
Wer im Internet arbeitet, sei es auf der herkömmlichen Webseite oder im mobilen Internet (Webview), wird sich mehr oder weniger mit JS (JavaScript) befassen. Im Folgenden sind die allgemeinen Operationen und Methoden des js-Arrays (Array) aufgeführt
1. Erstellung eines JavaScript-Arrays
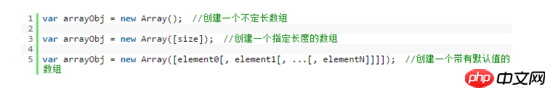
1 , ein Array fester Länge oder ein Array mit Standardwerten.
wird wie folgt deklariert oder erstellt:

2. Manipulieren Sie die Elemente im JS-Array
1 . Wert zuweisen: Sie können über den Index (Index) auf das Element an der angegebenen Position des js-Arrays zugreifen und ihm einen Wert zuweisen.
Der Index (Index) beginnt bei 0.
kann den Typen: numerische Werte, Zeichen, Zeichenfolgen oder Objekte
wie folgt zugewiesen werden:

2. Besuch. Auf das Element an der angegebenen Position des js-Arrays kann über den Index (Index) zugegriffen werden.
Die Methode ist wie folgt:

3. Hinzufügen von Array-Elementen
1 unterteilt nach der Einfügeposition in 3 Typen: die Startposition des Arrays, das Ende des Arrays oder die angegebene Position des Arrays
4. Löschen von Array-Elementen
1. Es gibt drei Arten des Löschens von Array-Elementen: Löschen von Elementen am Anfang des Arrays , Löschen von Elementen am Ende des Arrays oder Löschen von Elementen an einer angegebenen Position und einer angegebenen Länge.
5. Abfangen und Zusammenführen von Array-Elementen
1. Abfangen von Array-Elementen: Sie können die integrierte Funktion Slice(start, [end]) verwenden, um Array-Elemente von der Startposition bis zur Endposition abzufangen.
2. Zusammenführung von Array-Elementen: Sie können die Funktion concat([item1[, item2[, . . . [ ,itemN]]]]);
6
1. Arrays können durch integrierte Funktionen selbst sortiert werden. Es gibt zwei Sortiermethoden, eine ist die natürliche Sortierung und die andere ist die umgekehrte Sortierung
7 Weitere nützliche integrierte Funktionen oder Eigenschaften von JS
1 . Ermitteln Sie die Länge des Arrays. Es kann über das Längenattribut abgerufen werden. Das Format lautet:
Das obige ist der detaillierte Inhalt vonZusammenfassung der JavaScript-Array-Operationen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




