
Die Übertragung von Informationen an den Server und das Abrufen von Informationen vom Server sind die obersten Prioritäten der Front-End-Entwicklung, insbesondere unter der Voraussetzung der Trennung von Front-End und Front-End. Die Dateninteraktion zwischen Front-End und Front-End erfolgt Ein erforderlicher Betreff für das Front-End. Wir haben relevante Informationen zur Verwendung von JavaScript zum Implementieren asynchroner Anforderungen bereitgestellt.
Vorwort
Ich glaube, jeder sollte wissen, dass Sie in dieser AJAX-Ära API und andere Netzwerkanforderungen verwenden müssen, wenn Sie APIs und andere Netzwerkanforderungen stellen möchten XMLHttpRequest oder Das gekapselte Framework stellt Netzwerkanfragen. Das aktuelle Fetch-Framework ist lediglich darauf ausgelegt, leistungsfähigere und effizientere Netzwerkanfragen bereitzustellen. Obwohl es derzeit einige Probleme mit der Browserkompatibilität gibt, können wir Fetch verwenden, um perfekte Netzwerkanfragen zu stellen. Im Folgenden gibt es nicht viel zu sagen. Werfen wir einen Blick auf die ausführliche Einführung.
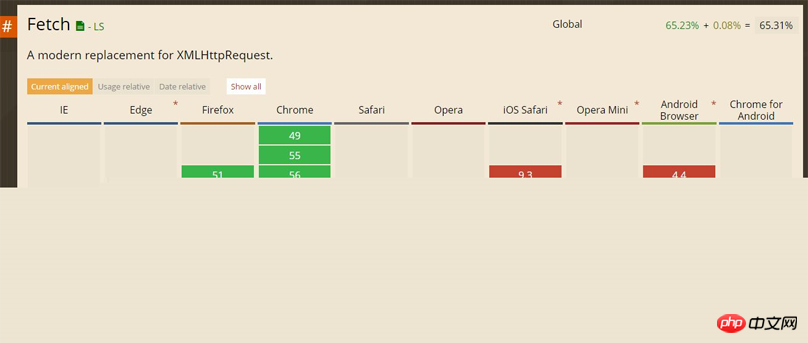
Werfen wir zunächst einen Blick auf die native Unterstützung für den Abruf in jedem Browser. Sie können sehen, dass Safari ihn erst nach 10.1 unterstützt, iOS ihn jedoch erst nach 10.3 unterstützt unterstütze es überhaupt. Natürlich wird die Entwicklung neuer Technologien immer diesen Prozess durchlaufen.

Ajax-Anfrage
Normale Ajax-Anfrage, senden Sie eine mit XHR A Eine JSON-Anfrage sieht im Allgemeinen so aus:
var xhr = new XMLHttpRequest();
xhr.open("GET", url);
xhr.responseType = 'json';
xhr.onload = function(){
console.log(xhr.response);
};
xhr.onerror = function(){
console.log("error")
}
xhr.send();Mit fetch implementieren:
fetch(url).then(function(response){
return response.json();
}).then(function(data){
console.log(data)
}).catch(function(e){
console.log("error")
})Auch Sie können async/await verwenden
try{
let response = await fetch(url);
let data = await response.json();
console.log(data);
} catch(e){
console.log("error")
}Nach der Verwendung von wait fühlt sich das Schreiben von asynchronem Code genauso gut an wie synchroner Code. Auf Await kann ein Promise-Objekt folgen, was bedeutet, dass auf Promise resolve() gewartet wird, bevor die Ausführung fortgesetzt wird. Wenn Promise von reject() übergeben wird oder eine Ausnahme ausgelöst wird, wird diese vom externen try...catch erfasst.
Verwenden von fetch
Der Hauptvorteil von fetch besteht darin, dass die Syntax präziser und semantischer ist
Standardbasierte Promise-Implementierung, unterstützt Async/Warten
Isomorphismus ist praktisch
Aber es hat auch seine Mängel
Die Abrufanforderung trägt standardmäßig keine Cookies und muss eingestellt werden
fetch(url, {credentials: 'include'})Der Server gibt einen Fehler wie 400.500 zurück. Dies wird nicht der Fall sein Beim Codieren abgelehnt. Nur wenn Netzwerkfehler den Abschluss der Anfrage verhindern, wird der Abruf abgelehnt:
fetch(url, options).then(function(response) {
// handle HTTP response
}, function(error) {
// handle network error
})Parameterbeschreibung
//兼容包
require('babel-polyfill')
require('es6-promise').polyfill()
import 'whatwg-fetch'
fetch(url, {
method: "POST",
body: JSON.stringify(data),
headers: {
"Content-Type": "application/json"
},
credentials: "same-origin"
}).then(function(response) {
response.status //=> number 100–599
response.statusText //=> String
response.headers //=> Headers
response.url //=> String
response.text().then(function(responseText) { ... })
}, function(error) {
error.message //=> String
})definiert die zu erhaltende Ressource. Dies könnte sein: eine USVString-Zeichenfolge, die die URL zum Abrufen der Ressource enthält. Ein Request-Objekt.
Optionen (optional)Ein Konfigurationselementobjekt, einschließlich aller Einstellungen für die Anfrage. Optionale Parameter sind:
Methode: Die für die Anfrage verwendete Methode, z. B. GET, POST.
Header: Header-Informationen der Anfrage, in Form eines Header-Objekts oder ByteStrings.
body: Angeforderte Body-Informationen: kann ein Blob-, BufferSource-, FormData-, URLSearchParams- oder USVString-Objekt sein. Beachten Sie, dass GET- oder HEAD-Methodenanforderungen keine Textinformationen enthalten dürfen.
Modus: angeforderter Modus, z. B. cors, no-cors oder same-origin.
Anmeldeinformationen: Angeforderte Anmeldeinformationen, z. B. „Auslassen“, „Same-Origin“ oder „Einschließen“.
Cache: Angeforderter Cache-Modus: Standard, Kein Speichern, Neuladen, Kein Cache, Force-Cache oder Nur wenn zwischengespeichert.
Ein Versprechen gibt bei seiner Auflösung ein Antwortobjekt zurück:
– Ergebnisparameter der HTTP-Anfrage im Bereich 100–599
status (number)
statusText (String)
ok (boolean)
headers (Headers)
url (String)
text()
json() JSON.parse(responseText)
blob()
arrayBuffer()
formData()
clone()
Response.error()
Response.redirect()
get(name) (String) - 获取信息头的数据
getAll(name) (Array) - 获取所有头部数据
set(name, value) - 设置信息头的参数
append(name, value) - 添加header的内容
delete(name) - 删除header的信息
forEach(function(value, name){ ... }, [thisContext]) - 循环读取header的信息
使用实例
//获取css里ul的id属性
let uldom = document.getElementById("students");
//单独创建一个json文件,获取地址
let url = "data.json";
function main(){
fetch(url).then(respone=>{
return respone.json();
}).then(students=>{
let html = ``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
});
}
main();结合await最终代码
let uldom = document.getElementById("students");
let url = "data.json";
async function main(){
let respone = await fetch(url);
let students = await respone.json();
let html =``;
for(let i=0, l=students.length; i<l; i++){
let name = students[i].name;
let age = students[i].age;
html += `
<li>姓名:${name},年龄:${age}</li>
`
}
uldom.innerHTML = html;
}
main();data.json文件内容如下:
[
{"name":"张三","age":"3"},
{"name":"李万","age":"1"},
{"name":"王二","age":"4"},
{"name":"二狗","age":"3"},
{"name":"狗蛋","age":"5"},
{"name":"牛娃","age":"7"}
]运行后结果是:
姓名:张三,年龄:3 姓名:李万,年龄:1 姓名:王二,年龄:4 姓名:二狗,年龄:3 姓名:狗蛋,年龄:5 姓名:牛娃,年龄:7
Das obige ist der detaillierte Inhalt vonEin Beispiel dafür, wie JavaScript Fetch verwendet, um asynchrone Anforderungen abzuschließen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




