1. So implementieren Sie das horizontale Spaltenlayout mit Float
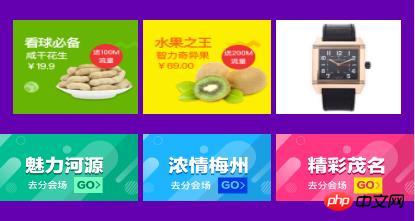
Wie unten gezeigt: p1 und p2 können wählen, ob sie um 50 % nach links oder rechts verschoben werden sollen, um in derselben Zeile angezeigt zu werden

Analyse:
1. Der linke und rechte Rand des ersten Bildes und das letzte Bild im ersten Zeile sind 10 Pixel groß, der linke und rechte Rand des mittleren Bildes sind 5 Pixel groß. Das Layout ist wie folgt:
|
<section class="active_p1">
<p>
<img id="active_p11" src="">
</p>
<p>
<img id="active_p12" src="">
</p>
<p>
<img id="active_p13" src="">
</p>
</section> Nach dem Login kopieren
|
.active_p1 p {
float: left;
width: 33.33%;
box-sizing: border-box;
}
.active_p1 p:nth-child(1) {
padding-left: 10px;
}
.active_p1 p:nth-child(3) {
padding-right: 10px;
}
.active_p1 p:nth-child(2) {
padding: 0 5px;
}Nach dem Login kopieren |
|
<section class="active_p2">
<p>
<img id="active_p21" src="" onclick="imgClick(this)">
</p>
<p>
<img id="active_p22" src="" onclick="imgClick(this)">
</p>
<p>
<img id="active_p23" src="" onclick="imgClick(this)">
</p>
</section> Nach dem Login kopieren
|
.active_p2 p {
width: 33.33%;
float: left;
box-sizing: border-box;
}
.active_p2 p:nth-child(2) {
padding: 0px 5px;
}Nach dem Login kopieren
|
|
|
tbody> 2. In der zweiten Zeile hat nur das mittlere Bild einen maximalen Rand von 5 Pixeln; das Layout ist wie folgt:
|

|
|
<header id="consume_h">
<span>已过期为消费不退款</span>
<span>免预约</span></header> Nach dem Login kopieren
|
.consume_h span {
display: inline-block;
}
.consume_h span:before {
content: "\f120";
display: inline-block;
margin-right: 5px;
margin-left: 10px;
font-family: "Ionicons";
speak: none;
font-style: normal;
font-weight: normal;
font-variant: normal;
text-transform: none;
text-rendering: auto;
line-height: 1;
-webkit-font-smoothing: antialiased;
}Nach dem Login kopieren
|
|
Hinweis: Wenn nicht danach Verwenden von box-sizing: border-box In anderen Stilen werden alle Blöcke ohne Zwischenraum zusammengeklebt.
2. Verwenden Sie display:inline-block
display:inline-block wird hauptsächlich für die Zeilenblockkonvertierung verwendet. Es wird nicht empfohlen, dieses Attribut zu verwenden . Spaltenlayout. Weil Inline-Block Float nicht vollständig ersetzen kann
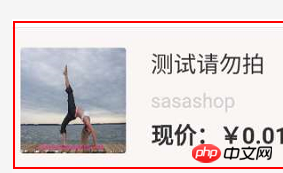
Das Layout im roten Feld ist das klassischste Layout mit display:inline-block. <p>
<img src="" alt="">
<p>
测试勿拍 </p> </p>
Nach dem Login kopieren
Hier werden Pseudoklassen verwendet. Die Definition und Verwendung von Pseudoklassen wird hier nicht vorgestellt. Dieses hat auch ein klassisches Layout:
Dies ist das Layout ist im Allgemeinen: Die Verwendung von position:absolute wird häufig verwendet, wenn die linke Seite fest und die rechte Seite adaptiv ist. Relative Positionierung von pAbsolute Positionierung von imgRelative Positionierung von p 3. Verwenden Sie eine flexible Box, um ein wirklich flüssiges Layout zu erzielen
Das obige ist der detaillierte Inhalt vonCSS-Methode zum Implementieren eines horizontalen Spaltenlayouts. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!