
Der folgende Editor bietet Ihnen eine detaillierte Erklärung der Verwendung von JavaScript zur Entwicklung plattformübergreifender Desktop-Anwendungen. Der Herausgeber findet es ziemlich gut, deshalb teile ich es jetzt mit Ihnen und gebe es als Referenz. Folgen wir dem Editor und werfen wir einen Blick darauf.
Jede Anwendung, die mit JavaScript geschrieben werden kann, wird irgendwann in JavaScript geschrieben. --Atwoods Gesetz
Atwoods Gesetz wurde 2007 von Jeff Atwood vorgeschlagen: „Jede Anwendung, die in in JavaScript geschrieben werden kann, wird irgendwann in JavaScript geschrieben sein.“ Es wird gesagt, dass dies damals nur ein Witz war. Allerdings scheint der Witz allmählich Wirklichkeit zu werden. Von verschiedenen großartigen Webseiten-Frameworks über leistungsstarke Bibliotheken bis hin zum heutigen maschinellen Lernen und der Serverentwicklung ist JavaScript alles vorhanden. Einige Sprachen wurden auch von JavaScript abgeleitet, beispielsweise TypeScript. Es ist auch bequemer geworden, JavaScript zum Erstellen von Spielen zu verwenden, und Sie können CocosCreator verwenden. Das Aufkommen von Html5 hat auch den früheren Hilfsstatus von JavaScript in Webseiten zu seiner Hauptrolle gemacht. Das Aufkommen von NodeJS hat es ihm ermöglicht, eine sogenannte „Full-Stack“-Entwicklung zu erreichen. Es besteht jedoch eine Nachfrage nach mobilen Endgeräten, Browsern und Servern, und es wird auch eine Nachfrage nach Desktop-Anwendungen geben. Können Sie JavaScript verwenden, um plattformübergreifende Anwendungen zu entwickeln? Die Antwort lautet: Ja. Verwenden Sie Electron, um JavaScript bequem für die Entwicklung von Desktop-Anwendungen zu verwenden. Es ist ersichtlich, dass viele bekannte Programme direkt oder indirekt von ihm entwickelt werden, wie z. B. Atom, VSCode usw.
Es ist zu beachten, dass es derzeit einige Einschränkungen bei der Verwendung von Electron zur Entwicklung von Desktop-Anwendungen gibt. Erstens können wir keine komplexen System-APIs aufrufen (oder dies nicht direkt tun), was uns daran hindert, komplexere Anwendungen auf Unternehmensebene zu entwickeln. Zweitens ist die Leistung immer noch nicht mit nativen Anwendungen vergleichbar. Wir können uns Electron als eine Verpackungsbox mit einer Browser-Shell vorstellen. Diese Verpackungsbox gibt uns die Möglichkeit, die Webanwendung zu entwickeln und sie nach Abschluss des Debuggens zu kapseln. Auf diese Weise kann unser js-Code vom herkömmlichen Browsermodus getrennt und unabhängig ausgeführt werden. Es hat jedoch das gleiche Prinzip wie der herkömmliche Browsermodus. Wenn also extrem hohe Leistungsanforderungen bestehen, müssen Sie für die Entwicklung weiterhin C++, Java usw. verwenden. Die meisten Anwendungen erfordern jedoch überhaupt keine derart hohen Leistungsanforderungen, sodass die Verwendung von Electron für die Entwicklung kein Problem darstellt. Als nächstes versuchen wir, mithilfe von Electron Schritt für Schritt Windows-Desktopanwendungen von Grund auf zu entwickeln. Diese Methode gilt natürlich auch für Mac und Linux.
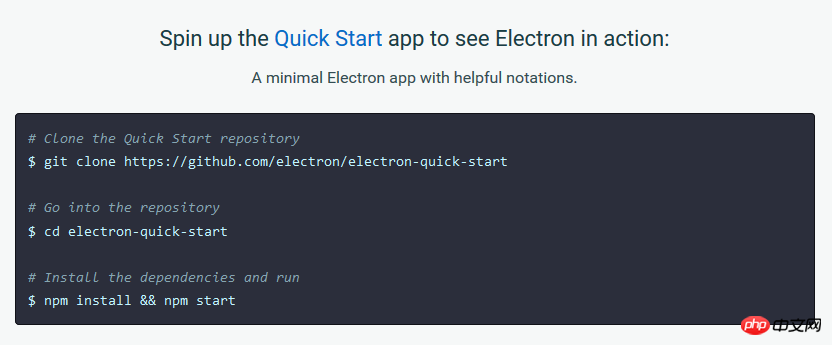
Zunächst einmal stellte ich fest, dass alles auf Englisch ist. Tatsächlich spielt es keine Rolle, dass die meisten davon ignoriert werden können. Wir gehen direkt zur Startseite:

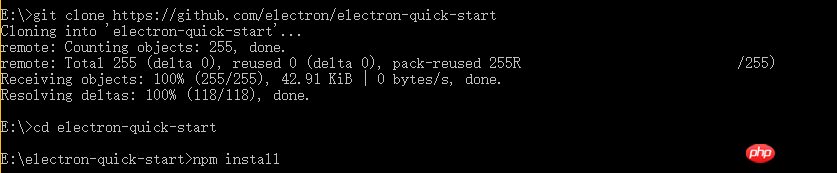
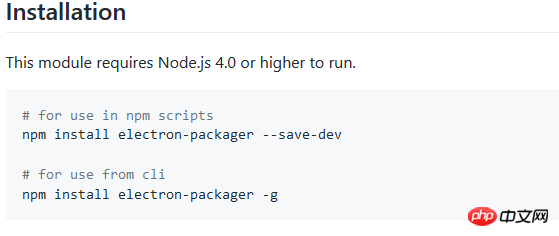
Wie im Bild gezeigt, ist die offizielle Installationsmethode die Verwendung von Git und NPM, dies ist jedoch nicht erforderlich Benutze Git. Allerdings ist npm notwendig. npm ist das Paketverwaltungstool für nodejs. Die neue Version von nodejs enthält npm. Einige alte Versionen von NodeJS oder unzuverlässige NodeJS, die von einigen inoffiziellen Quellen heruntergeladen wurden, werden jedoch möglicherweise nicht mit npm geliefert, daher müssen wir NodeJS und NPM installieren, bevor wir es verwenden können. Es gibt viele Tutorials im Internet, daher werde ich sie hier nicht demonstrieren. Es ist zu beachten, dass wir im dritten Befehl npm install && npm start nur npm install eingeben können, da die folgenden Anweisungen wahrscheinlich zum „Absturz“ der Konsole führen, wodurch sie hängen bleibt und Electron nicht installiert werden kann erfolgreich. . Wir müssen also nur das von uns angegebene Verzeichnis aufrufen und die folgenden Befehle ausführen (diese Befehle gelten für alle Systeme):


Auf diese Weise haben wir Electron installiert. Im Ordner:

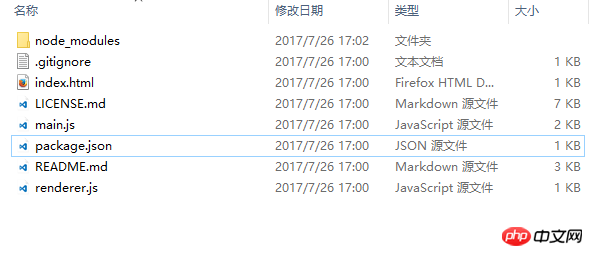
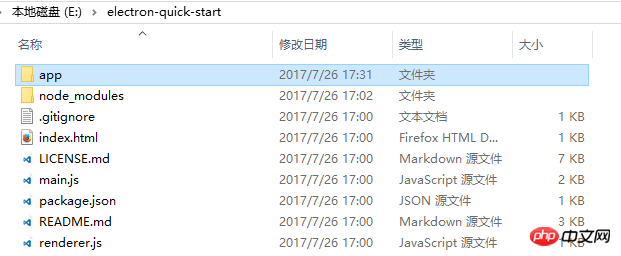
Wenn Sie ihn öffnen, ist die Verzeichnisstruktur der Datei wie folgt:

Die Verzeichnis scheint kompliziert, tatsächlich können wir diese Dateien sogar ignorieren! main.js kann unserer Konfigurationsdatei entsprechen, die einige Konfigurationsinformationen enthält. Standardmäßig öffnet unsere Anwendung index.html direkt in diesem Verzeichnis. Wir können die Eintragsdatei ändern, indem wir die Parameter in main.js ändern. Natürlich ist auch package.json nützlich, worauf später noch eingegangen wird.
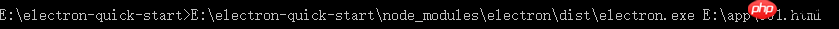
Zuerst können wir electron.exe verwenden, um die Anwendung direkt auszuführen. In meinem Verzeichnis befindet sich Electron.exe im Verzeichnis E:electron-quick-startnode_moduleselectrondist. Wir können das Befehlsformat electron.exe

Wir geben den Befehl in die Konsole ein: 
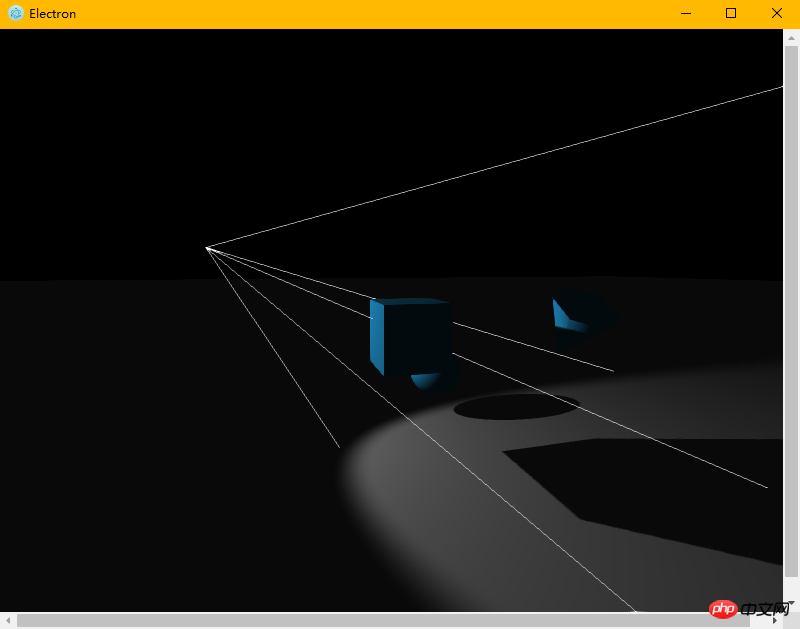
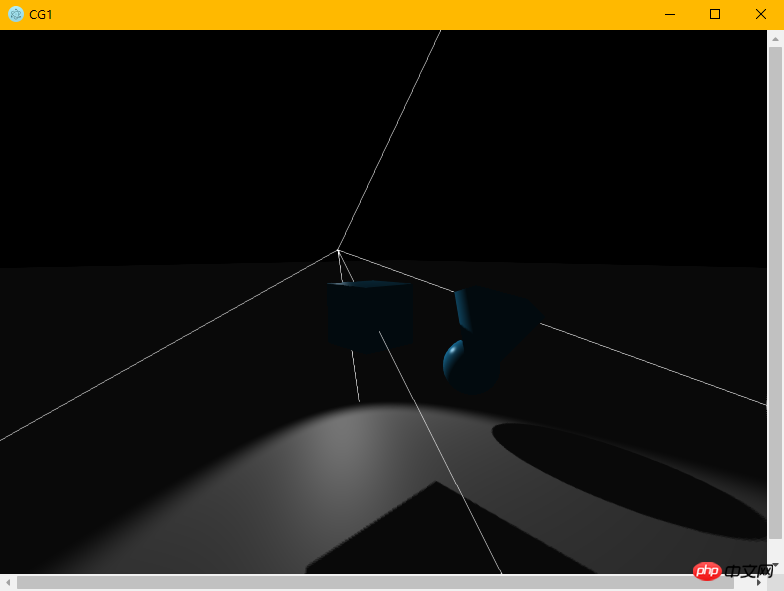
Der Effekt:

Das ist es tatsächlich eine Desktop-Anwendung Das Programm wird ausgeführt. Wir möchten jedoch, dass unsere Anwendung direkt in die .exe- oder .app-Form gepackt wird, anstatt dass unsere Benutzer manuell Befehle eingeben müssen, um die Anwendung zu starten. Wenn Sie sich die offiziellen Dokumente ansehen, werden Sie feststellen, dass die offizielle Verpackungsmethode immer noch einige Fallstricke aufweist. Wenn Sie nicht gut damit umgehen, werden Sie ihr zum Opfer fallen. Daher verwenden wir den bequemeren Elektronenpacker. Der Github-Link ist hier: https://github.com/electron-userland/electron-packager. Zuerst folgen wir noch dem Tutorial und geben die Anweisungen zur Installation ein. Ebenso funktioniert dieser Befehl unter Linux, Mac und Windows.

Die Installationsmethode ist die gleiche wie bei Electron. Laden Sie sie von Git herunter und installieren Sie sie. Es ist zu beachten, dass wir nur eine der beiden Anweisungen im Bild oben ausführen müssen. Es wird empfohlen, den zweiten auszuführen, da es sich bei der zweiten um eine globale Installation handelt. Nach der Installation können wir den Befehl „electron-packer“ direkt auf der Konsole ausführen, was unsere Effizienz erheblich erleichtert.
Nach der Installation beginnen wir mit dem Verpacken. Kopieren Sie zunächst unser Projektverzeichnis in das zuvor installierte Elektronenverzeichnis:

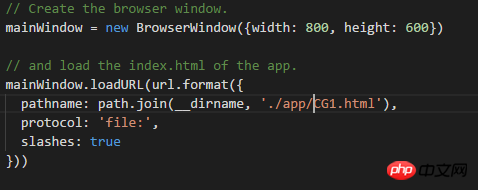
Da unsere Anwendungseintragsdatei unter der App CG1.html ist, müssen wir auch „main“ öffnen. js und konfigurieren Sie die Eintragsdatei:

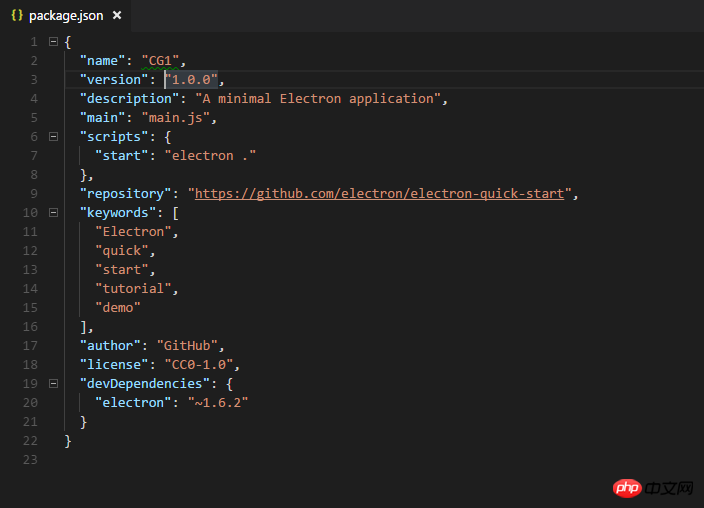
Öffnen Sie dann die Datei package.json und konfigurieren Sie die Parameter.

Hier wird nur der Namensparameter konfiguriert, da sich der Namensparameter auf den Anwendungsnamen bezieht, der nach dem Packen generiert wird. Geben Sie als Nächstes über die Konsole unser Elektronenverzeichnis ein (d. h. das Verzeichnis mit main.js und package.json),
Führen Sie den folgenden Befehl in der Konsole aus:

Nicht verpassen, es gibt auch „.“, das bezieht sich auf das aktuelle Verzeichnis. Wenn der Elektronenpaketer tatsächlich global installiert ist, können wir ihn durch einen beliebigen Pfad ersetzen. Da dieser Befehl automatisch das Betriebssystem des aktuellen Computers erkennen und feststellen kann, ob es 32-Bit oder 64-Bit ist, können wir einige Parameter weglassen. Wenn Sie jedoch Software mit einer anpassbaren Plattform generieren möchten, müssen Sie einige Parameter mitbringen. Die Details finden Sie im Github des Projekts. Ich glaube, wenn Sie diesen Bedarf haben, sollte es einfach sein, diese Parameter zu erhalten. Warten Sie eine Weile und das Packen ist abgeschlossen. Unter dem Ordner sehen wir einen zusätzlichen Ordner mit dem Namen CG1-win32-x64. Klicken Sie nach dem Öffnen auf CG1.exe, um die Anwendung zu öffnen. Dieses Programm steht Benutzern bereits als Release-Version zur Verfügung!

Das obige ist der detaillierte Inhalt vonEine ausführliche Einführung in die Entwicklung plattformübergreifender Desktop-Anwendungen mit JavaScript (Bilder und Text). Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




