 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Methode zur Lösung des Problems, dass der Hintergrund beim Senden von Daten in $http.post()_AngularJS von Angular keine Parameterwerte empfangen kann
Methode zur Lösung des Problems, dass der Hintergrund beim Senden von Daten in $http.post()_AngularJS von Angular keine Parameterwerte empfangen kann
Methode zur Lösung des Problems, dass der Hintergrund beim Senden von Daten in $http.post()_AngularJS von Angular keine Parameterwerte empfangen kann
Hintergrund zum Schreiben dieses Artikels: Als ich lernte, die $http.post() von Angular zum Übermitteln von Daten zu verwenden, konnte der Hintergrund keine Parameterwerte empfangen, daher habe ich relevante Informationen konsultiert, um eine Lösung zu finden.
Der Zweck des Schreibens dieses Artikels: Durch die Lösungen in den oben genannten Artikeln und kombiniert mit meiner eigenen Erfahrung habe ich die folgenden Erkenntnisse zusammengefasst.
Front-End: HTML, JQuery, Angular
Back-End: Java, SpringMVC
1. Häufig verwendete Post-Übermittlungs- und Empfangsmethoden
Das Front-End verwendet JQuery, um Daten übermitteln.
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
data:{"name":"jquery","password":"pwd"},
dataType:'json',
success:function(data){
//...
}
});Backend-Java-Empfang:
@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
model(不要忘记get、set方法):
public class User {
private String name;
private String password;
private int age;
//setter getter method
}Hintergrunddruck:
Benutzername:jquery
Passwort:pwd
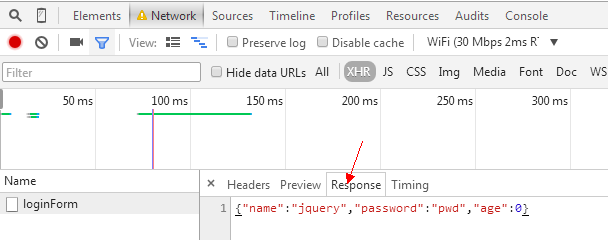
Das durch Aufrufen der Schnittstelle angezeigte Front-End-Rückgabeergebnis:

2. Verwenden Sie die Post-Methode von AngularJs, um < einzureichen 🎜>
<div ng-app="myApp" ng-controller="formCtrl"> <form novalidate> UserName:<br> <input type="text" ng-model="user.username"><br> PassWord:<br> <input type="text" ng-model="user.pwd"> <br><br> <button ng-click="login()">登录</button> </form> </div>
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
}); Benutzername:nullPasswort:null:

3. Winkel lösen. Senden Sie eine Beitragsfrage.
Ich glaube, dass selbst diejenigen, die die oben genannten Artikel gelesen haben, bereits wissen, wie man das Problem löst. Der Artikel ändert die Art und Weise, wie Angular Daten übermittelt, und macht die Art und Weise, wie Angular Daten übermittelt, eher zu JQuery.
var app = angular.module('myApp', []);
app.controller('formCtrl', function($scope,$http) {
$scope.login = function() {
$http({
url:'/carlt/loginForm',
method: 'POST',
data: {name:'angular',password:'333',age:1}
}).success(function(){
console.log("success!");
}).error(function(){
console.log("error");
})
};
});@Controller
public class UserController {
@ResponseBody
@RequestMapping(value="/loginForm",method=RequestMethod.POST)
public User loginPost(@RequestBody User user){
System.out.println("username:"+user.getName());
System.out.println("password:"+user.getPassword());
return user;
}
}
@RequestBodyFunktion:
i) Diese Annotation wird verwendet, um den Hauptteil der Anforderungsanforderung zu lesen, den standardmäßig konfigurierten HttpMessageConverter des Systems zum Parsen zu verwenden und dann die entsprechenden Daten zu binden an das Objekt, das auf dem Objekt zurückgegeben werden soll; ii) Binden Sie dann die von HttpMessageConverter zurückgegebenen Objektdaten an die Parameter der Methode im Controller.Nutzungszeitpunkt:
A) Die Zeitpunkte der GET- und POST-Methoden werden anhand des Werts des Anforderungsheaders Content-Type beurteilt:application/x-www-form-urlencoded, optional (also nicht notwendig, da die Daten in diesem Fall auch @RequestParam, @ModelAttribute und natürlich auch @RequestBody verarbeitet werden können); > Multipart-/Formulardaten können nicht verarbeitet werden (d. h. Daten in diesem Format können nicht mit @RequestBody verarbeitet werden).
Andere Formate sind erforderlich (andere Formate umfassen application/json, application/xml usw. Daten in diesen). Formate müssen mit @RequestBody verarbeitet werden) ;
B) Wenn Sie im PUT-Modus senden, beurteilen Sie anhand des Werts von
Request Header Content-Type
: application/x-www- form-urlencoded, erforderlich;
Andere Formate sind erforderlich;
Hinweis: Das Datenkodierungsformat des Hauptteils der Anfrage wird durch den Inhaltstyp angegeben des Header-Teils;
Die folgende Methode kann das Problem der JQuery-Übermittlung lösen:
$.ajax({
url:'/carlt/loginForm',
method: 'POST',
contentType:'application/json;charset=UTF-8',
data:JSON.stringify({"name":"jquery","password":"pwd"}),
dataType:'json',
success:function(data){
//...
}
});
json Objektkonvertierung JSON-Zeichenfolge: JSON.stringify(jsonObj);
Das Obige ist die Methode zur Lösung des Problems, dass der Hintergrund keine Parameterwerte empfangen kann, wenn $http.post() von Angular den Inhalt von data_AngularJS übermittelt. Für weitere verwandte Inhalte besuchen Sie bitte die chinesische PHP-Website (www.php.cn)!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1389
1389
 52
52
 Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Lassen Sie uns über Metadaten und Dekoratoren in Angular sprechen
Feb 28, 2022 am 11:10 AM
Dieser Artikel setzt das Erlernen von Angular fort, führt Sie zum Verständnis der Metadaten und Dekoratoren in Angular und erläutert kurz deren Verwendung. Ich hoffe, dass er für alle hilfreich ist!
 Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Detaillierte Erläuterung des Angular Learning State Managers NgRx
May 25, 2022 am 11:01 AM
Dieser Artikel vermittelt Ihnen ein detailliertes Verständnis des Angular-Statusmanagers NgRx und stellt Ihnen die Verwendung von NgRx vor. Ich hoffe, er wird Ihnen hilfreich sein!
 So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
So installieren Sie Angular unter Ubuntu 24.04
Mar 23, 2024 pm 12:20 PM
Angular.js ist eine frei zugängliche JavaScript-Plattform zum Erstellen dynamischer Anwendungen. Es ermöglicht Ihnen, verschiedene Aspekte Ihrer Anwendung schnell und klar auszudrücken, indem Sie die Syntax von HTML als Vorlagensprache erweitern. Angular.js bietet eine Reihe von Tools, die Sie beim Schreiben, Aktualisieren und Testen Ihres Codes unterstützen. Darüber hinaus bietet es viele Funktionen wie Routing und Formularverwaltung. In dieser Anleitung wird erläutert, wie Angular auf Ubuntu24 installiert wird. Zuerst müssen Sie Node.js installieren. Node.js ist eine JavaScript-Ausführungsumgebung, die auf der ChromeV8-Engine basiert und es Ihnen ermöglicht, JavaScript-Code auf der Serverseite auszuführen. In Ub sein
 Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Ein Artikel über serverseitiges Rendering (SSR) in Angular
Dec 27, 2022 pm 07:24 PM
Kennen Sie Angular Universal? Es kann dazu beitragen, dass die Website eine bessere SEO-Unterstützung bietet!
 Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Wie man PHP und Angular für die Frontend-Entwicklung verwendet
May 11, 2023 pm 04:04 PM
Mit der rasanten Entwicklung des Internets wird auch die Front-End-Entwicklungstechnologie ständig verbessert und iteriert. PHP und Angular sind zwei Technologien, die in der Frontend-Entwicklung weit verbreitet sind. PHP ist eine serverseitige Skriptsprache, die Aufgaben wie die Verarbeitung von Formularen, die Generierung dynamischer Seiten und die Verwaltung von Zugriffsberechtigungen übernehmen kann. Angular ist ein JavaScript-Framework, mit dem Single-Page-Anwendungen entwickelt und komponentenbasierte Webanwendungen erstellt werden können. In diesem Artikel erfahren Sie, wie Sie PHP und Angular für die Frontend-Entwicklung verwenden und wie Sie diese kombinieren
 Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
Angular + NG-ZORRO entwickeln schnell ein Backend-System
Apr 21, 2022 am 10:45 AM
In diesem Artikel erfahren Sie, wie Sie mit Angular in Kombination mit ng-zorro schnell ein Backend-System entwickeln. Ich hoffe, dass er für alle hilfreich ist.
 Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Eine kurze Analyse der Verwendung des Monaco-Editors in Angular
Oct 17, 2022 pm 08:04 PM
Wie verwende ich den Monaco-Editor in Angular? Der folgende Artikel dokumentiert die Verwendung des Monaco-Editors in Angular, der kürzlich in einem Unternehmen verwendet wurde. Ich hoffe, dass er für alle hilfreich sein wird!
 Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Eine kurze Analyse unabhängiger Komponenten in Angular und deren Verwendung
Jun 23, 2022 pm 03:49 PM
Dieser Artikel führt Sie durch die unabhängigen Komponenten in Angular, wie Sie eine unabhängige Komponente in Angular erstellen und wie Sie vorhandene Module in die unabhängige Komponente importieren. Ich hoffe, er wird Ihnen hilfreich sein!



