
In diesem Artikel wird hauptsächlich ein Beispiel für die Simulation der JQuery-Sliding-Entsperrung in Python vorgestellt, das einen gewissen Referenzwert hat.
In diesem Artikel wird ein Beispiel für die Simulation der JQuery-Sliding-Entriegelung in Python vorgestellt. , teilen Sie es mit allen und hinterlassen Sie eine Notiz für sich selbst
Das Schiebe-Entsperren war schon immer eine der Schwierigkeiten bei der UI-Automatisierung. Ich werde ein Beispiel für das Schiebe-Entsperren hinzufügen, in der Hoffnung, neuen Schülern einige Ideen zu geben zum Testen der Web-UI-Automatisierung.
Schauen wir uns zunächst ein Beispiel an.

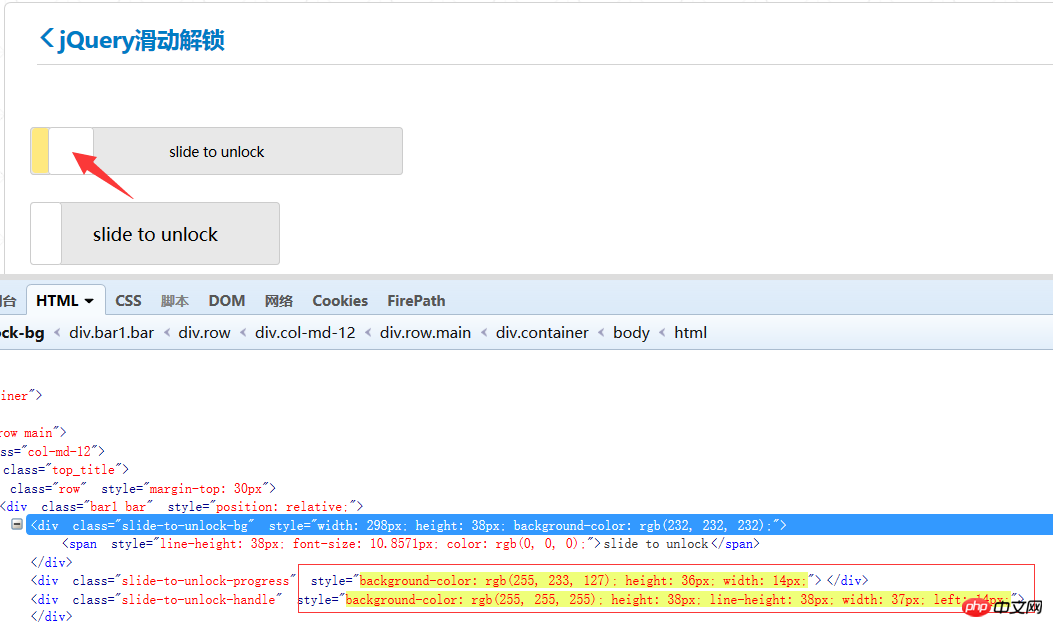
Wenn ich manuell auf den Schieberegler klicke, ändert sich nur der Stil:
1 Der Rand wird größer (weil er sich nach rechts bewegt!)
2. Slide-tounlock-progress stellt den gelben Hintergrund nach dem Überschieben dar. Die Breite des Gelbs nimmt zu, weil sich die Stellen, an denen der Slide vorbeiläuft, drehen Gelb. .
Außer diesen gibt es keine weiteren Änderungen, es scheint also, dass wir das Ziehen mit der Maus nicht verwenden können! Weil das Ziehen mit der Maus ein Element zu einem anderen Element verschiebt. So:
# 定位元素的原位置
element = driver.find_element_by_id("xx")
# 定位元素要移动到的目标位置
target = driver.find_element_by_id("xx")
ActionChains(driver).drag_and_drop(element, target).perform()Aber während meiner manuellen Demonstration hat sich die Position des Elements nicht geändert.
Mal sehen, wie ich es geschafft habe.
from selenium import webdriver
from selenium.webdriver.common.action_chains import ActionChains
from selenium.common.exceptions import UnexpectedAlertPresentException
from time import sleep
driver = webdriver.Chrome()
driver.get("https://www.helloweba.com/demo/2017/unlock/")
dragger = driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
action = ActionChains(driver)
action.click_and_hold(dragger).perform() #鼠标左键按下不放
for index in range(200):
try:
action.move_by_offset(2, 0).perform() #平行移动鼠标
except UnexpectedAlertPresentException:
break
action.reset_actions()
sleep(0.1) #等待停顿时间
# 打印警告框提示
success_text = driver.switch_to.alert.text
print(success_text)
sleep(5)
driver.quit()driver.find_elements_by_class_name("slide-to-unlock-handle")[0]
Zuallererst , I Es gibt mehrere Schieberegler auf der Seite, die bedient werden müssen. Den ersten davon finde ich zunächst über das Klassenattribut.
click_and_hold()
Drücken Sie die linke Maustaste auf dem Schieberegler über die Methode click_and_hold().
move_by_offset()
Der nächste Schritt besteht darin, die Position des Schiebereglers durch die for-Schleife zu verschieben. Der erste Parameter der move_by_offset()-Methode ist die X-Achse und der zweite Parameter ist die Y-Achse, die Einheit ist Pixel. Da es sich um eine Parallelbewegung handelt, wird Y auf 0 gesetzt. X bewegt sich jeweils um zwei Pixel.
Wenn die Entsperrung erfolgreich ist, wird eine UnexpectedAlertPresentException ausgelöst und die Schleife wird nach dem Abfangen übersprungen.
Jeder Zyklus schläft 0,1 Sekunden lang. Je kleiner das Zeitintervall, desto gleichmäßiger die Bewegung!
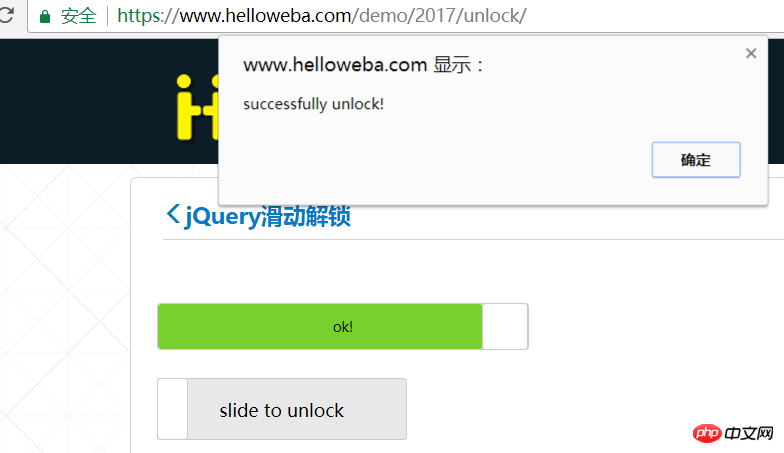
Nachdem nun die Kernschritte eingeführt wurden, besteht der nächste Schritt darin, die Eingabeaufforderungsinformationen im Warnfeld abzurufen, sie auszudrucken und dann den Browser zu schließen.
Das gedruckte Ergebnis lautet:
erfolgreich entsperrt!

Das obige ist der detaillierte Inhalt vonEine Beispielanalyse zur Verwendung von Selenium zur Simulation der gleitenden JQuery-Entsperrung in Python. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




