Eine kurze Einführung in die Verzeichnisstruktur von Java Tomcat
Dieser Artikel stellt hauptsächlich die Einführung in die Tomcat-Verzeichnisstruktur vor, die von der Power Node Java Academy zusammengestellt wurde. Freunde in Not können sich auf
Einführung in die Tomcat-Verzeichnisstruktur
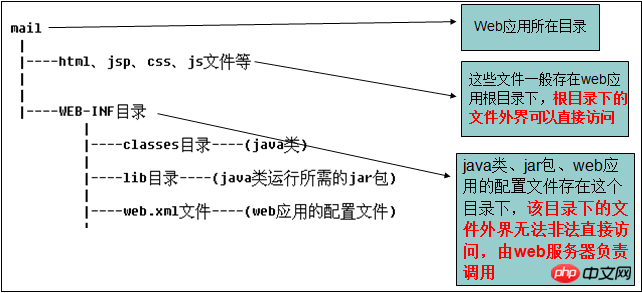
beziehen Wenn wir eine Webanwendung namens „mail“ haben (was auch der Name des Verzeichnisses ist, in dem sich die Webanwendung befindet), sollten verschiedene Dateitypen in ihrem Verzeichnis den folgenden Platzierungsregeln entsprechen:

Generell gilt:
Für HTML-, JSP-, CSS-, JS-Dateien usw. können diese direkt in dem Verzeichnis abgelegt werden, in dem sich die Webanwendung befindet. Wenn viele Dateien vorhanden sind, können Sie natürlich auch einige Verzeichnisse zur Speicherung erstellen.
Zusätzlich zu den oben genannten Dateien müssen einige Dateien, auf die von außen nicht zugegriffen werden soll, im Verzeichnis [WEB-INF] abgelegt werden. Der Dateiname darf nicht geändert werden . Es muss in Großbuchstaben geschrieben sein und darf keine Spuren enthalten, sonst geht etwas schief und in diesem Verzeichnis werden einige Java-Dateien gespeichert, die wir für die Entwicklung benötigen (sollten im Verzeichnis [classes] abgelegt werden), erforderliche JAR-Pakete Für die Ausführung von Java (im Verzeichnis [WEB-INF] [lib], das auch im Verzeichnis [lib] im Tomcat-Home-Verzeichnis abgelegt werden kann) und der sehr wichtigen Datei „web.xml“ schreiben wir Den Inhalt dieser Datei selbst erstellen, der Dateiname muss „web.xml“ lauten. „Er kann nicht geändert werden. Mit dieser Datei können wir die von uns entwickelten Webanwendungen konfigurieren.“
Meine Webanwendung ist mit der web.xml im Verzeichnis [conf] von Tomcat konfiguriert. Schauen wir uns an, wie die Datei „web.xml“ von Tomcat konfiguriert ist:
<welcome-file-list> <welcome-file>index.html</welcome-file> <welcome-file>index.htm</welcome-file> <welcome-file>index.jsp</welcome-file> </welcome-file-list>
Am Ende der Datei „web.xml“ von Tomcat stehen die oben genannten drei Sätze, was bedeutet, dass die Homepage „index.html“ lautet, wenn sie nicht existiert. Die Homepage ist „index.htm“, wenn sie noch nicht existiert, ist die Homepage „index.jsp“. Selbst wenn meine Webanwendung keine spezielle benutzerdefinierte web.xml-Datei zum Festlegen meiner Homepage enthält, kann sie daher verwendet werden, solange sich in dem Verzeichnis, in dem sich meine Webanwendung befindet, eine benutzerdefinierte „index.html“ befindet Die Startseite meiner Webanwendung öffnen.
Im Allgemeinen müssen wir also unsere eigene „web.xml“-Datei in unsere Webanwendung einbinden. Wie schreibt man sie also?
Der einfachste Weg zum Schreiben besteht darin, die nützlichen Informationen in web.xml im [conf]-Verzeichnis von Tomcat zu verwenden, z. B. den Header und das Tail, sowie die benötigten Funktionen aus dieser „Vorlage“-Datei.
Wenn ich beispielsweise meine eigene Homepage anpassen möchte, muss ich keine index.html-Datei mehr in dem Verzeichnis definieren, in dem sich die Webanwendung befindet, ich muss sie nur extrahieren Nehmen Sie den Kopf und den Schwanz aus der Vorlage und fügen Sie die Funktion „Homepage festlegen“ hinzu.
Angenommen, das Verzeichnis, in dem sich meine Webanwendung befindet, ist [mail] und das Verzeichnis [pages] ist darunter so angepasst, dass alle HTML-Seiten gespeichert werden, unter denen ich „1.html“ verwenden möchte Das Verzeichnis für meine Anwendung. Dann lautet der benutzerdefinierte web.xml-Inhalt in meiner Anwendung wie folgt:
<?xml version="1.0" encoding="UTF-8"?> <web-app version="3.1" xmlns="http://xmlns.jcp.org/xml/ns/javaee" xmlns:xsi="http://www.w3.org/2001/XMLSchema-instance" xsi:schemaLocation="http://xmlns.jcp.org/xml/ns/javaee http://xmlns.jcp.org/xml/ns/javaee/web-app_3_1.xsd"> <welcome-file-list> <welcome-file>/pages/1.html</welcome-file> </welcome-file-list> </web-app>
Achten Sie auf die Art und Weise, wie dieser Pfad geschrieben ist . Wenn es mit einem Verzeichnis beginnt, muss es vor dem Verzeichnis stehen. Nachdem Sie die Homepage auf diese Weise konfiguriert haben, können Sie beim Öffnen über den Browser einfach das virtuelle Verzeichnis, das der Webanwendung entspricht, als Pfad eingeben:

So können Sie mit dieser Methode die Startseite Ihrer eigenen Webanwendung festlegen.
Aber ich werde mich beschweren, muss ich nicht den Pfad der Webanwendung eingeben, ohne ihn zu verlieren? ! !
Fügen Sie das
Ändern Sie in der server.xml-Datei:
<Host appBase="webapps" autoDeploy="true" name="localhost" unpackWARs="true"> <Context path="" docBase="F:\TomCat_8.0.24\webapps\mail" /> </Host>

Kombiniert mit Anpassung Die von der web.xml-Datei festgelegte Homepage sieht im Browser wie folgt aus:
Homepage ist fertig! ! Darüber hinaus müssen Sie nur den Port in der Datei „server.xml“ von Tomcat auf 80 ändern und können direkt über die IP-Adresse auf die Homepage zugreifen, ohne den Port einzugeben!
Natürlich wird die Datei web.xml nicht nur zum Konfigurieren einer bestimmten Webressource als Homepage der Website verwendet, sondern kann das Servlet-Programm auch einer bestimmten URL-Adresse zuordnen und einen Listener konfigurieren B. für Webanwendungen, Webanwendungskonfigurationsfilter usw., sodass die Datei web.xml die wichtigste Konfigurationsdatei in der gesamten Entwicklung von Webanwendungen ist!
Das obige ist der detaillierte Inhalt vonEine kurze Einführung in die Verzeichnisstruktur von Java Tomcat. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
Fragen zum Java Spring-Interview
Aug 30, 2024 pm 04:29 PM
In diesem Artikel haben wir die am häufigsten gestellten Fragen zu Java Spring-Interviews mit ihren detaillierten Antworten zusammengestellt. Damit Sie das Interview knacken können.
 Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Brechen oder aus Java 8 Stream foreach zurückkehren?
Feb 07, 2025 pm 12:09 PM
Java 8 führt die Stream -API ein und bietet eine leistungsstarke und ausdrucksstarke Möglichkeit, Datensammlungen zu verarbeiten. Eine häufige Frage bei der Verwendung von Stream lautet jedoch: Wie kann man von einem Foreach -Betrieb brechen oder zurückkehren? Herkömmliche Schleifen ermöglichen eine frühzeitige Unterbrechung oder Rückkehr, aber die Stream's foreach -Methode unterstützt diese Methode nicht direkt. In diesem Artikel werden die Gründe erläutert und alternative Methoden zur Implementierung vorzeitiger Beendigung in Strahlverarbeitungssystemen erforscht. Weitere Lektüre: Java Stream API -Verbesserungen Stream foreach verstehen Die Foreach -Methode ist ein Terminalbetrieb, der einen Vorgang für jedes Element im Stream ausführt. Seine Designabsicht ist
 Zeitstempel für Datum in Java
Aug 30, 2024 pm 04:28 PM
Zeitstempel für Datum in Java
Aug 30, 2024 pm 04:28 PM
Anleitung zum TimeStamp to Date in Java. Hier diskutieren wir auch die Einführung und wie man Zeitstempel in Java in ein Datum konvertiert, zusammen mit Beispielen.
 Gestalten Sie die Zukunft: Java-Programmierung für absolute Anfänger
Oct 13, 2024 pm 01:32 PM
Gestalten Sie die Zukunft: Java-Programmierung für absolute Anfänger
Oct 13, 2024 pm 01:32 PM
Java ist eine beliebte Programmiersprache, die sowohl von Anfängern als auch von erfahrenen Entwicklern erlernt werden kann. Dieses Tutorial beginnt mit grundlegenden Konzepten und geht dann weiter zu fortgeschrittenen Themen. Nach der Installation des Java Development Kit können Sie das Programmieren üben, indem Sie ein einfaches „Hello, World!“-Programm erstellen. Nachdem Sie den Code verstanden haben, verwenden Sie die Eingabeaufforderung, um das Programm zu kompilieren und auszuführen. Auf der Konsole wird „Hello, World!“ ausgegeben. Mit dem Erlernen von Java beginnt Ihre Programmierreise, und wenn Sie Ihre Kenntnisse vertiefen, können Sie komplexere Anwendungen erstellen.
 Java -Programm, um das Kapselvolumen zu finden
Feb 07, 2025 am 11:37 AM
Java -Programm, um das Kapselvolumen zu finden
Feb 07, 2025 am 11:37 AM
Kapseln sind dreidimensionale geometrische Figuren, die aus einem Zylinder und einer Hemisphäre an beiden Enden bestehen. Das Volumen der Kapsel kann berechnet werden, indem das Volumen des Zylinders und das Volumen der Hemisphäre an beiden Enden hinzugefügt werden. In diesem Tutorial wird erörtert, wie das Volumen einer bestimmten Kapsel in Java mit verschiedenen Methoden berechnet wird. Kapselvolumenformel Die Formel für das Kapselvolumen lautet wie folgt: Kapselvolumen = zylindrisches Volumenvolumen Zwei Hemisphäre Volumen In, R: Der Radius der Hemisphäre. H: Die Höhe des Zylinders (ohne die Hemisphäre). Beispiel 1 eingeben Radius = 5 Einheiten Höhe = 10 Einheiten Ausgabe Volumen = 1570,8 Kubikeinheiten erklären Berechnen Sie das Volumen mithilfe der Formel: Volumen = π × R2 × H (4
 Java leicht gemacht: Ein Leitfaden für Anfänger zur Programmierleistung
Oct 11, 2024 pm 06:30 PM
Java leicht gemacht: Ein Leitfaden für Anfänger zur Programmierleistung
Oct 11, 2024 pm 06:30 PM
Java leicht gemacht: Ein Leitfaden für Anfänger zur leistungsstarken Programmierung Java ist eine leistungsstarke Programmiersprache, die in allen Bereichen von mobilen Anwendungen bis hin zu Systemen auf Unternehmensebene verwendet wird. Für Anfänger ist die Syntax von Java einfach und leicht zu verstehen, was es zu einer idealen Wahl zum Erlernen des Programmierens macht. Grundlegende Syntax Java verwendet ein klassenbasiertes objektorientiertes Programmierparadigma. Klassen sind Vorlagen, die zusammengehörige Daten und Verhaltensweisen organisieren. Hier ist ein einfaches Java-Klassenbeispiel: publicclassPerson{privateStringname;privateintage;
 Wie führe ich Ihre erste Spring -Boot -Anwendung in der Spring Tool Suite aus?
Feb 07, 2025 pm 12:11 PM
Wie führe ich Ihre erste Spring -Boot -Anwendung in der Spring Tool Suite aus?
Feb 07, 2025 pm 12:11 PM
Spring Boot vereinfacht die Schaffung robuster, skalierbarer und produktionsbereiteter Java-Anwendungen, wodurch die Java-Entwicklung revolutioniert wird. Der Ansatz "Übereinkommen über Konfiguration", der dem Feder -Ökosystem inhärent ist, minimiert das manuelle Setup, Allo
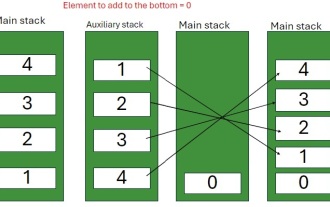
 Java -Programm zum Einfügen eines Elements am unteren Rand eines Stapels
Feb 07, 2025 am 11:59 AM
Java -Programm zum Einfügen eines Elements am unteren Rand eines Stapels
Feb 07, 2025 am 11:59 AM
Ein Stapel ist eine Datenstruktur, die dem LIFO -Prinzip (zuletzt, zuerst heraus) folgt. Mit anderen Worten, das letzte Element, das wir einem Stapel hinzufügen, ist das erste, das entfernt wird. Wenn wir einem Stapel Elemente hinzufügen (oder drücken), werden sie oben platziert. vor allem der




