
Als ich gestern mit einem Freund an einem Backend-Managementsystem-Projekt arbeitete, waren Stapeloperationen mit Kontrollkästchen erforderlich. Die Übermittlung über das Übermittlungsformular ist sehr praktisch, die Verwendung von jQuery in Kombination mit Ajax ist jedoch etwas mühsam um Daten asynchron zu übermitteln, weil ich es schon einmal gemacht habe. In den Projekten, an denen ich gearbeitet habe, wird Ajax grundsätzlich nicht zum stapelweisen Übermitteln von Kontrollkästchendaten verwendet. Wenn ich es heute verwende, werde ich es teilen.
Da einige Aspekte des Projekts, an dem ich arbeite, relativ komplex sind, werde ich hier nur ein kleines Beispiel geben, sofern Sie es verstehen können.
Zuerst habe ich eine einfache Schnittstelle mit mehreren Kontrollkästchen erstellt, wie im Bild gezeigt:

Dies ist ein relativ einfaches Kontrollkästchen mit mehreren Kontrollkästchen Einreichungsschnittstelle. Der Code lautet wie folgt:
<body><p> <input type="checkbox" name="check" value="1"/>复选框1 <input type="checkbox" name="check" value="2"/>复选框2 <input type="checkbox" name="check" value="3"/>复选框3 <br/> <input type="checkbox" name="check" value="4"/>复选框4 <input type="checkbox" name="check" value="5"/>复选框5 <input type="checkbox" name="check" value="6"/>复选框6 <br/> <input type="checkbox" name="check" value="7"/>复选框7 <input type="checkbox" name="check" value="8"/>复选框8 <input type="checkbox" name="check" value="9"/>复选框9 <input type="button" id="dosubmit" value="提交"> </p> </body>
Dann beginnen Sie mit dem Schreiben des jQuery-Programms. Der Code lautet wie folgt:
<script>
$('#dosubmit').click(function(){
var checkID = {};//定义一个空数组
$("input[name='check']:checked").each(function(i){//把所有被选中的复选框的值存入数组
checkID[i] =$(this).val();
});
//用Ajax传递参数
$.post('Ajax.php',{checkID:checkID},function(json){
},'json')
})
</script>Hinweis: Sie müssen die JQ-Bibliotheksdatei importieren, bevor Sie jQuery schreiben, sonst ist sie nutzlos, egal was Sie tun, seien Sie nicht nachlässig, mir geht es manchmal so ...
Okay, alle Vorbereitungen sind abgeschlossen, lasst uns mit dem Testen beginnen:
Ich habe zuerst ein paar Kästchen angekreuzt:

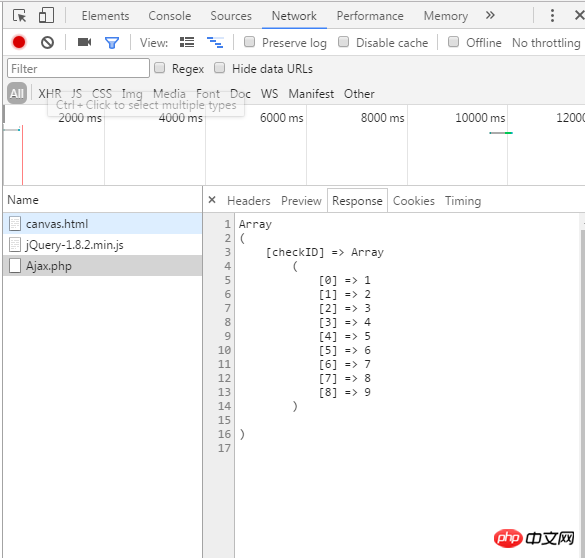
Klick „Senden“ Öffnen Sie nach dem Drücken der Taste das F12-Debugging. Das Ergebnis ist wie in der Abbildung dargestellt:

OK, jetzt haben Sie die Verwendung von jQuery in Kombination mit Ajax implementiert Aktivieren Sie die Kontrollkästchen für den Stapelbetrieb, um Daten zu übermitteln. Hier ist nur eine einfache Demonstration der Verwendung von jQuery in Kombination mit Ajax. Die Schnittstelle und der Code werden einfacher.
Das obige ist der detaillierte Inhalt vonjQuery wählt alle ausgewählten Werte im Kontrollkästchen aus und übermittelt Daten asynchron mithilfe von Ajax. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




