Zusammenfassung äußerst praktischer Tipps für die Webseitenerstellung
Dieser Artikel gibt Ihnen hauptsächlich einige Tipps, die Sie beim Erstellen von Webseiten aufgreifen und verwenden können. Der Artikel stellt ihn im Detail anhand von Beispielcode vor, der für jeden, der ihn benötigt, einen gewissen Referenz- und Lernwert hat Als Referenz folgen wir dem Herausgeber, um gemeinsam zu lernen.
Vorwort
Dieser Artikel fasst hauptsächlich einige der Lösungen für die Probleme zusammen, auf die ich beim Erstellen täglicher Webseiten stoße, und teilt sie mit Es dient als Referenz und zum Lernen für alle. Interessierte können sich die ausführliche Einführung ansehen:
Die Zusammenfassung lautet wie folgt:
1. Box-Sizing: Ermöglicht die Definition spezifischer Elemente, die auf eine bestimmte Weise zu einem bestimmten Bereich passen.
content-box: Fügen Sie der Box zusätzlich zur angegebenen Breite und Höhe Polsterung und Ränder hinzu.
border-box: (Standardwert für Textbereich und Auswahl) Fügen Sie dem Feld innere Ränder und Ränder innerhalb der angegebenen Breite und Höhe des Felds hinzu.
/*看个人习惯而用,但一般标签默认属性是content-box,除textarea,select*/ box-sizing: content-box; -moz-box-sizing: content-box; -webkit-box-sizing: content-box;
2. Verschönern Sie das Eingabefeld
/*在IE10+浏览器中, 使用css即可隐藏input文本输入框右侧的叉号*/
input[type=text]::-ms-clear,::-ms-reveal{display:none;}
input::-ms-clear,::-ms-reveal{display:none;}
input{
/*去除点击出现轮廓颜色*/
outline: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}3. Verschönern Sie den Textbereich
textarea{
/*别忘了文本域的box-sizing属性值是border-box;所有的边框和padding都是在你固定的宽高的基础上绘制*/
/*去除点击出现轮廓颜色*/
outline: none;
/*如果有需要,去掉右下角的可拉伸变大小的图标和功能*/
resize: none;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}4. Ändern Sie die Schriftfarbe und -größe des Platzhalters
input::-webkit-input-placeholder {
/* WebKit browsers */
font-size:14px;
color: #333;
}
input:-moz-placeholder {
/* Mozilla Firefox 4 to 18 */
font-size:14px;
color: #333;
}
input::-moz-placeholder {
/* Mozilla Firefox 19+ */
font-size:14px;
color: #333;
}
input:-ms-input-placeholder {
/* Internet Explorer 10+ */
font-size:14px;
color: #333;
}5. Schaltfläche „Verschönern“ auswählen
/*清除ie的默认选择框样式清除,隐藏下拉箭头*/
select::-ms-expand { display: none; }
select {
/*Chrome和Firefox里面的边框是不一样的,所以复写了一下*/
border: solid 1px #333;
/*将默认的select选择框样式清除*/
appearance:none;
-moz-appearance:none;
-webkit-appearance:none;
/*在选择框的最右侧中间显示小箭头图片*/
background: url("小箭头图片路径") no-repeat right center transparent;
/*为下拉小箭头留出一点位置,避免被文字覆盖*/
padding-right: 14px;
/*去除点击出现轮廓颜色*/
outline: none;
}6
button{
/*本身有2px的边框,一般的button都不需要边框*/
border: none;
/*本身有的背景色,可以用其他颜色取代*/
background: #333;
/*padding已在重置样式中去除,如果没有去除,记得有padding哦*/
}7. Verschönern Sie das Optionsfeld, das Mehrfachauswahlfeld oder die Schaltfläche zum Hochladen von Dateien
/*因为用input[type="radio"]和input[type="cheakbox"]都不能直接改变它们的样式,这个时候要用到label标签关联,然后隐藏input标签,直接给label标签样式就好了。选中label就是选中了此标签*/ <label for="sex">男</label> <input type="radio" id="sex" value="男" />
8. Verwenden Sie Ellipsen, um zusätzlichen Text anzuzeigen
white-space: nowrap; /* 强制不换行 */ overflow:hidden; / *内容超出宽度时隐藏超出部分的内容 */ text-overflow:ellipsis;/* 当对象内文本溢出时显示省略标记(...) ,需与overflow:hidden;一起使用。*/
9. Klicken Sie auf den Text auf der CSS-Seite erscheinen So entfernen Sie den blauen Hintergrund
-moz-user-select: none; /* 火狐 */ -webkit-user-select: none; /* webkit浏览器 */ -ms-user-select: none; /* IE10 */ -khtml-user-select: none; /* 早期浏览器 */ user-select: none;
10. Sie können dieses Attribut verwenden, wenn die vertikale Position des Symbols ist schwer anzupassen
vertical-align: 30%; vertical-align: middle;
11. So zentrieren Sie ein P nach oben, unten, links und rechts auf der Seite
p{
width:400px;
height:300px;
position:absolute;
top:50%;
left:50%;
margin:-150px 0 0 -200px;
}12. js
// 在js中写的返回键 onclick = 'history.go(-1)'; // 强制刷新页面 window.location.reload(true);
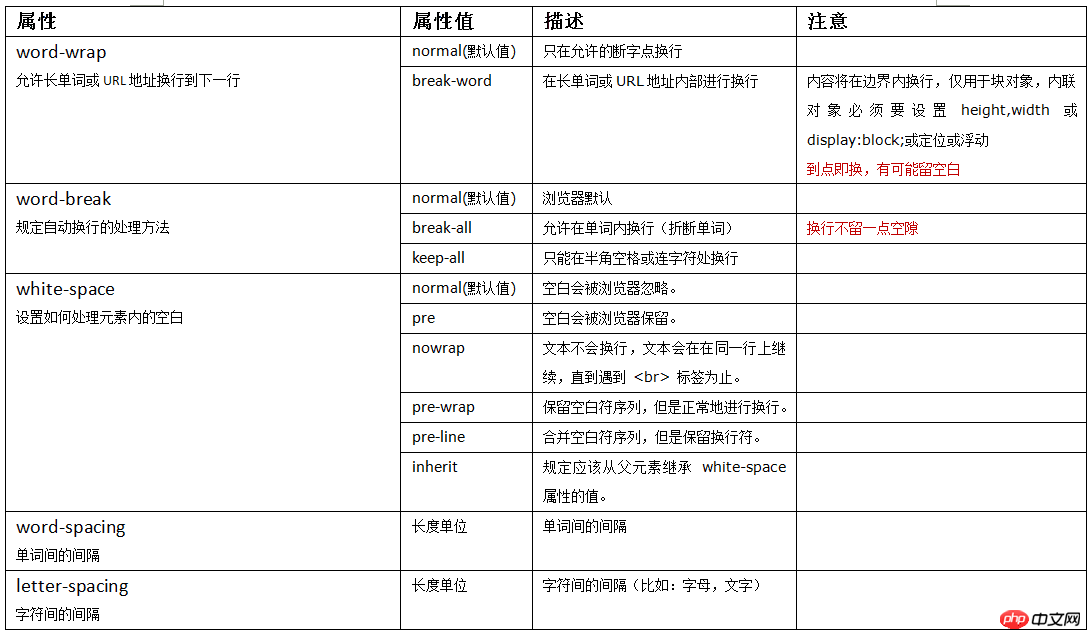
13. kein Zeilenumbruch, Wortabstand

Das obige ist der detaillierte Inhalt vonZusammenfassung äußerst praktischer Tipps für die Webseitenerstellung. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1392
1392
 52
52
 Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Fassen Sie die Verwendung der Funktion system() im Linux-System zusammen
Feb 23, 2024 pm 06:45 PM
Zusammenfassung der Funktion system() unter Linux Im Linux-System ist die Funktion system() eine sehr häufig verwendete Funktion, mit der Befehlszeilenbefehle ausgeführt werden können. In diesem Artikel wird die Funktion system() ausführlich vorgestellt und einige spezifische Codebeispiele bereitgestellt. 1. Grundlegende Verwendung der Funktion system() Die Deklaration der Funktion system() lautet wie folgt: intsystem(constchar*command);
 Die Rolle und Vorteile von W3C-Standards bei der Webseitenproduktion
Dec 26, 2023 am 08:19 AM
Die Rolle und Vorteile von W3C-Standards bei der Webseitenproduktion
Dec 26, 2023 am 08:19 AM
Die Rolle und Vorteile der W3C-Standards bei der Webseitenproduktion Mit der Entwicklung des Internets ist die Webseitenproduktion zu einem unverzichtbaren Bestandteil jedes Unternehmens und jeder Einzelperson geworden. Um ein benutzerfreundliches Webbrowser-Erlebnis zu bieten und die Interoperabilität und Zugänglichkeit von Webseiten sicherzustellen, hat das W3C (World Wide Web Consortium) eine Reihe von Standards entwickelt, die bei der Webseitenproduktion eine wichtige Rolle spielen und viele Vorteile bringen. Erstens stellen W3C-Standards die Interoperabilität von Webseiten sicher. Unter Interoperabilität versteht man die Fähigkeit verschiedener Plattformen, Browser und Geräte, miteinander zu kommunizieren und Informationen auszutauschen.
 Fünf empfohlene responsive Layout-Frameworks
Feb 18, 2024 pm 09:46 PM
Fünf empfohlene responsive Layout-Frameworks
Feb 18, 2024 pm 09:46 PM
Das Responsive-Layout-Framework ist ein wichtiger Bestandteil des modernen Webdesigns, das sicherstellen kann, dass Webseiten auf verschiedenen Geräten ein gutes Benutzererlebnis bieten können. Mit der Beliebtheit mobiler Geräte steigt der Bedarf an responsiven Layout-Frameworks. In diesem Artikel stelle ich fünf praktische Responsive-Layout-Frameworks vor, um Ihnen bei der Auswahl des am besten geeigneten Tools zu helfen. BootstrapBootstrap ist eines der beliebtesten responsiven Layout-Frameworks, das vom Twitter-Team entwickelt wurde. Es bietet einen leistungsstarken Satz von CSS, JavaScript und
 Mar 18, 2024 pm 12:13 PM
Mar 18, 2024 pm 12:13 PM
So erstellen Sie eine USB-Bootdiskette. Um das System neu zu installieren, müssen Sie zunächst ein USB-Flash-Laufwerk mit mehr als 8 g vorbereiten und dann auf der Webseite suchen Öffnen Sie das PE-Programm und klicken Sie auf „Installieren Sie die U-Disk“, und warten Sie, bis die Installation abgeschlossen ist. Öffnen Sie anschließend den Download Nachdem der Download abgeschlossen ist, kopieren Sie das System-Image direkt auf die U-Disk. Damit sind die Schritte zur Erstellung des System-PE-Tools abgeschlossen. Das Udeepin USB-Boot-Disk-Erstellungstool ist ein sehr praktisches Tool zum Installieren des Systems von einem USB-Datenträger. Der erstellte bootfähige USB-Datenträger kann nicht nur zum Booten des Computers verwendet werden, sondern auch zum Speichern täglicher Dateien verfügt über eine Doppelfunktion; die vorbereitete bootfähige USB-Festplatte kann mit mehreren Modellen von Installationssystemen kompatibel sein.
 Musk kündigte den Fortschritt humanoider Roboter an. Ist dieser „scheinbar nützlich'?
Oct 05, 2023 pm 05:41 PM
Musk kündigte den Fortschritt humanoider Roboter an. Ist dieser „scheinbar nützlich'?
Oct 05, 2023 pm 05:41 PM
Der Inhalt, der neu geschrieben werden muss, ist: Bildquelle@visualchinesewen|Digital Planet Vor kurzem veröffentlichte Tesla Optimus ein Video in den sozialen Medien, das die neuesten Fortschritte des humanoiden Roboters Optimus zeigt. Den Daten zufolge ist der Roboter nun in der Lage, Objekte selbstständig zu klassifizieren. Sein neuronales Netzwerktraining erfolgt vollständig durchgängig, das heißt, er bezieht Informationen direkt aus dem Videoeingang und gibt nun Steueranweisungen aus um Farbblöcke autonom nach Farbe zu klassifizieren und als Reaktion auf externe Störungen autonom Korrekturen vorzunehmen. Am Ende des Videos zeigte Optimus auch eine „Yoga“-Aufführung, bei der er seine kraftvollen Bewegungs- und Gleichgewichtsfähigkeiten unter Beweis stellte. Es wird davon ausgegangen, dass der Produktionsumfang des Tesla Optimus Millionen von Einheiten erreichen könnte.
 Zusammenfassung der Git-Workflow-Management-Erfahrung
Nov 03, 2023 pm 06:45 PM
Zusammenfassung der Git-Workflow-Management-Erfahrung
Nov 03, 2023 pm 06:45 PM
Zusammenfassung der Git-Workflow-Management-Erfahrung Einführung: In der Softwareentwicklung ist die Versionsverwaltung ein sehr wichtiges Glied. Als eines der derzeit beliebtesten Versionsverwaltungstools machen die leistungsstarken Branch-Management-Funktionen von Git die Zusammenarbeit im Team effizienter und flexibler. In diesem Artikel werden die Erfahrungen mit dem Git-Workflow-Management zusammengefasst und weitergegeben. 1. Einführung in den Git-Workflow Git unterstützt eine Vielzahl von Workflows, und Sie können den geeigneten Workflow entsprechend der tatsächlichen Situation des Teams auswählen. Zu den gängigen Git-Workflows gehören der zentralisierte Workflow, der Feature-Branch-Workflow und GitF
 Was sind die Selektoren für die Webseitenproduktion?
Oct 16, 2023 pm 04:30 PM
Was sind die Selektoren für die Webseitenproduktion?
Oct 16, 2023 pm 04:30 PM
Zu den Selektoren für die Webseitenproduktion gehören Tag-Selektoren, Klassen-Selektoren, ID-Selektoren, Attribut-Selektoren, Pseudo-Klassen-Selektoren, Pseudo-Element-Selektoren, Unterelement-Selektoren, benachbarte Geschwister-Selektoren und universelle Geschwister-Selektoren. Detaillierte Einführung: 1. Der Tag-Selektor ist der einfachste Selektor. Er verwendet den Tag-Namen als Selektor der Punkt plus Der Klassenname dient als Selektor; 3. Der ID-Selektor wählt das Element über seinen eindeutigen Bezeichner aus, der das Nummernzeichen plus den ID-Namen als Selektor verwendet und so weiter.
 Wie schreibe ich einen zusammenfassenden PPT-Bericht und wie schreibe ich ihn gut?
Mar 19, 2024 pm 08:16 PM
Wie schreibe ich einen zusammenfassenden PPT-Bericht und wie schreibe ich ihn gut?
Mar 19, 2024 pm 08:16 PM
Zusammenfassende Berichte sind eine wesentliche Fähigkeit zum Überleben am Arbeitsplatz. Wenn es einen klaren und organisierten PPT-Zusammenfassungsbericht gibt, kann dies nicht nur der Führungskraft Zeit sparen, sondern auch eine fokussierte Zusammenfassung der Arbeit liefern, die die Führungskraft definitiv beeindrucken wird. Wie schreibe ich einen zusammenfassenden PPT-Bericht? Lass uns einen Blick darauf werfen! Wir öffnen eine Akte und erläutern die Sache anhand dieses Falles. Dieser Fall sieht etwas veraltet aus, wie im Bild unten gezeigt. 2. Da wir gerade das PPT modifizieren wollen, wollen wir die bestehenden Probleme gezielt erläutern, wie in der Abbildung dargestellt. 3. Hier stellen wir den Schülern eine Website zur [Farbanpassung] vor, die Website vanschneider.com. Die Website hier ist immer noch sehr reichhaltig an Farbanpassungen, wie in der Abbildung gezeigt. 4. Hier bereiten wir das PPT-Textmaterial vor und dann




