
1. Wenn die margin-top, margin-bottom, padding-top und padding-bottom des -Elements Prozentsätze als Einheit verwenden, sind sie relativ auf die Breite des übergeordneten Elements und nicht auf die Höhe, wie wir es uns vorstellen; 🎜>
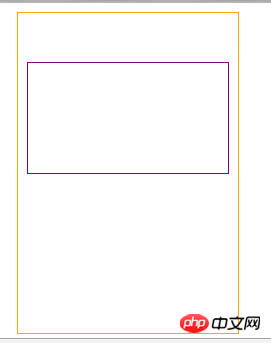
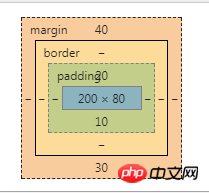
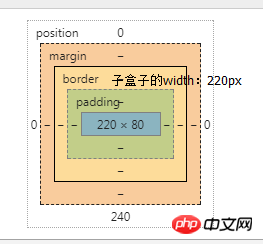
Die Parameter der Unterbox lauten wie folgt:
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
padding-top: 10%; /*20px = 父容器的width值200px * 10% */
padding-bottom: 5%; /*10px = 200px * 5% */
margin-top: 20%; /*40px = 200px * 20%*/
margin-bottom: 15%; /*30px = 200px * 15%*/
}<body>
<p class="parent">
<p class="child"></p>
</p>
</body>
2. Elemente, die Positionierungsattribute enthalten, ihre obere, wenn die untere Einheit ein Prozentsatz ist, ist der Prozentsatz die Höhe relativ zum übergeordneten Element. links und rechts beziehen sich auf die Breite des übergeordneten Elements

3 . Die Rahmenbreite kann nicht als Prozentsatz ausgedrückt werden
<span style="max-width:90%">.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 0px;
margin: 0px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 200px;
height: 80px;
position: absolute;
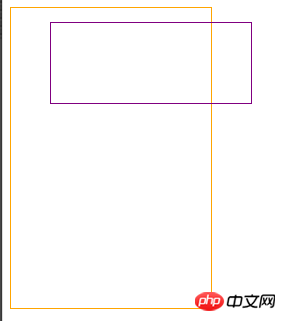
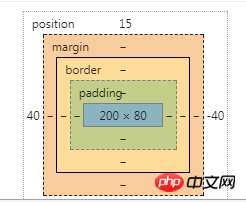
top: 5%; /* 15px = 300px * 5% 上边框离父盒子上边框15px的距离*/
left: 20%; /* 40px = 200px * 20% 左边框离父盒子左边框40px的距离 <br/> 也就是子盒子左上角的坐标为x=15,y=40(父盒子左上角为原点) */
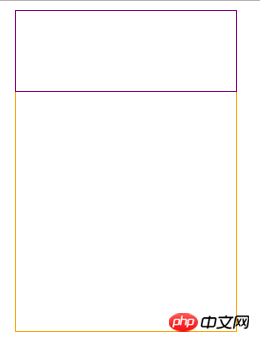
}</span> 4.1 Wenn im übergeordneten Container ein absolut positioniertes untergeordnetes Element vorhanden ist, wird das untergeordnete Element festgelegt bis
4.1 Wenn im übergeordneten Container ein absolut positioniertes untergeordnetes Element vorhanden ist, wird das untergeordnete Element festgelegt bis
 r wie gezeigt:
r wie gezeigt:
4.2
<style type="text/css">
.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
position: relative;
}
.child{
outline: 1px solid purple;
width: 100%; /* width = 220px = 父容器的padding+content*/
height: 80px;
position: absolute;
top: 0;
left: 0;
}
</style>nicht positioniert ist, bezieht sich width:100% auf den Inhalt des untergeordneten Elements, der der Inhaltsbreite des übergeordneten Elements entspricht Element.


.parent{
outline: 1px solid orange;
width: 200px;
height: 300px;
padding: 10px;
margin: 10px;
}
.child{
outline: 1px solid purple;
width: 100%; /* width:200px = 父盒子的content*/
height: 80px;
}Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung von Beispielen verschiedener Tipps in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




