zu writing-mode?
writing-mode, direction, unicode-bidi (MDN-Dokument) sind die drei wichtigsten Eigenschaften in der CSS-Welt, die den Fluss des Textlayouts ändern können. Unter ihnen sind direction und unicode-bidi enge Verwandte und werden oft zusammen verwendet. Sie sind auch die einzigen beiden CSS-Attribute, die nicht vom CSS3-All-Attribut betroffen sind. Sie werden grundsätzlich zusammen mit Inline-Elementen verwendet dass sie offenbar für arabische Texte konzipiert sind.
Auf den ersten Blick scheint writing-mode bestimmte Funktionen und Verhaltensweisen von direction zu enthalten, z. B. unicode-bidis vertical-rl und rls direction-Werte Ähnlichkeiten sind beide von rechts nach links. In Wirklichkeit gibt es jedoch keinen Schnittpunkt zwischen den beiden. Da der Dokumentfluss von rtl zu diesem Zeitpunkt in vertikaler Richtung verläuft und vertical-rl die horizontale Richtung darstellt und dann rl zu diesem Zeitpunkt festgelegt wird, ändert der tatsächliche Wert von direction:rtl die Textrichtung der Inline Element in vertikaler Richtung, ein horizontales und ein vertikales, kein Schnittpunkt. Darüber hinaus kann rtl Blockelemente beeinflussen, indem es die vertikalen und horizontalen Regeln der CSS-Welt direkt ändert, und ist viel leistungsfähiger und raffinierter als writing-mode. Und es wird gesagt, dass es mit ostasiatischen Schriftzeichen gestaltet zu sein scheint. direction
Viele *-start/*-end-Attribute (auch CSS-logische Attribute genannt) erscheinen in CSS3, wie zum Beispiel: margin-start/ margin-end-, border-start/border-end-, padding-start/padding-end- und text-align:start/text-align:end-Anweisungen.
Die nächste Frage ist: Warum tauchen so viele *-start/*-end Geister auf?
Das liegt daran, dass moderne Browser ihre Unterstützung für Streaming verstärkt haben, einschließlich Laojianghudirection und writing-mode die in den letzten Jahren folgten.
Vor langer Zeit hat das Webseitenlayout nach unserem Verständnis eine Fließrichtung, nämlich von links nach rechts, von oben nach unten. Daher verwenden wir margin-left/margin-right problemlos. Wenn sich unser Fluss jedoch ändern kann, beispielsweise ist ein Bild 20 Pixel vom linken Rand entfernt, und wir möchten, dass der Dokumentfluss von rechts nach links verläuft, und gleichzeitig ist es 20 Pixel vom rechten Rand entfernt , was sollen wir tun?
Zu diesem Zeitpunkt ist margin-left:20px ungültig, nachdem sich das Bild direction geändert hat. Der sogenannte Start bezieht sich jedoch auf die Richtung, in der der Dokumentenfluss beginnt Wenn die Seite der Standarddokumentfluss ist, entspricht margin-start margin-start. Wenn der Dokumentfluss horizontal von rechts nach links verläuft, entspricht margin-left margin-start. margin-rightEbenso. margin-end

und *-before. Standardmäßig ähnelt *-end margin-before und margin-top ähnelt margin-after Es scheint jedoch, dass es in der Spezifikation nicht erwähnt wird und Firefox es nicht unterstützt. Es gibt nicht viele Möglichkeiten für das Erscheinen von margin-bottom und *-before. Denn tatsächlich kann *-after/*-start im Schreibmodus bereits unsere Anforderungen an die logische Position erfüllen und sowohl die horizontale als auch die vertikale Richtung steuern, und das alte *-end/*-top.*-bottom gilt für die entgegengesetzte Richtung.
Wenn wir beispielsweise den Wert von writing-mode auf vertical-rl setzen, ist margin-start gleich margin-top. Wenn margin-start und margin-top gleichzeitig vorhanden sind, überdecken sie sich gegenseitig nach dem Gewichts- und Last-Come-First-Served-Prinzip.
Sie können sehen, dass die Szene anders ist und die Funktion von margin-start auch unterschiedlich ist. Es kann nach oben, unten, links oder rechts gehen und ist wie ein Sternenkönig auf dieser Welt.
Bezüglich *-start/*-end werde ich es in Zukunft ausführlich besprechen, aber ich werde hier aufhören. Es wird geschätzt, dass es derzeit nicht in tatsächlichen Projekten verwendet wird .
Das obige ist der detaillierte Inhalt vonDetaillierte Einführung zum Ändern der vertikalen und horizontalen Regeln des Schreibmodus-Attributs in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




