Detaillierte CSS-Float-Einführung in clear:both
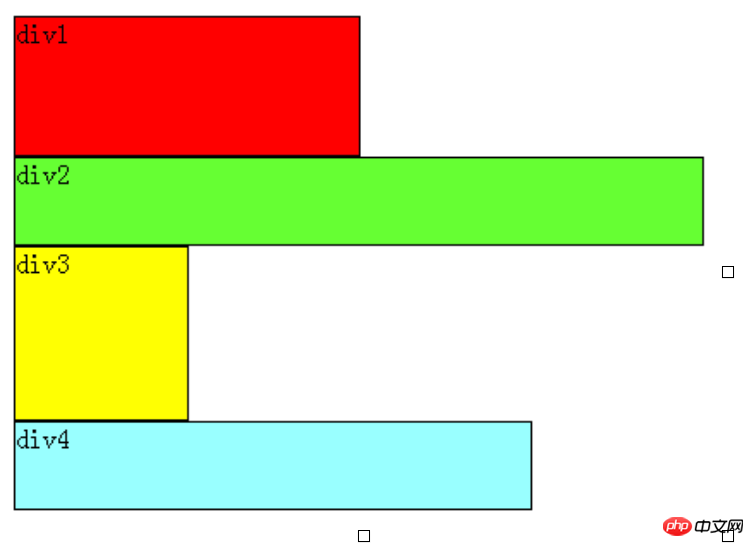
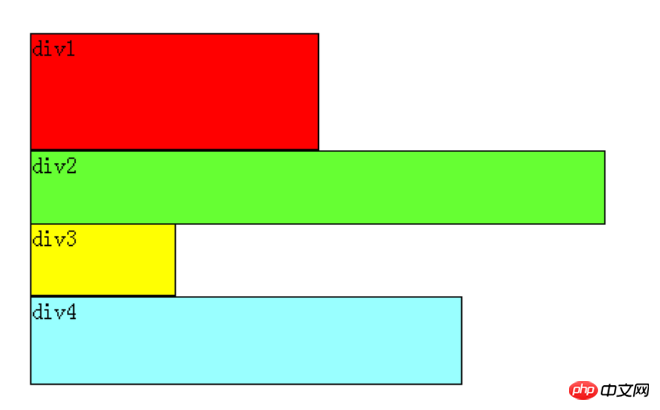
Zunächst müssen Sie wissen, dass p ein Element auf Blockebene ist. Es belegt eine exklusive Zeile auf der Seite und ist von oben nach unten angeordnet, was dem legendären Fluss entspricht. 
Es ist ersichtlich, dass selbst wenn die Breite von p1 sehr klein ist, eine Zeile auf der Seite p1 und p2 aufnehmen kann und p2 nicht hinter p1 eingeordnet wird, da das p-Element ein Block ist -Ebene und belegt eine eigene Zeile. Beachten Sie, dass sich die obigen Theorien auf p im Standardfluss beziehen.
Egal wie komplex das Layout ist, der grundlegende Ausgangspunkt lautet: „So zeigen Sie mehrere p-Elemente in einer Zeile an“. Unter Floating kann man verstehen, dass sich ein bestimmtes p-Element vom Standard-Stream löst und auf dem Standard-Stream schwebt. Es befindet sich nicht auf derselben Ebene wie der Standard-Stream und wird daher als Float bezeichnet.
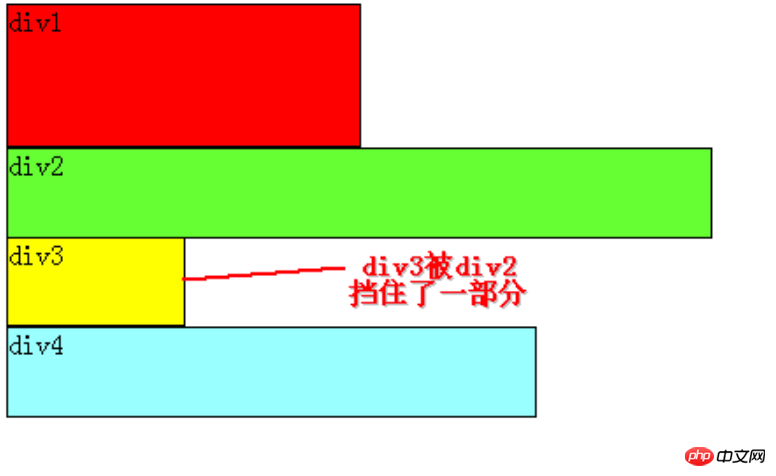
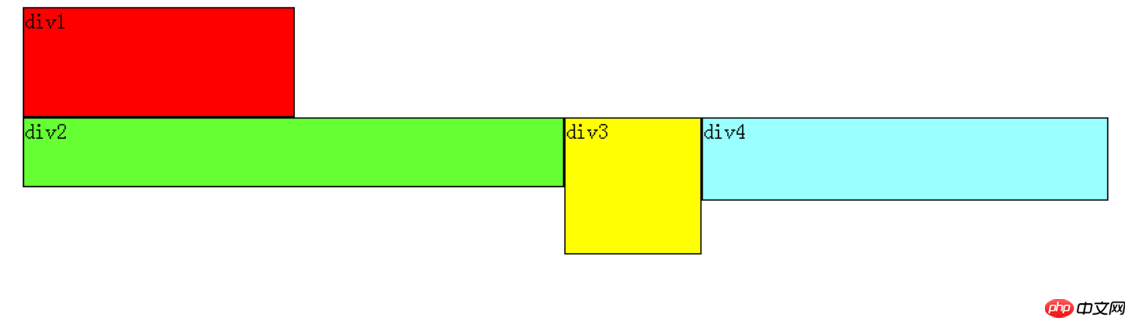
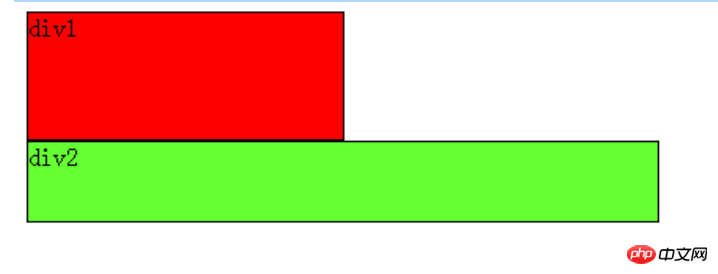
Angenommen, p2 in der obigen Abbildung schwebt, bricht es vom Standardfluss ab, aber p1, p3 und p4 befinden sich noch im Standardfluss, sodass sich p3 automatisch nach oben bewegt und die Position von p2 einnimmt und einen Flow neu organisieren. Wie im Bild gezeigt: 
Wie aus dem Bild ersichtlich ist, gehört p2 nicht mehr zum Standardfluss, um p2 zu ersetzen, und p1. p3 und p4 werden nacheinander angeordnet. Und weil Float über dem Standardfluss schwebt, blockiert p2 einen Teil von p3 und p3 sieht „kurz“ aus.
Hier verwendet p2 den linken Float (float:left;), was als „Anordnen auf der linken Seite, Float on“ verstanden werden kann rechts (float:right;) natürlich rechts anordnen. Mit links und rechts ist hier der linke und rechte Rand der Seite gemeint.
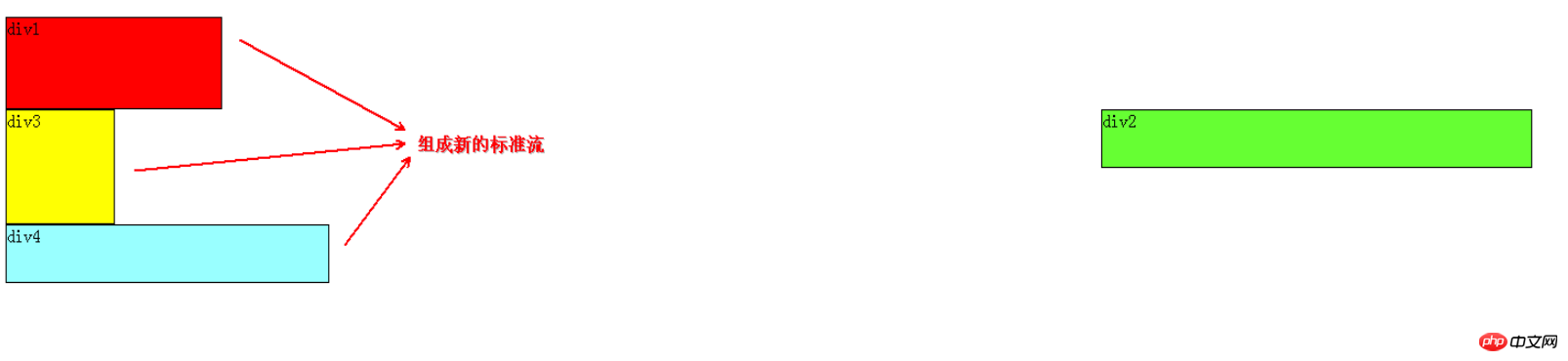
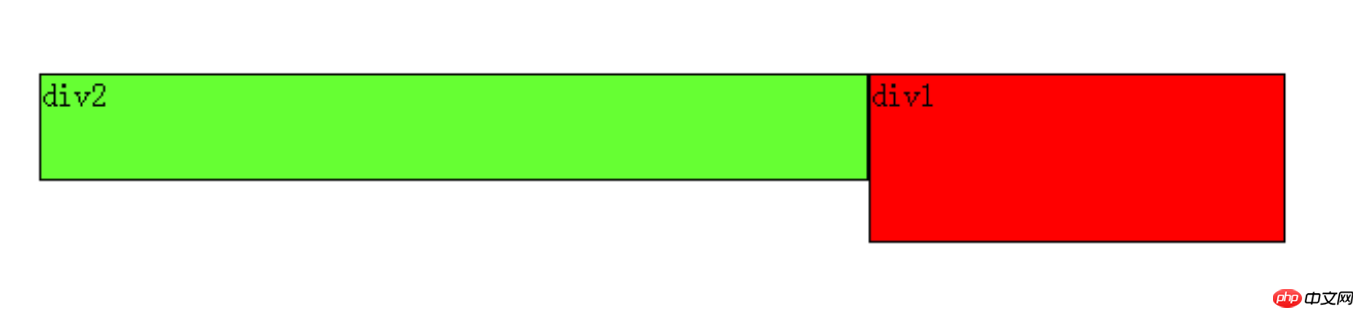
Wenn wir p2 nach rechts verschieben, ist der Effekt wie folgt: 
Zu diesem Zeitpunkt ist p2 am rechten Rand der Seite angeordnet und p3 ist nicht mehr blockiert Der Leser kann deutlich erkennen, dass P1, P3 und P4 aus Streams bestehen.
Bisher haben wir nur ein p-Element gefloated, wie wäre es mit mehr?
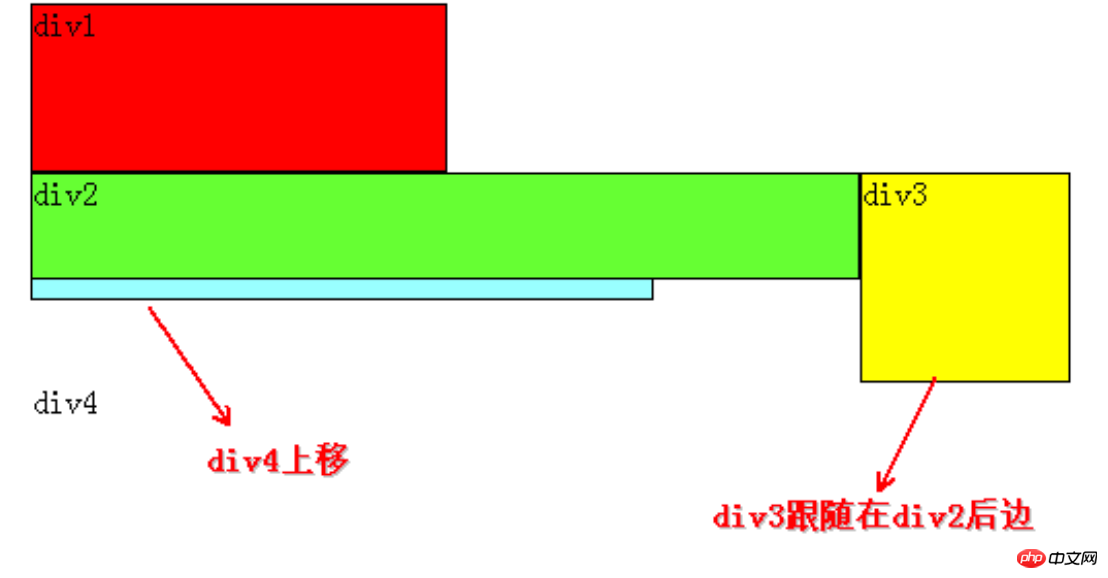
Als nächstes fügen wir sowohl p2 als auch p3 das linke Floating hinzu. Der Effekt ist wie folgt: 
Da p2 und p3 ebenfalls floaten, gehören sie nicht mehr zum Standardfluss p4 wird automatisch nach oben verschoben und p1 bildet einen „neuen“ Standard-Stream, und float schwebt auf dem Standard-Stream, sodass p2 p4 erneut blockiert.
Ähm, hier kommt der Punkt, an dem p2 und p3 gleichzeitig auf Float eingestellt sind. Ich weiß nicht, ob den Lesern bisher aufgefallen ist, dass p2 in jedem Beispiel schwebend ist Es folgt nicht p1. Daher können wir eine wichtige Schlussfolgerung ziehen:
Wenn ein bestimmtes p-Element A schwebend ist und wenn das vorherige Element des A-Elements ebenfalls schwebend ist, folgt das A-Element der rechten Seite des vorherigen Elements (falls vorhanden). Wenn diese beiden Elemente nicht in eine Zeile passen, wird das A-Element in die nächste Zeile gequetscht. Wenn das vorherige Element des A-Elements ein Element im Standardfluss ist, ändert sich die relative vertikale Position von A nicht Das heißt, die Oberseite von A ist immer dieselbe wie die untere Ausrichtung des Elements. Vereinfacht gesagt werden zwei float:left horizontal angeordnet. Wenn der erste ein Standardstream ist und der zweite float:left ist, wird der zweite immer noch unter dem ersten angeordnet p ist HTML. Die Reihenfolge von p im Code wird bestimmt.
Das Ende in der Nähe des Seitenrandes ist die Vorderseite, und das Ende, das weit vom Seitenrand entfernt ist, ist die Rückseite.
Um den Lesern das Verständnis zu erleichtern, finden Sie hier einige weitere Beispiele.
Wenn wir p2, p3 und p4 so einstellen, dass sie nach links schweben, ist der Effekt wie folgt:  Gemäß der obigen Schlussfolgerung: Beginnen Sie mit der Analyse von p4, und es wird festgestellt, dass die Das obere Element p3 folgt p3. P3 stellt fest, dass das obere Element p2 ebenfalls schwebend ist. P2 stellt fest, dass das obere Element p1 ein Element im Standardstrom ist von p2 bleibt unverändert und die Oberseite ist immer noch an der Unterseite des p1-Elements ausgerichtet. Da es schwebend bleibt, befindet sich die linke Seite nahe am Rand der Seite, die linke Seite ist also die Vorderseite, also befindet sich p2 ganz links.
Gemäß der obigen Schlussfolgerung: Beginnen Sie mit der Analyse von p4, und es wird festgestellt, dass die Das obere Element p3 folgt p3. P3 stellt fest, dass das obere Element p2 ebenfalls schwebend ist. P2 stellt fest, dass das obere Element p1 ein Element im Standardstrom ist von p2 bleibt unverändert und die Oberseite ist immer noch an der Unterseite des p1-Elements ausgerichtet. Da es schwebend bleibt, befindet sich die linke Seite nahe am Rand der Seite, die linke Seite ist also die Vorderseite, also befindet sich p2 ganz links.
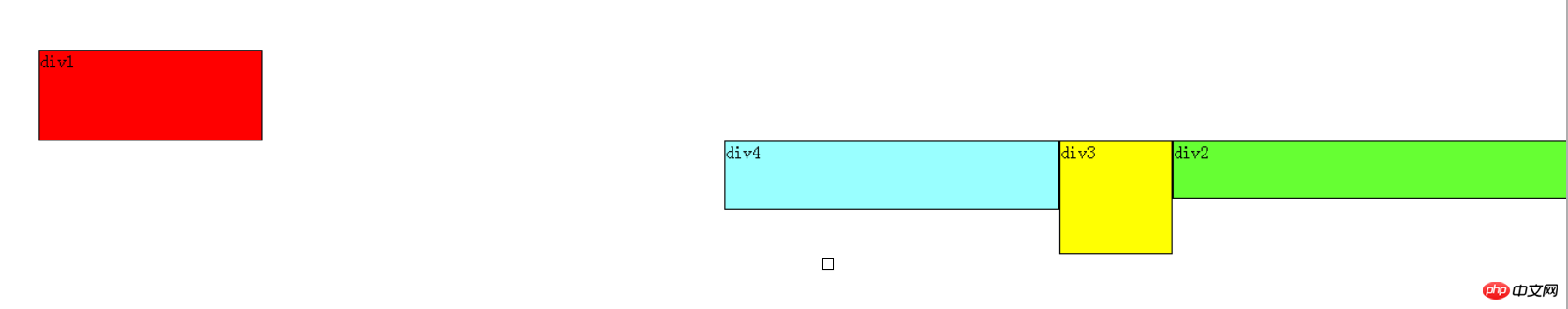
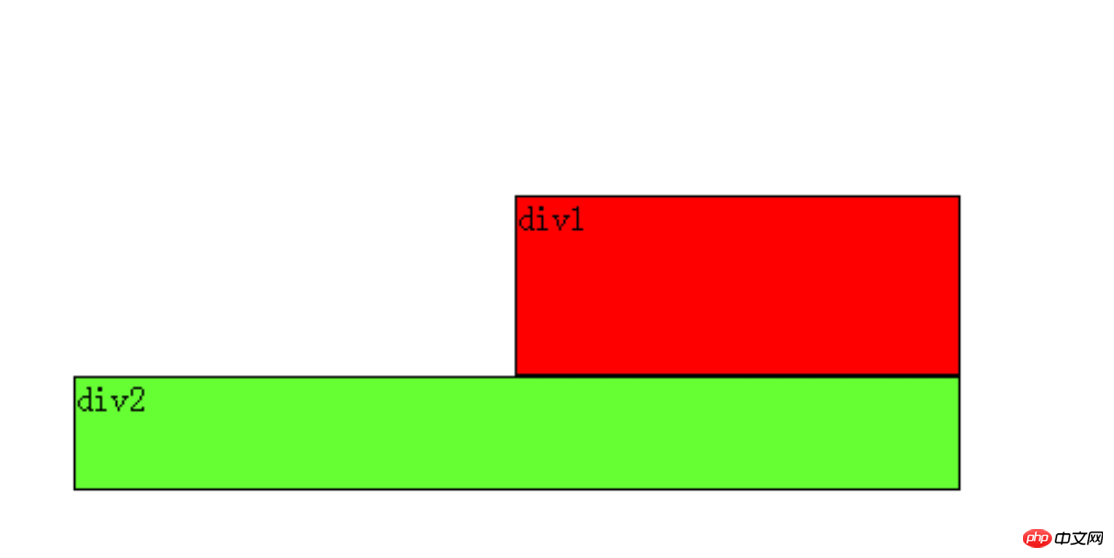
Wenn p2, p3 und p4 alle so eingestellt sind, dass sie nach rechts schweben, ist der Effekt wie folgt: 

Nach der obigen Studie ist ersichtlich, dass die Elemente vor dem Schweben, also im Standardfluss, vertikal angeordnet sind, nach dem Schweben jedoch als horizontal angeordnet verstanden werden können.
Das Löschen von Floats kann als Aufbrechen der horizontalen Anordnung verstanden werden.
Das Schlüsselwort zum Löschen von Floats ist wie folgt:
keine: Standardwert. Schwebende Objekte sind auf beiden Seiten erlaubt
links: Schwebende Objekte sind auf der linken Seite nicht erlaubt
rechts: Schwebende Objekte sind auf der rechten Seite nicht erlaubt
beide: Schwebend Objekte sind nicht erlaubt
Die Definition ist sehr leicht zu verstehen, aber Leser werden möglicherweise feststellen, dass dies bei der praktischen Verwendung nicht der Fall ist.
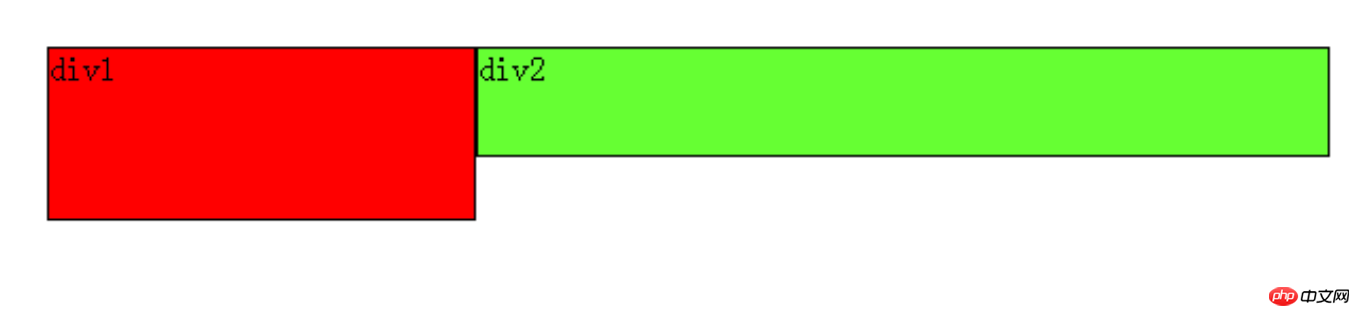
An der Definition ist nichts auszusetzen, aber sie ist zu vage und lässt uns ratlos zurück.Wenn auf der Seite nur zwei Elemente p1 und p2 vorhanden sind, schweben sie beide nach links. Das Szenario ist wie folgt:
Zu diesem Zeitpunkt: Sowohl p1 als auch p2 sind schwebend. Gemäß den Regeln folgt p2 auf p1, aber wir hoffen immer noch, dass p2 unter p1 angeordnet werden kann, genau wie p1 nicht schwebt und p2 nach links schwebt.  Zu diesem Zeitpunkt wird „clear float“ (clear) verwendet. Wenn es ausschließlich auf der offiziellen Definition basiert, können Leser versuchen, Folgendes zu schreiben: Fügen Sie „clear:right;“ zum CSS-Stil von p1 hinzu bedeutet, dass die rechte Seite von p1 nicht zulässig ist. Da p2 ein schwebendes Element ist, wird es automatisch eine Zeile nach unten verschoben, um die Regeln zu erfüllen.
Zu diesem Zeitpunkt wird „clear float“ (clear) verwendet. Wenn es ausschließlich auf der offiziellen Definition basiert, können Leser versuchen, Folgendes zu schreiben: Fügen Sie „clear:right;“ zum CSS-Stil von p1 hinzu bedeutet, dass die rechte Seite von p1 nicht zulässig ist. Da p2 ein schwebendes Element ist, wird es automatisch eine Zeile nach unten verschoben, um die Regeln zu erfüllen.
Tatsächlich ist dieses Verständnis falsch und hat keine Wirkung.
Für CSS Clear Float (clear) müssen Sie bedenken: Diese Regel kann sich nur auf das Element selbst auswirken, das clear verwendet, und nicht auf andere Elemente.
Wie verstehst du es? Nehmen wir das obige Beispiel: Wir möchten, dass sich p2 bewegt, aber wir verwenden „clear float“ im CSS-Stil des p1-Elements und versuchen, p2 zu zwingen, sich nach unten zu bewegen, indem wir das schwebende Element rechts von p1 (clear:right;) löschen Dies ist nicht möglich, da dieser Clear Float in p1 aufgerufen wird und nur p1 und nicht p2 beeinflussen kann.
Wenn p2 nach unten verschoben werden soll, müssen Sie float im CSS-Stil von p2 verwenden. In diesem Beispiel befindet sich ein schwebendes Element p1 auf der linken Seite von p2. Solange Sie also „clear:left“ im CSS-Stil von p2 verwenden, dürfen keine schwebenden Elemente auf der linken Seite von p2 angezeigt werden Element wird p2 gezwungen, sich eine Zeile nach unten zu bewegen.
Was passiert also, wenn es nur zwei Elemente p1 und p2 auf der Seite gibt und beide richtig schweben? Die Leser sollten die Szene zu diesem Zeitpunkt wie folgt selbst erraten können:
Was sollten Sie tun, wenn p2 nach unten auf p1 verschoben werden soll?  Wenn wir p2 verschieben möchten, müssen wir float im CSS-Stil von p2 aufrufen, da float nur das Element beeinflussen kann, das es aufruft.
Wenn wir p2 verschieben möchten, müssen wir float im CSS-Stil von p2 aufrufen, da float nur das Element beeinflussen kann, das es aufruft.
Es ist ersichtlich, dass sich auf der rechten Seite von p2 ein schwebendes Element p1 befindet. Dann können wir im CSS-Stil von p2 angeben, dass schwebende Elemente nicht angezeigt werden dürfen rechte Seite von p2, so dass p2 gezwungen ist, sich eine Reihe nach unten zu bewegen, angeordnet unter p1.
Erweitern wir es später:
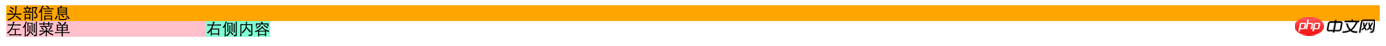
Wenn „clear:both“ nicht hinzugefügt wird, ist der Effekt wie folgt: 
Die graue Hintergrundfarbe wird nicht hinzugefügt zum zweiten OK, da die zweite Zeile float ist und sich nicht auf derselben Ebene wie .ob-body befindet. Die Pseudoklasse: after wird verwendet, um die zweite Zeile auf den Boden zurückzusetzen 
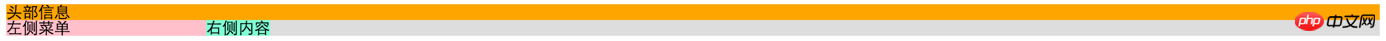
Der Effekt nach dem Hinzufügen von clear:both:
<head>
<style>
.ob-title{
background-color: orange;
}
.ob-body{
background-color: #ddd;
}
.ob-body .menu{
float: left;
width: 200px;
background-color: pink;
}
.ob-body .content{
float: left;
background-color: aquamarine;
}
.clearfix:after{ /*在.clearfix后边追加一个隐藏的block,带一个clear:both属性*/
content: "";
display: block; /*block宽度会横向填充满屏幕,在父元素的最后追加一个height:0,占满屏幕的看不见的细长条*/
line-height: 0;
clear: both; /*这个最下边细长条左右两边都清除float*/
}
</style></head><body style="margin: 10px;">
<p class="ob-title">头部信息</p>
<p class="ob-body clearfix"> <!--此处调用尾类-->
<p class="menu">左侧菜单</p>
<p class="content">右侧内容</p>
<!--<p style="clear: both;"></p>--> <!--第二种写法,不用调用clearfix类-->
</p></body> hinzugefügt (solange es sich um einen Block handelt, da nur Blöcke horizontal gefüllt werden können). Dies ist
eigentlich unsichtbar Der schlanke Balken wird definitiv durch die Hintergrundfarbe von .ob-body gesteuert, da er sich am unteren Rand von .ob-body befindet und nicht schwebend ist liegt innerhalb des Höhenbereichs, wird durch die graue Hintergrundfarbe beeinflusst. Obwohl die zweite Reihe noch im Himmel schwebt, wurde der Boden mit Silber bedeckt. Und das untere  muss klar sein: Wenn es sich nur um einen Standardstream handelt, befindet es sich nahe am Ende der ersten Zeile und kann die zweite Zeile natürlich nicht abdecken. Tatsächlich kann es verwendet werden, wenn es klar ist: links Dies ist auch in diesem Beispiel wirksam (Da die zweite Zeile nur float: left ist), verwenden Sie jedoch aus Gründen der Vielseitigkeit einfach beide. Es wurde auch überprüft, dass sich diese Regel nur auf das gelöschte Element selbst auswirken kann, nicht jedoch wirkt sich auf andere Elemente aus.
muss klar sein: Wenn es sich nur um einen Standardstream handelt, befindet es sich nahe am Ende der ersten Zeile und kann die zweite Zeile natürlich nicht abdecken. Tatsächlich kann es verwendet werden, wenn es klar ist: links Dies ist auch in diesem Beispiel wirksam (Da die zweite Zeile nur float: left ist), verwenden Sie jedoch aus Gründen der Vielseitigkeit einfach beide. Es wurde auch überprüft, dass sich diese Regel nur auf das gelöschte Element selbst auswirken kann, nicht jedoch wirkt sich auf andere Elemente aus.
Das obige ist der detaillierte Inhalt vonDetaillierte CSS-Float-Einführung in clear:both. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Arbeiten mit GraphQL Caching
Mar 19, 2025 am 09:36 AM
Wenn Sie kürzlich mit GraphQL gearbeitet oder seine Vor- und Nachteile überprüft haben, haben Sie zweifellos Dinge wie "GraphQL nicht unterstützen Caching" oder gehört
 Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Show, Don ' Tell
Mar 16, 2025 am 11:49 AM
Wie viel Zeit damit, die Inhaltspräsentation für Ihre Websites zu entwerfen? Wenn Sie einen neuen Blog -Beitrag schreiben oder eine neue Seite erstellen, denken Sie darüber nach
 Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Aufbau einer Ethereum -App mit Redwood.js und Fauna
Mar 28, 2025 am 09:18 AM
Mit dem jüngsten Aufstieg von Bitcoins Preis über 20.000 USD und kürzlich von 30.000, dachte ich, es lohnt
 Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Erstellen Sie Ihr eigenes Bragdoc mit ELEITY
Mar 18, 2025 am 11:23 AM
Unabhängig davon, in welcher Phase Sie als Entwickler Sie befinden, haben die Aufgaben, die wir erledigen - ob groß oder klein - einen enormen Einfluss auf unser persönliches und berufliches Wachstum.
 Vue 3
Apr 02, 2025 pm 06:32 PM
Vue 3
Apr 02, 2025 pm 06:32 PM
Es ist aus! Herzlichen Glückwunsch an das Vue -Team, dass es eine massive Anstrengung war und lange kommt. Alle neuen Dokumente auch.
 Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ein bisschen auf CI/CD
Apr 02, 2025 pm 06:21 PM
Ich sage "Website" passt besser als "Mobile App", aber ich mag dieses Rahmen von Max Lynch:
 Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Verwenden wir (x, x, x, x), um über Spezifität zu sprechen
Mar 24, 2025 am 10:37 AM
Ich habe mich neulich mit Eric Meyer unterhalten und erinnerte mich an eine Eric Meyer -Geschichte aus meinen prägenden Jahren. Ich habe einen Blog -Beitrag über CSS -Spezifität geschrieben, und
 Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Können Sie gültige CSS -Eigenschaftswerte aus dem Browser erhalten?
Apr 02, 2025 pm 06:17 PM
Ich ließ jemanden mit dieser sehr legitimen Frage einschreiben. Lea hat gerade darüber gebloggt, wie Sie gültige CSS -Eigenschaften selbst aus dem Browser erhalten können. Das ist so.




