Grundlegende jQuery-Lernroute
Verwenden Sie die jQuery-Mindmap, um jQuery-Kenntnisse wie geplant zu überprüfen/zu beherrschen.
Lernen durch Mindmapping ist eine der besten Lernmethoden. Die Ideen sind klar, folgen den Schritten und sind leicht zu verstehen. Wichtig ist, Umwege zu vermeiden.
Hier gibt es insgesamt 6 Bilder. Wenn Sie der Route folgen, können Sie die allgemeinen Vorgänge von jQuery beherrschen.
Am Ende wird ein Screenshot der jQuery-API hinzugefügt, um Schülern zu verdeutlichen, die die jQuery-API verwendet haben.
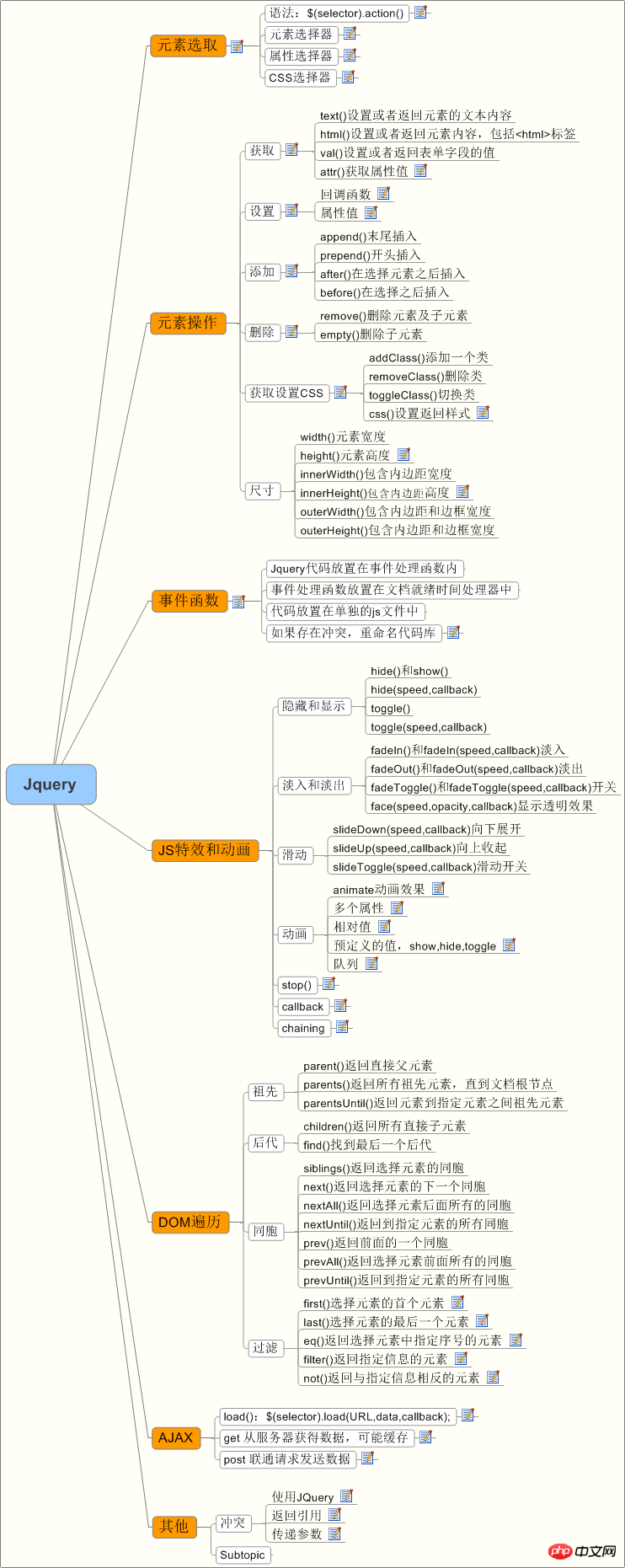
0. Übersichtsroute

1 Selektor

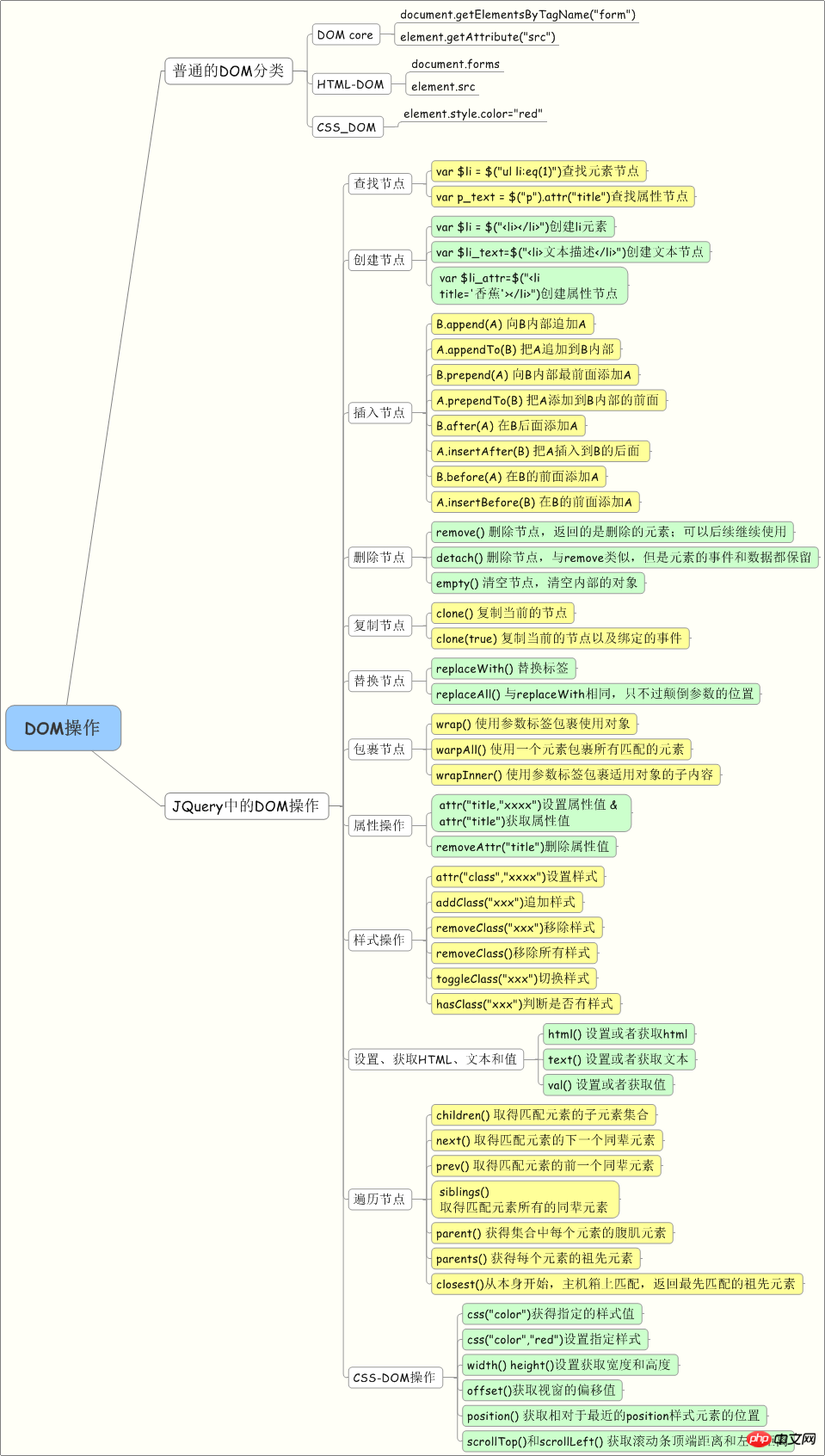
2.DOM operation.png

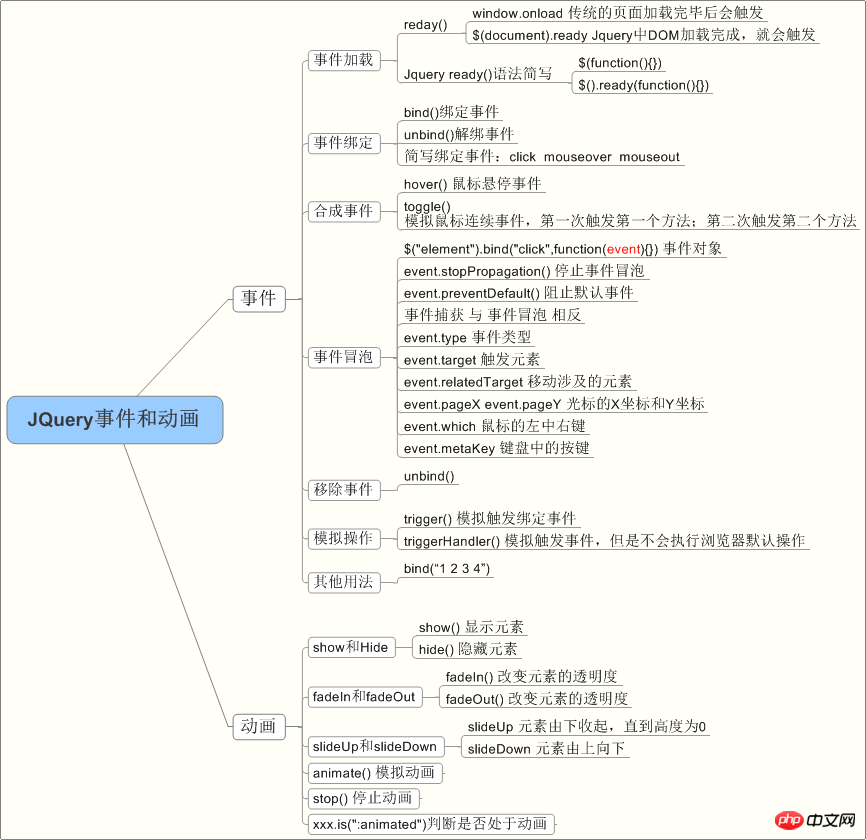
3. Veranstaltungen und Animationen

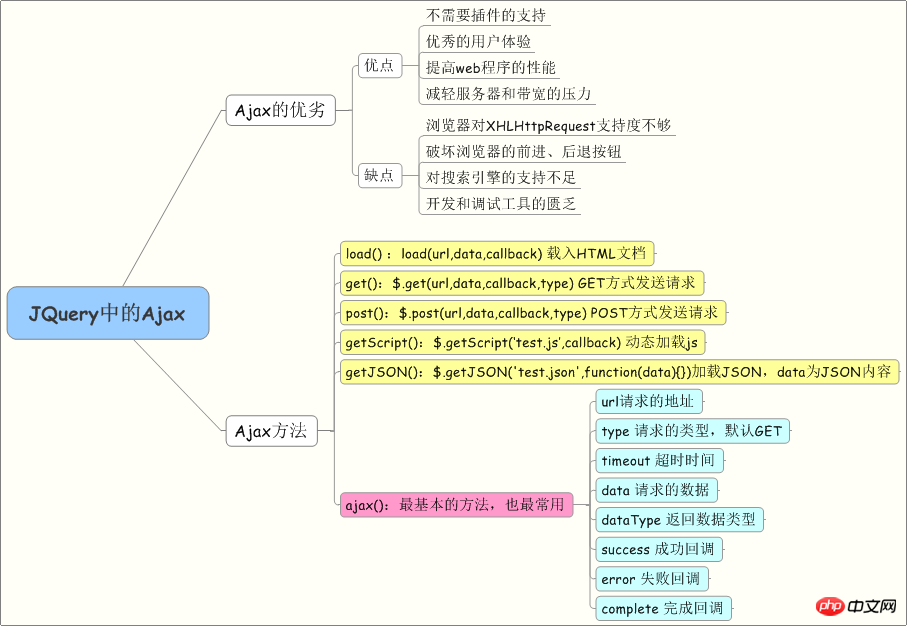
4 .Ajax

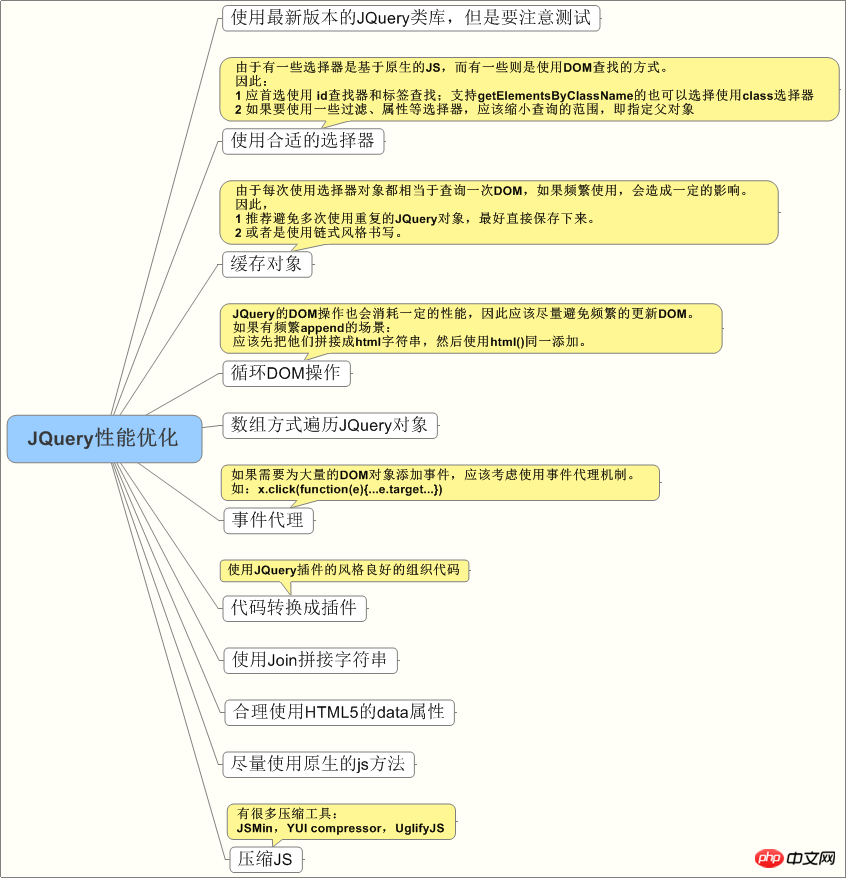
5. Leistungsoptimierung.png

==================== =================== jQuery Api-Screenshot=========================== ==========

Das obige ist der detaillierte Inhalt vonGrundlegende jQuery-Lernroute. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Lassen Sie uns gemeinsam lernen, wie Sie die Stammzahl in Word eingeben
Mar 19, 2024 pm 08:52 PM
Beim Bearbeiten von Textinhalten in Word müssen Sie manchmal Formelsymbole eingeben. Manche Leute wissen nicht, wie man die Stammzahl in Word eingibt, also habe ich den Redakteur gebeten, mit meinen Freunden ein Tutorial zur Eingabe der Stammzahl in Word zu teilen. Ich hoffe, es hilft meinen Freunden. Öffnen Sie zunächst die Word-Software auf Ihrem Computer, öffnen Sie dann die Datei, die Sie bearbeiten möchten, und bewegen Sie den Cursor an die Stelle, an der Sie das Stammzeichen einfügen müssen, siehe Beispielbild unten. 2. Wählen Sie [Einfügen] und dann im Symbol [Formel]. Wie im roten Kreis im Bild unten gezeigt: 3. Wählen Sie dann unten [Neue Formel einfügen]. Wie im roten Kreis im Bild unten gezeigt: 4. Wählen Sie [Radikal] und dann das entsprechende Radikal. Wie im roten Kreis im Bild unten gezeigt:
 So verwenden Sie Übersichtsanweisungen auf Google Maps
Jun 13, 2024 pm 09:40 PM
So verwenden Sie Übersichtsanweisungen auf Google Maps
Jun 13, 2024 pm 09:40 PM
Ein Jahr nach seiner Einführung hat Google Maps eine neue Funktion eingeführt. Sobald Sie auf der Karte eine Route zu Ihrem Ziel festgelegt haben, wird Ihre Reiseroute zusammengefasst. Sobald Ihre Reise beginnt, können Sie die Routenführung auf dem Sperrbildschirm Ihres Telefons „durchsuchen“. Sie können Google Maps verwenden, um Ihre voraussichtliche Ankunftszeit und Route anzuzeigen. Während Ihrer Reise können Sie Navigationsinformationen auf Ihrem Sperrbildschirm anzeigen. Wenn Sie Ihr Telefon entsperren, können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zugreifen zu müssen. Wenn Sie Ihr Telefon entsperren, können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zugreifen zu müssen. Durch Entsperren Ihres Telefons können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen. Durch Entsperren Ihres Telefons können Sie Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen. Sie können Navigationsinformationen anzeigen, ohne auf Google Maps zuzugreifen.
 jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
jQuery-Tipps: Ändern Sie schnell den Text aller a-Tags auf der Seite
Feb 28, 2024 pm 09:06 PM
Titel: jQuery-Tipps: Ändern Sie schnell den Text aller Tags auf der Seite. In der Webentwicklung müssen wir häufig Elemente auf der Seite ändern und bedienen. Wenn Sie jQuery verwenden, müssen Sie manchmal den Textinhalt aller a-Tags auf der Seite gleichzeitig ändern, was Zeit und Energie sparen kann. Im Folgenden wird erläutert, wie Sie mit jQuery den Text aller Tags auf der Seite schnell ändern können, und es werden spezifische Codebeispiele angegeben. Zuerst müssen wir die jQuery-Bibliotheksdatei einführen und sicherstellen, dass der folgende Code in die Seite eingefügt wird: <
 Lernen Sie die Hauptfunktion der Go-Sprache von Grund auf kennen
Mar 27, 2024 pm 05:03 PM
Lernen Sie die Hauptfunktion der Go-Sprache von Grund auf kennen
Mar 27, 2024 pm 05:03 PM
Titel: Lernen Sie die Hauptfunktionen der Go-Sprache von Grund auf. Als einfache und effiziente Programmiersprache wird die Go-Sprache von Entwicklern bevorzugt. In der Go-Sprache ist die Hauptfunktion eine Einstiegsfunktion, und jedes Go-Programm muss die Hauptfunktion als Einstiegspunkt des Programms enthalten. In diesem Artikel wird erläutert, wie Sie die Hauptfunktion der Go-Sprache von Grund auf erlernen, und es werden spezifische Codebeispiele bereitgestellt. 1. Zuerst müssen wir die Go-Sprachentwicklungsumgebung installieren. Sie können zur offiziellen Website (https://golang.org) gehen
 Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Verwenden Sie jQuery, um den Textinhalt aller a-Tags zu ändern
Feb 28, 2024 pm 05:42 PM
Titel: Verwenden Sie jQuery, um den Textinhalt aller Tags zu ändern. jQuery ist eine beliebte JavaScript-Bibliothek, die häufig zur Verarbeitung von DOM-Operationen verwendet wird. Bei der Webentwicklung müssen wir häufig den Textinhalt des Link-Tags (eines Tags) auf der Seite ändern. In diesem Artikel wird erläutert, wie Sie mit jQuery dieses Ziel erreichen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die Seite einführen. Fügen Sie den folgenden Code in die HTML-Datei ein:
 Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat?
Feb 29, 2024 am 09:03 AM
Wie kann man feststellen, ob ein jQuery-Element ein bestimmtes Attribut hat? Wenn Sie jQuery zum Betreiben von DOM-Elementen verwenden, stoßen Sie häufig auf Situationen, in denen Sie feststellen müssen, ob ein Element ein bestimmtes Attribut hat. In diesem Fall können wir diese Funktion einfach mit Hilfe der von jQuery bereitgestellten Methoden implementieren. Im Folgenden werden zwei häufig verwendete Methoden vorgestellt, um festzustellen, ob ein jQuery-Element über bestimmte Attribute verfügt, und um spezifische Codebeispiele anzuhängen. Methode 1: Verwenden Sie die Methode attr() und den Operator typeof //, um zu bestimmen, ob das Element ein bestimmtes Attribut hat
 Verstehen Sie diese 20 Dune-Analyse-Dashboards und erfassen Sie schnell Trends in der Kette
Mar 13, 2024 am 09:19 AM
Verstehen Sie diese 20 Dune-Analyse-Dashboards und erfassen Sie schnell Trends in der Kette
Mar 13, 2024 am 09:19 AM
Originalautor: Minty, Encryption KOL Originalzusammenstellung: Shenchao TechFlow Wenn Sie wissen, wie man es verwendet, ist Dune ein All-in-One-Alpha-Tool. Bringen Sie Ihre Forschung mit diesen 20 Dune-Dashboards auf die nächste Stufe. 1. TopHolder-Analyse Dieses einfache, von @dcfpascal entwickelte Tool kann Token anhand von Indikatoren wie der monatlichen Aktivität der Inhaber, der Anzahl der einzelnen Inhaber und der Gewinn- und Verlustquote der Brieftasche analysieren. Besuchen Sie den Link: https://dune.com/dcfpascal/token-holders2. Token-Übersichtsmetriken @andrewhong5297 hat dieses Dashboard erstellt, das eine Möglichkeit bietet, Token durch die Analyse von Benutzeraktionen zu bewerten
 Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
Einführung in das Hinzufügen neuer Zeilen zu einer Tabelle mit jQuery
Feb 29, 2024 am 08:12 AM
jQuery ist eine beliebte JavaScript-Bibliothek, die häufig in der Webentwicklung verwendet wird. Während der Webentwicklung ist es häufig erforderlich, mithilfe von JavaScript dynamisch neue Zeilen zu Tabellen hinzuzufügen. In diesem Artikel wird erläutert, wie Sie mit jQuery neue Zeilen zu einer Tabelle hinzufügen, und es werden spezifische Codebeispiele bereitgestellt. Zuerst müssen wir die jQuery-Bibliothek in die HTML-Seite einführen. Die jQuery-Bibliothek kann über den folgenden Code in das Tag eingeführt werden:




