Dreamweaver – Fügen Sie Ihrer Website dynamische Bannereffekte hinzu
Wie füge ich in Dreamweaver einen dynamischen Bannereffekt zur Website hinzu? Wenn Sie ein dynamisches Banner in Dreamweaver entwerfen möchten, wie sollten Sie es gestalten? Werfen wir einen Blick auf das ausführliche Tutorial unten. Freunde, die es benötigen, können sich auf
beziehen. Warum sollten wir der Website dynamische Banner hinzufügen? Einerseits ist es für Bilder nicht einfach, die Wirkung von Animationen darzustellen. Andererseits ist Du Niang mittlerweile etwas empfindlich gegenüber Lichtwerbung. Diese Funktion wird hauptsächlich in Fotoanzeigen verwendet. Schauen wir uns das ausführliche Tutorial unten an.
Softwarename:
Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
Softwaregröße:
758 MB
Aktualisiert:
2016-11-05
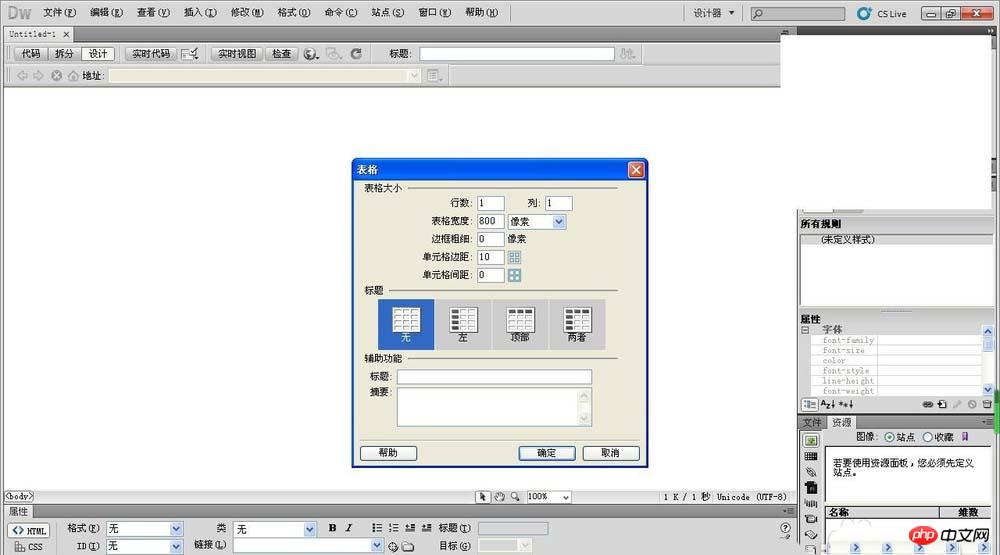
1. Öffnen Sie zunächst die Software und erstellen Sie eine neue Tabelle . Die Größe lässt sich am besten anhand des Materials oder des Webseitenlayouts bestimmen. Es macht nichts, wenn es nicht eingefügt ist, ich bin es einfach gewohnt.

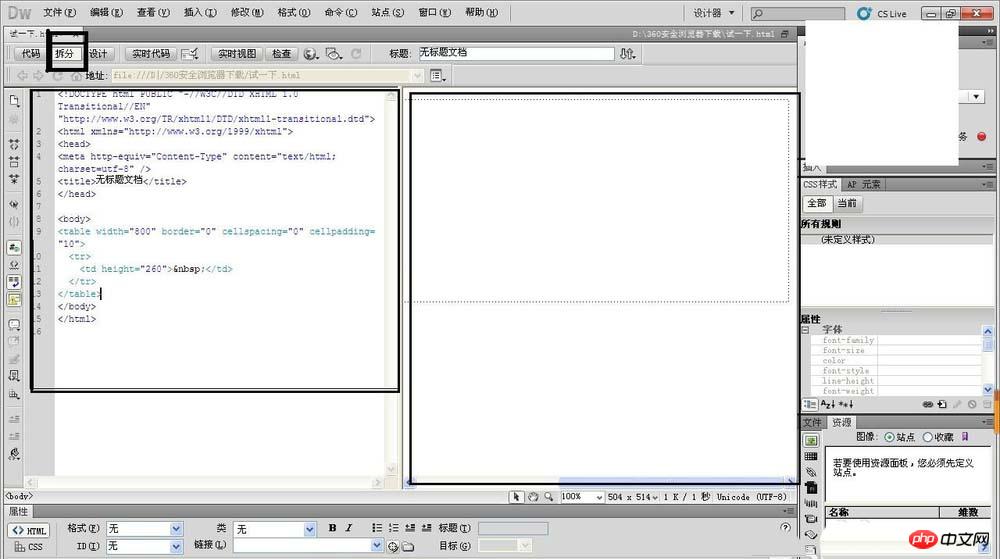
2. Fügen Sie dann einen Hintergrund zur Tabelle hinzu, das ist das Hintergrundmaterial, das wir brauchen. Die Methode besteht darin, die Zelle auszuwählen. Wählen Sie dann Teilen . Zu diesem Zeitpunkt können Sie sehen, dass die rechte Seite der Spalte die von uns entworfene Seite ist und die linke Seite zu einer Codeseite wird .

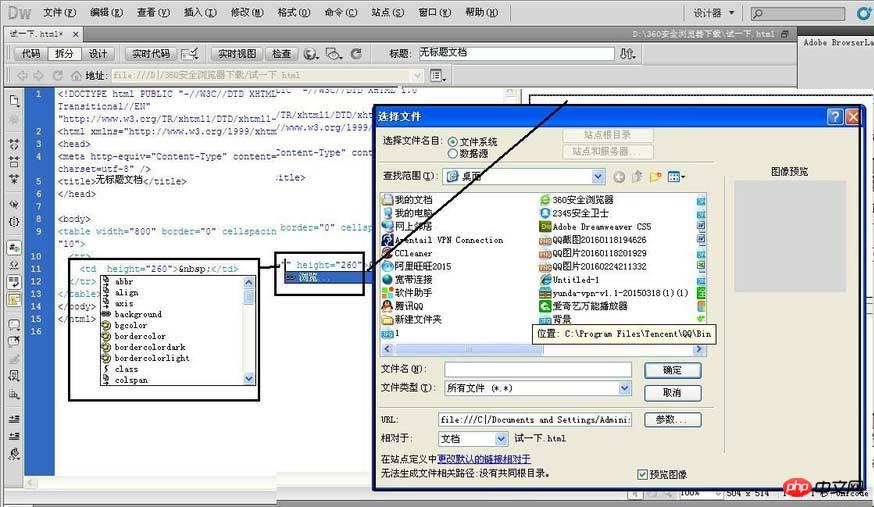
3. Schauen Sie sich jetzt die Codeseite auf der linken Seite an Bewegen Sie die Maus hierher und klicken Sie dann auf die Leertaste. Es gibt viele Optionen, die die Parameter der Zelle darstellen. Doppelklicken Sie zur Bestätigung. Nachdem „Durchsuchen“ angezeigt wird, wählen Sie Ihr eigenes Hintergrundbild aus.
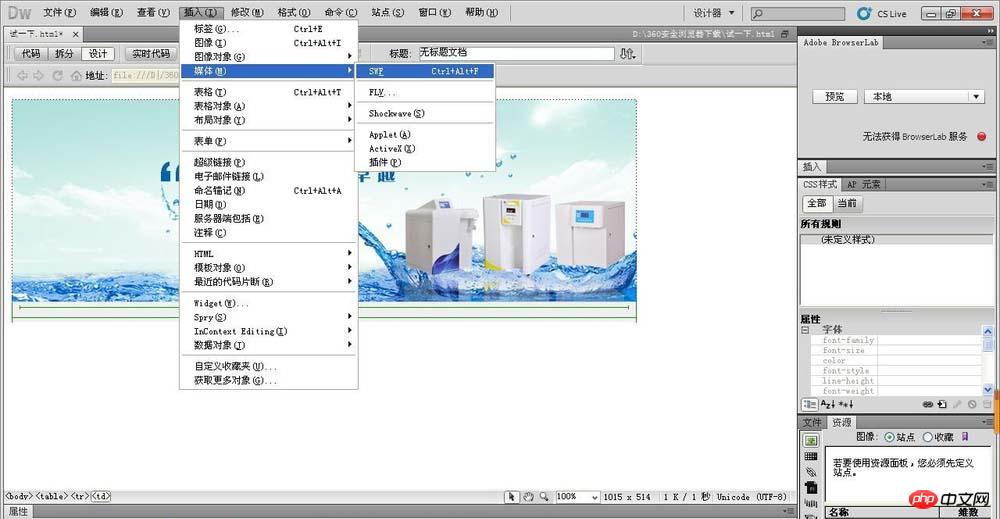
4. Flash einfügen, das Suffix des Flash ist  Swf
Swf

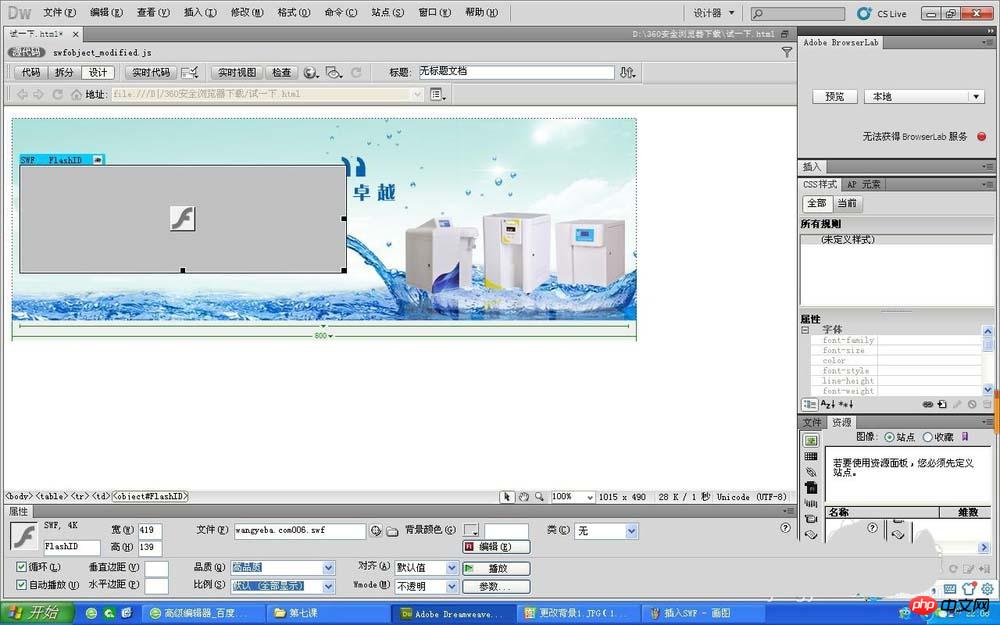
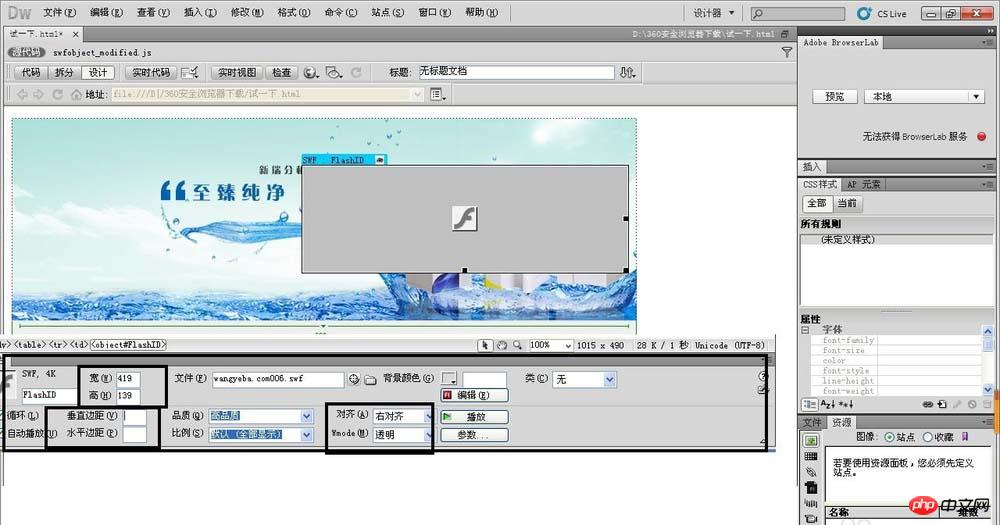
5. Dann ist der Schlüssel hier, die folgende  Eigenschaftseinstellungsspalte
Eigenschaftseinstellungsspalte
 Wmode
Wmode
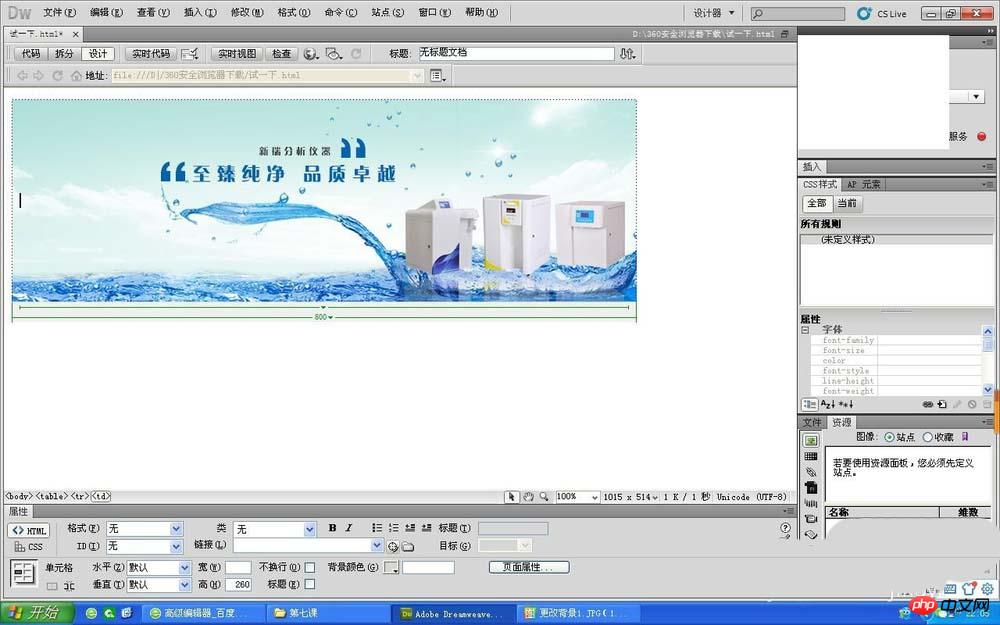
hier, geändert in „Transparent“. Alles Weitere wird nach Ihren eigenen Bedürfnissen eingestellt. 6. Zum Schluss speichern und in der Vorschau anzeigen. Das Ergebnis wird tatsächlich angezeigt. Der kleine Rahmen im großen Rahmen ist tatsächlich der hinzugefügte FLASH. Allerdings ist der Effekt auf dem Bild so gering, dass man ihn kaum erkennen kann.

Das obige ist der detaillierte Inhalt vonDreamweaver – Fügen Sie Ihrer Website dynamische Bannereffekte hinzu. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Fix: Die dynamische Aktualisierungsrate von Windows 11 funktioniert nicht
Apr 13, 2023 pm 08:52 PM
Fix: Die dynamische Aktualisierungsrate von Windows 11 funktioniert nicht
Apr 13, 2023 pm 08:52 PM
Sie können die Aktualisierungsrate eines Bildschirms messen, indem Sie zählen, wie oft das Bild pro Sekunde aktualisiert wird. DRR ist eine neue Funktion in Windows 11, die Ihnen hilft, Akkulaufzeit zu sparen und gleichzeitig für eine flüssigere Anzeige zu sorgen. Es ist jedoch keine Überraschung, wenn sie nicht richtig funktioniert. Es wird erwartet, dass Bildschirme mit höheren Bildwiederholraten häufiger vorkommen, da immer mehr Hersteller Pläne ankündigen, die Produktion von 60-Hz-Monitoren einzustellen. Dies führt zu einem flüssigeren Scrollen und besseren Spielen, geht jedoch mit einer kürzeren Akkulaufzeit einher. Allerdings ist die Funktion der dynamischen Bildwiederholfrequenz in dieser Version des Betriebssystems eine praktische Ergänzung, die einen großen Einfluss auf Ihr Gesamterlebnis haben kann. Lesen Sie weiter, während wir besprechen, was zu tun ist, wenn die dynamische Aktualisierungsrate von Windows 11 nicht funktioniert
 So blenden Sie Dynamic Island und Red Indicator bei der iPhone-Bildschirmaufzeichnung aus
Apr 13, 2023 am 09:13 AM
So blenden Sie Dynamic Island und Red Indicator bei der iPhone-Bildschirmaufzeichnung aus
Apr 13, 2023 am 09:13 AM
Auf dem iPhone zeichnet die Bildschirmaufzeichnungsfunktion von Apple ein Video von dem auf, was Sie auf dem Bildschirm tun. Dies ist nützlich, wenn Sie das Gameplay aufzeichnen, jemanden durch ein Tutorial in einer App führen, einen Fehler demonstrieren oder etwas anderes tun möchten. Bei älteren iPhones, die über eine Kerbe am oberen Displayrand verfügen, ist die Kerbe bei der Bildschirmaufnahme nicht sichtbar, wie es sein sollte. Aber auf neueren iPhones mit der „Dynamic Island“-Aussparung, wie dem „iPhone 14 Pro“ und dem „iPhone 14 Pro“ Max, zeigt die „Dynamic Island“-Animation die rote Aufnahmeanzeige an, wodurch die Aussparung in aufgenommenen Videos sichtbar ist. das könnte sein
 Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Konvertieren Sie die Festplatte von VirtualBox in eine dynamische Festplatte und umgekehrt
Mar 25, 2024 am 09:36 AM
Beim Erstellen einer virtuellen Maschine werden Sie aufgefordert, einen Festplattentyp auszuwählen. Sie können zwischen einer festen Festplatte und einer dynamischen Festplatte wählen. Was ist, wenn Sie sich für Festplatten entscheiden und später feststellen, dass Sie dynamische Festplatten benötigen, oder umgekehrt? Sie können die eine in die andere konvertieren. In diesem Beitrag erfahren Sie, wie Sie eine VirtualBox-Festplatte in eine dynamische Festplatte umwandeln und umgekehrt. Eine dynamische Festplatte ist eine virtuelle Festplatte, die zunächst klein ist und mit der Speicherung von Daten in der virtuellen Maschine immer größer wird. Dynamische Festplatten sparen sehr effizient Speicherplatz, da sie nur so viel Host-Speicherplatz beanspruchen, wie benötigt wird. Wenn jedoch die Festplattenkapazität zunimmt, kann die Leistung Ihres Computers geringfügig beeinträchtigt werden. In virtuellen Maschinen werden häufig Festplatten und dynamische Festplatten verwendet
 So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
So konvertieren Sie einen dynamischen Datenträger in einen Basisdatenträger unter Windows 11
Sep 23, 2023 pm 11:33 PM
Wenn Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger umwandeln möchten, sollten Sie zunächst ein Backup erstellen, da bei diesem Vorgang alle darin enthaltenen Daten gelöscht werden. Warum sollten Sie in Windows 11 einen dynamischen Datenträger in einen Basisdatenträger konvertieren? Laut Microsoft sind dynamische Datenträger von Windows veraltet und ihre Verwendung wird nicht mehr empfohlen. Darüber hinaus unterstützt Windows Home Edition keine dynamischen Datenträger, sodass Sie nicht auf diese logischen Laufwerke zugreifen können. Wenn Sie mehrere Festplatten zu einem größeren Volume zusammenfassen möchten, empfiehlt sich die Verwendung von Basisfestplatten oder Speicherplätzen. In diesem Artikel zeigen wir Ihnen, wie Sie einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger konvertieren. Wie konvertiert man einen dynamischen Datenträger unter Windows 11 in einen Basisdatenträger? am Anfang
 So erhalten Sie Live-Kacheln auf dem Desktop und im Startmenü in Windows 11
Apr 14, 2023 pm 05:07 PM
So erhalten Sie Live-Kacheln auf dem Desktop und im Startmenü in Windows 11
Apr 14, 2023 pm 05:07 PM
Stellen Sie sich vor, Sie suchen etwas auf Ihrem System, sind sich aber nicht sicher, welche Anwendung Sie öffnen oder auswählen sollen. Hier kommt die Live Tiles-Funktion ins Spiel. Eine Live-Kachel für jede unterstützte Anwendung kann zum Desktop oder zum Startmenü des Windows-Systems hinzugefügt werden, wobei sich die Kacheln häufig ändern. LiveTiles erwecken Anwendungs-Widgets auf sehr angenehme Weise zum Leben. Nicht nur wegen seines Aussehens, sondern auch wegen seiner Bequemlichkeit. Angenommen, Sie verwenden eine WhatsApp- oder Facebook-Anwendung auf Ihrem System. Wäre es dann nicht praktisch, wenn die Anzahl der Benachrichtigungen auf dem Anwendungssymbol angezeigt würde? Dies ist möglich, wenn eine der unterstützten Apps als Live-Kachel hinzugefügt wird. Mal sehen, wie es unter Windows geht
 Wie deaktiviere ich die dynamische Anzeige von Ordnern und Dateien, um den schnellen Zugriff in Windows 10 und 11 zu verhindern?
May 06, 2023 pm 04:58 PM
Wie deaktiviere ich die dynamische Anzeige von Ordnern und Dateien, um den schnellen Zugriff in Windows 10 und 11 zu verhindern?
May 06, 2023 pm 04:58 PM
Microsoft hat den Schnellzugriff in Windows 10 eingeführt und die Funktion im kürzlich veröffentlichten Betriebssystem Windows 11 beibehalten. Der Schnellzugriff ersetzt das Favoritensystem im Datei-Explorer. Einer der Hauptunterschiede zwischen den beiden Funktionen besteht darin, dass Quick Access seiner Liste eine dynamische Komponente hinzufügt. Einige Ordner werden dauerhaft angezeigt, während andere je nach Nutzung angezeigt werden. Feste Ordner werden mit einem Stecknadelsymbol angezeigt, während dynamische Ordner kein solches Symbol haben. Für weitere Einzelheiten können Sie sich hier einen Vergleich zwischen „Meine Favoriten“ und „Schnellzugriff“ ansehen. Der Schnellzugriff ist leistungsfähiger als Favoriten, aber dynamische Ordnerlisten sorgen für etwas Unordnung. Möglicherweise werden Dateien angezeigt, die nutzlos sind oder nicht im Datei-Explorer hervorgehoben werden sollten
 So verwenden Sie Dynamic Lock unter Windows 11
Apr 13, 2023 pm 08:31 PM
So verwenden Sie Dynamic Lock unter Windows 11
Apr 13, 2023 pm 08:31 PM
Was ist dynamisches Sperren unter Windows 11? Dynamic Lock ist eine Funktion von Windows 11, die Ihren Computer sperrt, wenn ein verbundenes Bluetooth-Gerät (Ihr Telefon oder Wearable) außer Reichweite ist. Die Funktion „Dynamische Sperre“ sperrt Ihren PC automatisch, auch wenn Sie beim Weggehen vergessen, die Windows-Taste + L-Tastenkombination zu verwenden. Dynamic Lock funktioniert mit jedem über Bluetooth verbundenen Gerät. Am besten verwenden Sie jedoch ein Gerät mit ausreichend Akkuleistung und Reichweite, z. B. Ihrem Telefon. Sobald Ihr Gerät 30 Sekunden lang nicht mehr erreichbar ist, sperrt Windows automatisch den Bildschirm. Koppeln Sie ein Bluetooth-Gerät mit Windows 11. Damit alles ordnungsgemäß funktioniert, müssen Sie dies zunächst tun
 So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie ein dynamisches Bildkarussell mit HTML, CSS und jQuery
Oct 25, 2023 am 10:09 AM
So erstellen Sie mit HTML, CSS und jQuery ein dynamisches Bildkarussell. Bei der Gestaltung und Entwicklung von Websites ist das Bildkarussell eine häufig verwendete Funktion zur Anzeige mehrerer Bilder oder Werbebanner. Durch die Kombination von HTML, CSS und jQuery können wir einen dynamischen Bildkarusselleffekt erzielen, der der Website Lebendigkeit und Attraktivität verleiht. In diesem Artikel wird erläutert, wie Sie mithilfe von HTML, CSS und jQuery ein einfaches dynamisches Bildkarussell erstellen, und es werden spezifische Codebeispiele bereitgestellt. Schritt 1: HTML-Junction einrichten




