 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
Ausführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout
In diesem Artikel wird hauptsächlich die detaillierte Verwendung des CSS3-Attributs für die Inhaltsausrichtung im elastischen Layout (justify-content) vorgestellt, das einen gewissen Referenzwert hat. Interessierte können sich über die Anwendung von
Inhaltsausrichtung (justify-content) informieren. Attribut „Inhalt“: Richten Sie die Flex-Elemente auf dem Flex-Container entlang der Hauptachse des Flex-Containers aus.
Dieser Vorgang erfolgt, nachdem die elastische Länge und die automatischen Ränder bestimmt wurden. Es wird verwendet, um verbleibenden Speicherplatz zuzuweisen, sofern vorhanden, und wirkt sich auch auf die Ausrichtung von Elementen aus, wenn der Inhalt überläuft.
Hinweis: Im elastischen Layout gibt es zwei Grundbegriffe: Hauptachse und Querachse. Im Allgemeinen können wir sie uns als Zeilenrichtung und Spaltenrichtung auf dem Bildschirm vorstellen (streng genommen). Dies hängt mit dem Schreibmodus und der Richtung des elastischen Flusses zusammen.
Dann können Hauptanfang und Hauptende als die linke bzw. rechte Seite des elastischen Behälters betrachtet werden.
Die Syntax von justify-content lautet wie folgt:
justify-content: flex-start | flex-end | center | space-between | space-around
Die Parameterbeschreibung ist wie folgt:
Flex-Start
Flex-Artikel werden nebeneinander zum Kopf der Zeile gefüllt. Dies ist der Standardwert. Die Hauptanfangsrandkante des ersten flexiblen Elements wird auf der Hauptanfangskante der Reihe platziert, und nachfolgende flexible Elemente werden der Reihe nach bündig platziert.
Flex-Ende
Flex-Artikel werden nahe am Ende der Linie gepolstert. Die Hauptrandkante des ersten flexiblen Elements wird auf der Hauptendkante der Reihe platziert, und nachfolgende flexible Elemente werden der Reihe nach bündig platziert.
Mitte
Der Flexartikel liegt mittig neben der Polsterung. (Wenn der verbleibende freie Speicherplatz negativ ist, laufen die Flex-Elemente in beide Richtungen über).
space-between
Flex-Elemente werden gleichmäßig in der Reihe verteilt. Wenn der verbleibende Platz negativ ist oder nur ein Flex-Element vorhanden ist, entspricht dieser Wert dem Flex-Start. Andernfalls werden die Ränder des ersten Flex-Elements an der Hauptanfangskante der Zeile ausgerichtet, und die Ränder des letzten Flex-Elements werden an der Hauptendkante der Zeile ausgerichtet, und dann werden die verbleibenden Flex-Elemente darauf verteilt Die Elemente sind in der Reihe nebeneinander angeordnet.
Rundum-Abstand
Flex-Artikel werden gleichmäßig in der Reihe verteilt, sodass auf beiden Seiten halber Platz bleibt. Wenn der verbleibende Platz negativ ist oder nur ein Flex-Element vorhanden ist, entspricht dieser Wert der Mitte. Andernfalls werden die Flex-Elemente in gleichen Abständen zueinander (z. B. 20 Pixel) entlang der Reihe verteilt, während zwischen der ersten und letzten Seite und dem Flex-Container die Hälfte des Abstands verbleibt (1/2*20 Pixel = 10 Pixel).
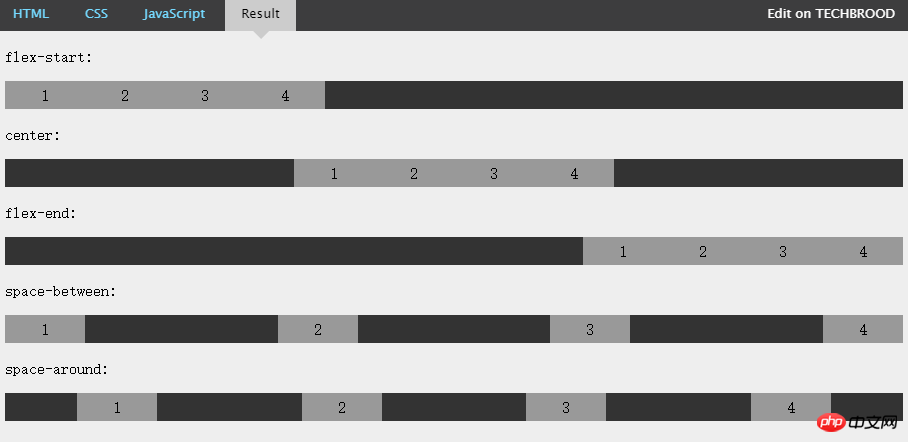
Beispiel für den Effekt des Attributwerts „Justify-Content“

Die obige Abbildung veranschaulicht intuitiv die Auswirkungen und Unterschiede der oben genannten fünf Werte.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Inhaltsausrichtungsmethode bei Verwendung von CSS3 für flexibles Layout. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
So schreiben Sie geteilte Zeilen auf Bootstrap
Apr 07, 2025 pm 03:12 PM
Es gibt zwei Möglichkeiten, eine Bootstrap -Split -Zeile zu erstellen: Verwenden des Tags, das eine horizontale Split -Linie erstellt. Verwenden Sie die CSS -Border -Eigenschaft, um benutzerdefinierte Style Split -Linien zu erstellen.
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
Die Rollen von HTML, CSS und JavaScript: Kernverantwortung
Apr 08, 2025 pm 07:05 PM
HTML definiert die Webstruktur, CSS ist für Stil und Layout verantwortlich, und JavaScript ergibt eine dynamische Interaktion. Die drei erfüllen ihre Aufgaben in der Webentwicklung und erstellen gemeinsam eine farbenfrohe Website.
 So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
So verwenden Sie Bootstrap in Vue
Apr 07, 2025 pm 11:33 PM
Die Verwendung von Bootstrap in Vue.js ist in fünf Schritte unterteilt: Startstrap installieren. Bootstrap in main.js. Verwenden Sie die Bootstrap -Komponente direkt in der Vorlage. Optional: benutzerdefinierter Stil. Optional: Verwenden Sie Plug-Ins.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
So sehen Sie das Datum der Bootstrap
Apr 07, 2025 pm 03:03 PM
ANTWORT: Sie können die Datumsauswahlkomponente von Bootstrap verwenden, um Daten auf der Seite anzuzeigen. Schritte: Stellen Sie das Bootstrap -Framework ein. Erstellen Sie ein Eingangsfeld für Datumsauswahl in HTML. Bootstrap fügt dem Selektor automatisch Stile hinzu. Verwenden Sie JavaScript, um das ausgewählte Datum zu erhalten.



