Eine Zusammenfassung zum Erlernen von JavaScript
In JavaScript ist fast jedes verwendete js untrennbar mit seinen Objekten verbunden. Werfen wir einen genaueren Blick auf js-Objekte.
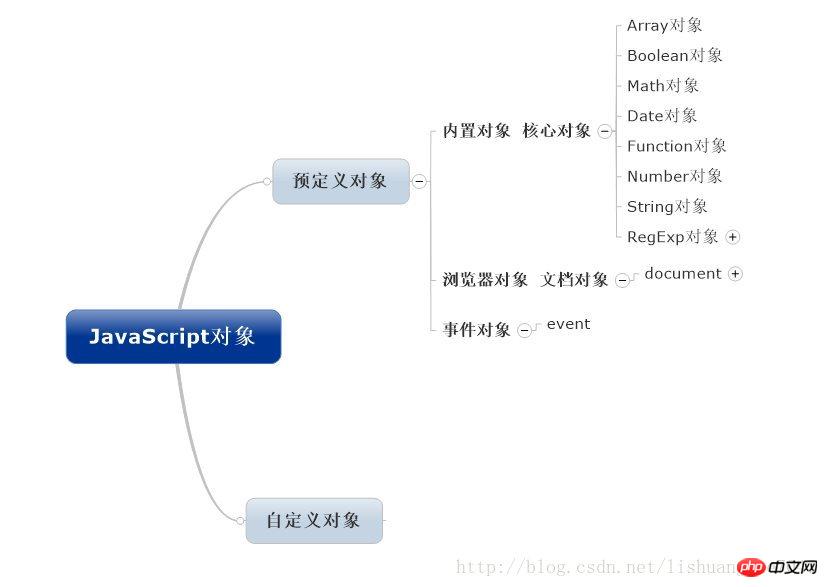
Die Klassifizierung von Objekten in js ist dieselbe wie die Klassifizierung von Funktionen in der Sprache, die wir zuvor gelernt haben. Das eine ist das vordefinierte Objekt, das mit dem System geliefert wird, und das andere ist das Vom Benutzer geschriebenes benutzerdefiniertes Objekt. Der allgemeine Inhalt ist wie folgt:

1: Kernobjekte
1.Array-Objekt
Array-Objekt, das zum Erstellen von Arrays verwendet wird. Verwenden Sie new zum Erstellen von
Gemeinsame Methoden Wie unten gezeigt:

Allgemein Attribute:

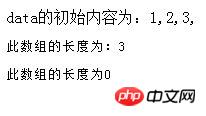
Erklären Sie die Erstellung und Verwendung von Array-Objekten durch Beispiele, wie folgt.
<script language="javascript">
var data=new Array("1","2","3");//创建数组data
document.writeln("data的初始内容为:"+data+","); //输出数组内容
function fun(){ //自定义函数fun()显示数组长度
if(this.length!=0){
document.writeln("<PRE>此数组的长度为:"+this.length+"");
}else{
document.writeln("此数组的长度为0"); } } Array.prototype.fun=fun; //为Array对象添加fun()方法 data.fun(); //调用fun()方法 data=new Array();//清空data数组内容 data.fun();//显示清空后数组的长度
Laufergebnis:

Anleitung:
prototype wird zum Hinzufügen neuer Eigenschaften und Methoden verwendet. Die Verwendung lautet: Array.prototype.functionName=functionName
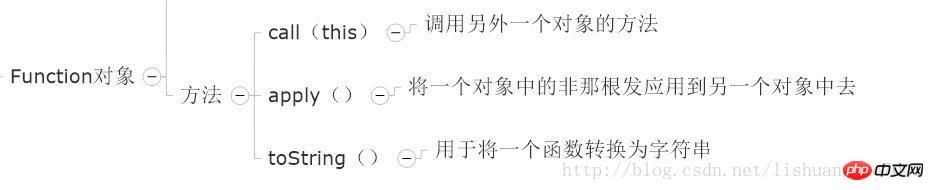
2. Funktionsobjekt
Funktionsobjekt kann ausgeführt werden im Programm Generieren Sie dabei dynamisch Funktionen und rufen Sie Funktionen auf.
Häufig verwendete Attribute sind wie folgt:

Die gängigen Methoden sind wie folgt: 
Das folgende Beispiel verdeutlicht:
<script language="javascript">
funSum=new Function("x","y","z=x+y;return z"); //创建函数funSum()
x=prompt("请输X值:","");
y=prompt("请输Y值:","");
x=Number(x);
y=Number(y);
alert(newfun(x,y)); //调用函数并输出
</script>Hinweis: Funktionsobjekte können nicht als kleinere Funktionen geschrieben werden. Funktion ist ein Objekt, das zum dynamischen Erstellen von Funktionen verwendet wird, Funktion ist ein Schlüsselwort und die durch Funktion neu erhaltene Funktion ist auch eine Instanz des Funktionsobjekts.
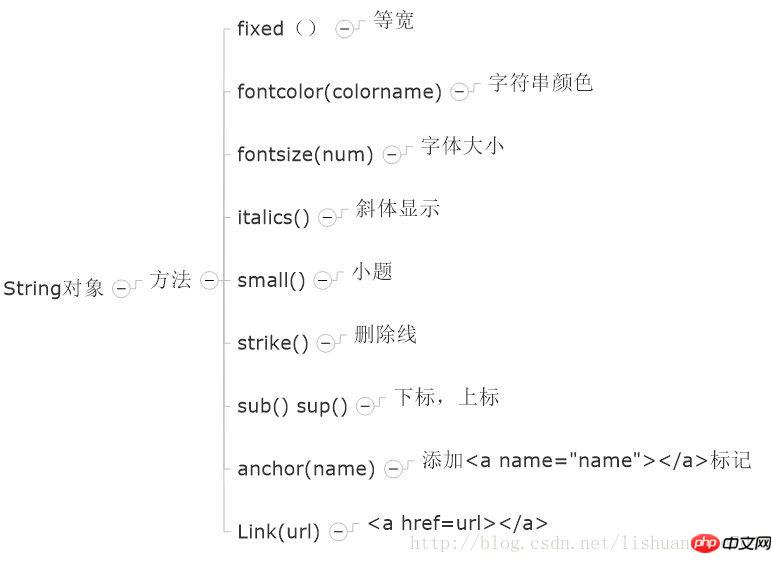
3, String-Objekt
String-Objekt bietet Eigenschaften und Methoden zur Verarbeitung von Strings. Wenn Sie es verwenden, können Sie es direkt zuweisen oder mit „Neu“ erstellen und dann zuweisen
String对象有很多方法,主要是用户有关字符串在Web页面中的显示格式,字体大小,字体颜色,字符的搜索以及字符的大小写转换方面的功能。

通过以上对象的prototype属性,我们也看到了JavaScript的特点,它不仅提供给我们一些功能,还提供给用户自己添加功能的方法,简直是太好了。
二:文档对象
document对象,接触JavaScript的第一个例子是通过ID名称获取控件的名称,里面就用到document,当时没有多想,就当是关键字过了。
document对象是window对象的属性,也是唯一的即属于BOM又属于DOM的对象。
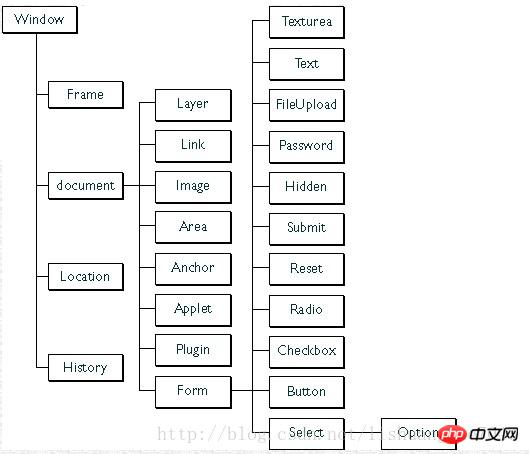
说到window对象,我们首先来看一下window中各对象间的关系。如下图:

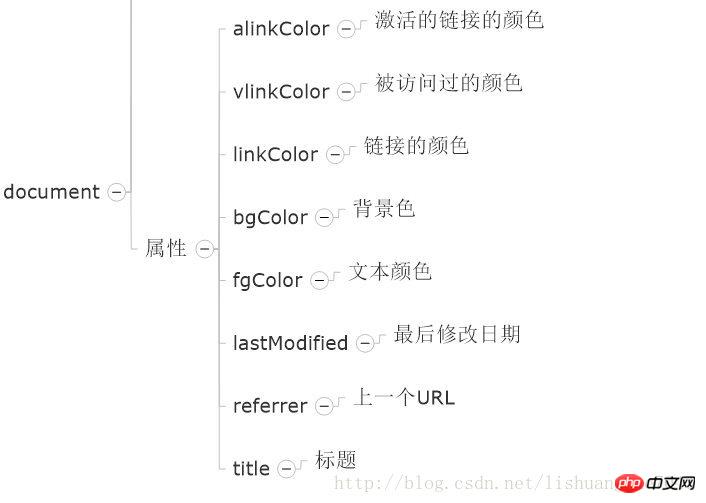
了解了大体结构关系,接下看看看document对象的常用属性:

有关document对象的方法,这里说说使用最频繁的.write()/.writeln()方法。这两个方法的作用都是打印字符,不同的是writeln打印完后多了个换行。
下面写一个用document对象的write方法动态添加JavaScript文件的实例
<script language="javascript">
document.write("<script type=\"text/javascript\" src=\"textuser.js\">"+"</scr"+"ipt>");
</script>
这里主要想说明为什么是分开的。
我们可以先看一下分开写的网页源码:

看不出什么不同,接下来我们看一下不分开时网页源码:

结果很明显,如果不分开写 会和前面的
KI-gestützte App zum Erstellen realistischer Aktfotos Online-KI-Tool zum Entfernen von Kleidung aus Fotos. Ausziehbilder kostenlos KI-Kleiderentferner Erstellen Sie kostenlos Ai Hentai. Einfach zu bedienender und kostenloser Code-Editor Chinesische Version, sehr einfach zu bedienen Leistungsstarke integrierte PHP-Entwicklungsumgebung Visuelle Webentwicklungstools Codebearbeitungssoftware auf Gottesniveau (SublimeText3)
Heiße KI -Werkzeuge

Undresser.AI Undress

AI Clothes Remover

Undress AI Tool

Clothoff.io

AI Hentai Generator

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1

SublimeText3 chinesische Version

Senden Sie Studio 13.0.1

Dreamweaver CS6

SublimeText3 Mac-Version

Heiße Themen
 1377
1377
 52
52
 So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie ein Online-Spracherkennungssystem mit WebSocket und JavaScript
Dec 17, 2023 pm 02:54 PM
So implementieren Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem. Einführung: Mit der kontinuierlichen Weiterentwicklung der Technologie ist die Spracherkennungstechnologie zu einem wichtigen Bestandteil des Bereichs der künstlichen Intelligenz geworden. Das auf WebSocket und JavaScript basierende Online-Spracherkennungssystem zeichnet sich durch geringe Latenz, Echtzeit und plattformübergreifende Eigenschaften aus und hat sich zu einer weit verbreiteten Lösung entwickelt. In diesem Artikel wird erläutert, wie Sie mit WebSocket und JavaScript ein Online-Spracherkennungssystem implementieren.
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen mit PHP und JS
Dec 17, 2023 pm 06:55 PM
Wesentliche Tools für die Aktienanalyse: Lernen Sie die Schritte zum Zeichnen von Kerzendiagrammen in PHP und JS. Mit der rasanten Entwicklung des Internets und der Technologie ist der Aktienhandel für viele Anleger zu einer wichtigen Möglichkeit geworden. Die Aktienanalyse ist ein wichtiger Teil der Anlegerentscheidung, und Kerzendiagramme werden häufig in der technischen Analyse verwendet. Wenn Sie lernen, wie man Kerzendiagramme mit PHP und JS zeichnet, erhalten Anleger intuitivere Informationen, die ihnen helfen, bessere Entscheidungen zu treffen. Ein Candlestick-Chart ist ein technischer Chart, der Aktienkurse in Form von Candlesticks anzeigt. Es zeigt den Aktienkurs
 WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Implementierung von Echtzeitüberwachungssystemen
Dec 17, 2023 pm 05:30 PM
WebSocket und JavaScript: Schlüsseltechnologien zur Realisierung von Echtzeit-Überwachungssystemen Einführung: Mit der rasanten Entwicklung der Internet-Technologie wurden Echtzeit-Überwachungssysteme in verschiedenen Bereichen weit verbreitet eingesetzt. Eine der Schlüsseltechnologien zur Erzielung einer Echtzeitüberwachung ist die Kombination von WebSocket und JavaScript. In diesem Artikel wird die Anwendung von WebSocket und JavaScript in Echtzeitüberwachungssystemen vorgestellt, Codebeispiele gegeben und deren Implementierungsprinzipien ausführlich erläutert. 1. WebSocket-Technologie
 Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Verwendung von JavaScript und WebSocket zur Implementierung eines Echtzeit-Online-Bestellsystems
Dec 17, 2023 pm 12:09 PM
Einführung in die Verwendung von JavaScript und WebSocket zur Implementierung eines Online-Bestellsystems in Echtzeit: Mit der Popularität des Internets und dem Fortschritt der Technologie haben immer mehr Restaurants damit begonnen, Online-Bestelldienste anzubieten. Um ein Echtzeit-Online-Bestellsystem zu implementieren, können wir JavaScript und WebSocket-Technologie verwenden. WebSocket ist ein Vollduplex-Kommunikationsprotokoll, das auf dem TCP-Protokoll basiert und eine bidirektionale Kommunikation zwischen Client und Server in Echtzeit realisieren kann. Im Echtzeit-Online-Bestellsystem, wenn der Benutzer Gerichte auswählt und eine Bestellung aufgibt
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems
Dec 17, 2023 pm 05:13 PM
JavaScript und WebSocket: Aufbau eines effizienten Echtzeit-Wettervorhersagesystems Einführung: Heutzutage ist die Genauigkeit von Wettervorhersagen für das tägliche Leben und die Entscheidungsfindung von großer Bedeutung. Mit der Weiterentwicklung der Technologie können wir genauere und zuverlässigere Wettervorhersagen liefern, indem wir Wetterdaten in Echtzeit erhalten. In diesem Artikel erfahren Sie, wie Sie mit JavaScript und WebSocket-Technologie ein effizientes Echtzeit-Wettervorhersagesystem aufbauen. In diesem Artikel wird der Implementierungsprozess anhand spezifischer Codebeispiele demonstriert. Wir
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest




