Eine Einführung in die Feature-Abfragefunktion von CSS3
Dies ist eine neue CSS-Funktion, die 2017 verstanden und erlernt werden muss. Angesichts der Komplexität realer Browser hätte diese Funktion vor anderen neuen Funktionen veröffentlicht werden müssen.
Wir wissen bereits, wie man Media Query verwendet, um die Bildschirmgröße zu erkennen und so ein responsives Interface-Design zu erreichen.
Mit der Funktionsabfrage wird abgefragt, ob der Benutzeragent (z. B. ein Desktop-Browser) eine bestimmte CSS3-Funktion unterstützt. Zusätzlich zum IE wurde diese Funktion auch von anderen Browsern unterstützt.
Syntaxformat
@supports <supports-condition> {
<group-rule-body>
}Feature-Abfrage verwendet @unterstützt Regeln (ähnlich wie bei der Medienabfrage @media verwenden beide ein @ Symbolpräfix: at-rule), diese CSS-Regel ermöglicht es uns, CSS-Stile in bedingte Blöcke zu schreiben, sodass sie nur angewendet werden, wenn der aktuelle Benutzeragent ein bestimmtes CSS-Eigenschaft-Wert-Paar unterstützt.
Als einfaches Beispiel: Wenn wir einen Stil für einen Browser definieren möchten, der die Flexbox-Funktion unterstützt, können wir ihn so schreiben:
@supports ( display: flex ) {
.foo { display: flex; }
}Ähnlich wie bei Medienabfrageregeln können Sie einige logische Operatoren (z. B. und, oder und nicht) verwenden und die Verkettung unterstützen:
@supports (display: table-cell) and (display: list-item) {
… /* your styles */
}
@supports not ((text-align-last:justify) or (-moz-text-align-last:justify) ){
… /* 不支持justify时,用这里的代码来模拟text-align-last:justify */
}Verwendungsbeispiele
Animationseigenschaften erkennen:
@supports (animation-name: test) {
… /* 当UA支持无前缀animations特性时的特定样式 */
@keyframes { /* @supports 作为一个CSS条件组at-rule,可以包含其他at-rules */
…
}
}Benutzerdefinierte Attribute erkennen:
@supports (--foo: green) {
body {
color: green;
}
}Spezifikationsstatus
befindet sich immer noch im Status „Kandidatenempfehlung“ (CR), Spezifikationslink: CSS Conditional Rules Module Level 3.
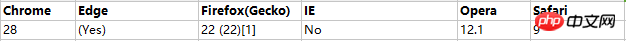
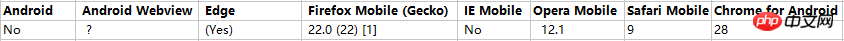
Browser Kompatibilität
Desktop:

Mobil:

Das obige ist der detaillierte Inhalt vonEine Einführung in die Feature-Abfragefunktion von CSS3. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? (Codebeispiel)
Jun 28, 2022 pm 01:39 PM
Wie erzielt man mit reinem CSS3 einen Welleneffekt? In diesem Artikel erfahren Sie, wie Sie mit SVG- und CSS-Animationen Welleneffekte erstellen.
 PHP implementiert die IP-Adressabfragefunktion
Jun 22, 2023 pm 11:22 PM
PHP implementiert die IP-Adressabfragefunktion
Jun 22, 2023 pm 11:22 PM
Mit der rasanten Entwicklung des Internets sind IP-Adressen zu einem unverzichtbaren Bestandteil der Netzwerkkommunikation geworden. IP-Adressinformationen sind für die Überwachung der Netzwerksicherheit, das Verkehrsmanagement und gezielte E-Commerce-Werbung sehr wichtig. Um Benutzern die Abfrage von IP-Adress-/Domänennameninformationen zu erleichtern, bieten viele Websites daher IP-Adressabfragefunktionen an. In diesem Artikel wird als Referenz für die Leser erläutert, wie PHP zum Implementieren der IP-Adressabfragefunktion verwendet wird. 1. Was ist eine IP-Adresse? Die IP-Adresse (InternetProtocolAddress) ist das Netzwerkprotokoll
 Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Verwenden Sie CSS geschickt, um verschiedene seltsam geformte Schaltflächen zu realisieren (mit Code).
Jul 19, 2022 am 11:28 AM
Dieser Artikel zeigt Ihnen, wie Sie mithilfe von CSS auf einfache Weise verschiedene seltsam geformte Schaltflächen realisieren können, die häufig vorkommen. Ich hoffe, dass er Ihnen hilfreich sein wird!
 So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
So verstecken Sie Elemente in CSS, ohne Platz zu beanspruchen
Jun 01, 2022 pm 07:15 PM
Zwei Methoden: 1. Fügen Sie mit dem Anzeigeattribut einfach den Stil „display:none;“ zum Element hinzu. 2. Verwenden Sie die Attribute „position“ und „top“, um die absolute Positionierung des Elements festzulegen, um das Element auszublenden. Fügen Sie dem Element einfach den Stil „position:absolute;top:-9999px;“ hinzu.
 So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
So implementieren Sie Spitzenränder in CSS3
Sep 16, 2022 pm 07:11 PM
In CSS können Sie das Attribut „border-image“ verwenden, um einen Spitzenrand zu erzielen. Das Attribut „border-image“ kann Bilder zum Erstellen von Rändern verwenden, d. h. zum Hinzufügen eines Hintergrundbilds zum Rand. Sie müssen lediglich das Hintergrundbild als Spitzenstil angeben Bildrandbreite nach innen. Ob der Anfang wiederholt wird;".
 Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Es zeigt sich, dass Textkarussell und Bildkarussell auch mit reinem CSS realisierbar sind!
Jun 10, 2022 pm 01:00 PM
Wie erstelle ich ein Textkarussell und ein Bildkarussell? Das erste, woran jeder denkt, ist die Verwendung von js. Tatsächlich können Textkarussell und Bildkarussell auch einen Blick auf die Implementierungsmethode werfen.
 So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
So vergrößern Sie das Bild durch Klicken mit der Maus in CSS3
Apr 25, 2022 pm 04:52 PM
Implementierungsmethode: 1. Verwenden Sie den Selektor „:active“, um den Status des Mausklicks auf das Bild auszuwählen. 2. Verwenden Sie das Transformationsattribut und die Funktion „scale()“, um den Bildvergrößerungseffekt zu erzielen. Die Syntax „img:active {transform : Skala(x-Achsen-Vergrößerung, y-Achsen-Vergrößerung);}".
 Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Hat der CSS3-Animationseffekt eine Verformung?
Apr 28, 2022 pm 02:20 PM
Der Animationseffekt in CSS3 verfügt über eine Verformung. Sie können „Animation: Animationsattribut @keyframes ..{..{transform: Transformationsattribut}}“ verwenden, um den Animationsstil festzulegen Das Transformationsattribut wird zum Festlegen des Verformungsstils verwendet.




