 Web-Frontend
Web-Frontend
 H5-Tutorial
H5-Tutorial
 So legen Sie den Zeilenabstand von HTML-Webseitenabsätzen in Dreamweaver fest
So legen Sie den Zeilenabstand von HTML-Webseitenabsätzen in Dreamweaver fest
So legen Sie den Zeilenabstand von HTML-Webseitenabsätzen in Dreamweaver fest
Wie stelle ich den Zeilenabstand von HTML-Webseitenabsätzen in Dreamweaver ein? Beim Entwerfen einer Webseite in Dreamweaver habe ich festgestellt, dass der Zeilenabstand zwischen Textabsätzen nicht geeignet ist. Schauen wir uns das ausführliche Tutorial an Von Dreamweaver entworfener Text. Es ist nicht sehr komfortabel, wenn ich den Zeilenabstand des Textes anpassen möchte. Werfen wir einen Blick auf das ausführliche Tutorial unten.
- Softwarename:
- Adobe Dreamweaver CC 2017 v17.0 Chinesische Crack-Version ( Crack-Patch beigefügt) 64-Bit
- 758 MB
- Aktualisiert:
- 2016-11-05
- 1. Zuerst müssen wir unseren Computer öffnen und die Tastenkombination für Dreamweaver finden Software. Wir doppelklicken auf die Tastenkombination, um die Software zu öffnen.
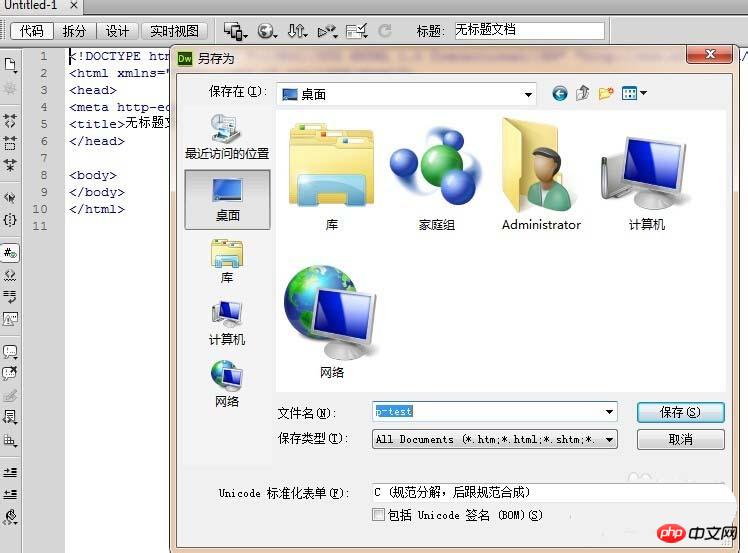
 2. Dann klicken wir im oberen Datei-Dropdown-Menü auf
2. Dann klicken wir im oberen Datei-Dropdown-Menü auf
und speichern sie auf dem Desktop.
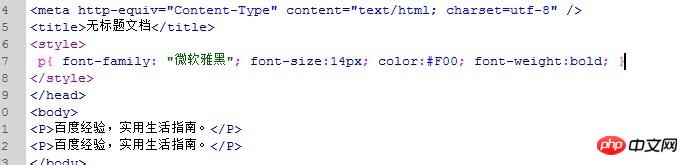
 3. Wir geben einen
3. Wir geben einen
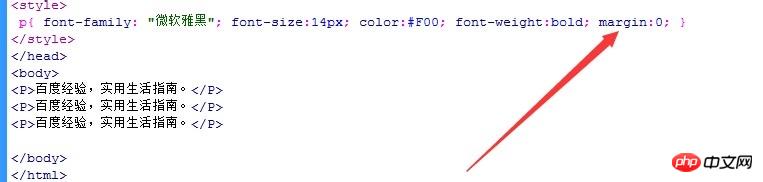
p-Tag , ein und geben Text in die HTML-Seite ein , und legen Sie dann einige Stile für den Text im p-Tag fest.
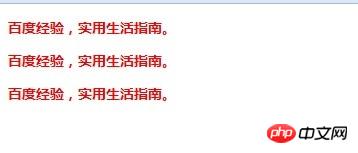
 4. Drücken Sie F12, wir sehen die fertige Seite im Firefox-Browser. Wir werden feststellen, dass
4. Drücken Sie F12, wir sehen die fertige Seite im Firefox-Browser. Wir werden feststellen, dass
.
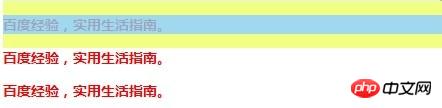
 5. Drücken Sie
5. Drücken Sie
F12 im Firefox-Browser und verwenden Sie Firebug, um Seitenelemente anzuzeigen festgestellt, dass zwischen der Ober- und Unterseite des p-Tags eine große Lücke besteht
 6. Wie entstehen diese Lücken? Tatsächlich hat der
6. Wie entstehen diese Lücken? Tatsächlich hat der
Randwert , der standardmäßig nicht ungleich Null ist. Wir müssen den Randwert des p-Tags in HTML auf 0 setzen. Aktualisieren Sie die Seite in Ihrem Browser und Sie werden feststellen, dass der Abstand zwischen den Absätzen kleiner geworden ist.

 7. Wir haben
7. Wir haben
verwendet und festgestellt, dass die gelben Teile über und unter dem Absatz verschwunden waren . . Das bedeutet auch, dass unser Absatz keinen Randwert mehr hat. Der Absatzabstand hat 0 erreicht.
Das obige ist der detaillierte Inhalt vonSo legen Sie den Zeilenabstand von HTML-Webseitenabsätzen in Dreamweaver fest. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.





