
In JavaScript integrierte Kernobjekte, d. h. von der ECMAScript-Implementierung bereitgestellte Objekte, die nicht von der Hostumgebung abhängen
Diese Objekte sind bereits zuvor vorhanden (instanziiert). Das Programm wird ausgeführt. ECMAScript heißt das globale Objekt und ist in die folgenden Typen unterteilt:
1, Werteigenschaften des globalen Objekts. Es gibt NaN, Infinity, undefiniert.
2, Funktionseigenschaften des globalen Objekts. Es gibt eval, parseInt, parseFloat, isNaN, isFinite, decodeURI, encodedURI, encodeURIComponent
3, Konstruktoreigenschaften des globalen Objekts (Konstruktoreigenschaften des globalen Objekts). Es gibt Objekt, Funktion, Array, String, Boolean, Zahl, Datum, RegExp, Fehler, EvalError, RangeError, ReferenceError, SyntaxError, TypeError, URIError.
4. Andere Eigenschaften des globalen Objekts können in Java als statische Klassen betrachtet und direkt mit Klassenname + Punkt + Methodenname verwendet werden. Es gibt Mathematik, JSON.
Die ECMAScript-Spezifikation erwähnt, dass diese globalen Objekte (das globale Objekt) das Writable-Attribut haben, das heißt, Writable ist wahr, und die Aufzählbarkeit (Enumerable) ist falsch, das heißt, dass die Aufzählung nicht verwendet werden kann. ECMAScript hat diesen Abschnitt
Sofern nicht anders angegeben, haben die integrierten Standardeigenschaften des globalen Objekts die Attribute {[[Writable]]: true, [[Enumerable]]: false, [[Configurable]]: true }.
Obwohl in der Spezifikation erwähnt wird, dass das globale Objekt umgeschrieben werden kann, wird niemand es umschreiben. Das ist nur ein Test.
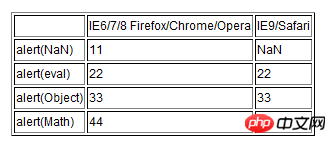
NaN = 11; eval = 22; Object = 33; Math = 44; alert(NaN); alert(eval); alert(Object); alert(Math);<BR>
Nehmen Sie jeweils das globale Objekt des Wertattributs, das globale Objekt des Funktionsattributs, das globale Objekt des Konstruktorattributs (Klasse) und das globale Objekt anderer Attribute NaN, eval, Object , Mathe. Die Ergebnisse sind wie folgt 
Es ist ersichtlich, dass mit Ausnahme von NaN, das in IE9 (vor 3)/Safari nicht umgeschrieben werden kann, alles andere umgeschrieben wurde. Hier sind nur vier aufgeführt. Wenn Sie interessiert sind, können Sie alle oben genannten globalen Objekte einzeln testen. Der Punkt hier ist, dass in JavaScript integrierte Kernobjekte im Allgemeinen überschrieben werden können, obwohl dies niemand tut.
Testen Sie unten die Aufzählbarkeit
for(var a in NaN){
alert(a);
}
for(var a in eval){
alert(a);
}
for(var a in Object){
alert(a);
}
for(var a in Math){
alert(a);
}In allen Browsern wird kein Popup angezeigt, d. h. das Attribut wird nicht aufgezählt. Wenn Sie interessiert sind, können Sie die Aufzählungseigenschaften aller oben genannten globalen Objekte einzeln testen. Natürlich können bei einigen Browsern wie Firefox einige globale Objekte nach dem Umschreiben aufgelistet werden.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der wichtigsten in JavaScript integrierten globalen Objekt-/Funktionsinstanzen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




