Projektvorbereitung und Umgebungsaufbau in Angular4
Dieser Artikel stellt hauptsächlich die Erstellung von Angular4-Studiennotizen und das Umgebungskonstruktionsprojekt vor. Interessierte Freunde können sich auf
Der vor 1 geschriebene Unsinn beziehen
Als ich Angular verwendet habe, war es immer noch 1. Ich bin ein Ingenieur, der von j2ee auf Android umgestiegen ist, was bedeutet, dass meine tägliche Entwicklungssprache Java ist. Es war wirklich unangenehm, plötzlich zu JavaScript zu wechseln, wie ein Eisbär, der mit einem Pinguin spricht, ganz zu schweigen davon, dass ich später das Gefühl hatte, Webstorm sei zu verzögert und ich Sublime ohne Eingabeaufforderungen verwendet habe (naja, ich habe endlich das Syndrom „Ich erinnere mich nie an Funktionsnamen“ geheilt „Das war schon seit vielen Jahren ein Problem). Nach einer schmerzhaften Erfahrung, als ich gegen die Wand prallte, begann ich mich endlich daran zu gewöhnen.
Aber ich möchte trotzdem schreien: JavaScriptWCNM.
Nach dem Entlüften kommen wir zur Sache.
Das wichtigste Frontend-Framework ist jetzt React. Obwohl Angular von Google unterstützt wird, hinkt es noch etwas hinterher. Ich habe beides verwendet. Lassen Sie mich über die Eigenschaften von Angular und die Unterschiede zwischen ihm und React sprechen.
Erstens ist es unfair, Angular und React direkt zu vergleichen. Da Angular ein Familien-Bucket ist, der alles hat, ist React nur das V in MVC und muss oft mit anderen Dingen wie Redux verwendet werden (die Standardkonfiguration, die ich verwende, ist React+Redux+Router). .
Zweitens zeichnet sich Angular durch Bindung aus, was aus Sicht des Schreibens von Code eher dem Konzept von MVC entspricht. Die Komponente in 4.0 entspricht der Kombination aus C und V, Vorlage oder templateUrl ist die Ansicht und Klasse ist der sogenannte Controller. Durch die Deklaration des einzigen Modells im Controller, das in der entsprechenden Ansicht verwendet werden soll, wird der Zweck der Entkopplung erreicht. Darüber hinaus unterstützt Angular auch das Einfügen von Diensten zur weiteren Trennung der Geschäftslogik.
Die Funktion von React ist eigentlich Virtual Dom, was eine Beschleunigungssache ist. Redux ist durch einen eindeutigen Zustand logisch verknüpft und entkoppelt. Sie ändern den Zustand und ich ändere den Wert. Die Ideen beider sind sehr ähnlich. Ich persönlich bin der Meinung, dass der Reduzierer in Redux der Dienst in Angular ist.
Drittens: Welches ist besser? Mir persönlich gefällt React immer noch besser. Natürlich spielt dieser subjektive Faktor eine große Rolle. Als ich Angular schrieb, war ich noch ein nachtragender Android-Programmierer, und als ich React schrieb, war ich bereits ein Front-End-Entwickler der Einstiegsklasse.
Unsinn 2 vorne geschrieben
Einige Vorbereitungsarbeiten sind erforderlich.
Knoten, die Basis von allem.
Erhaben, das ist die IDE, die ich persönlich verwende. Ich habe Webstorm schon einmal verwendet, aber es erfordert eine Registrierung und ist etwas langsam. Der kleine Nachteil bei der Verwendung von Sublime besteht jedoch darin, dass Sie das Plug-In selbst herunterladen müssen. Webstorm ist tatsächlich vielseitiger ... Subimes Unterstützung für React ist recht gut, aber die Unterstützung für Angular ist immer noch etwas umständlich. Natürlich kann es auch sein, dass ich nicht das richtige Plug-in installiert habe.
Git, dieses Projekt wurde bei Github eingereicht. Natürlich ist der Aktualisierungsgrad umgekehrt proportional zu meiner Faulheit. Tatsächlich habe ich dieses Projekt bereits abgeschlossen, aber es wurde aufgrund einer mysteriösen Macht aus dem Osten gelöscht (seien wir ehrlich, ich bin einfach dumm) ...
Englisch ist gut, nicht erforderlich. Aber wenn Sie gut Englisch können, können Sie direkt auf die offizielle Website von Angular, dem Portal, gehen, und es wird schneller gehen, wenn Sie die Mauer umgehen können. Die chinesische Version von Angular ist immer noch bei 2.0 und die Schreibmethode unterscheidet sich geringfügig von 4.0.
Natürlich gibt es keinen großen Unterschied zwischen 4,0 und 2,0, zumindest ist er viel kleiner als der Unterschied zwischen 2,0 und 1. Es gibt 2, aber nicht 3, weil ich das Gefühl habe, dass ich die meiste Zeit nur muss zwei begehen.
Lassen Sie uns zunächst über die Anforderungen sprechen – jedes Projekt ohne Anforderungen ist nur ein Witz! fließen! Rowdy!Die Anforderungen sind sehr einfach und im Grunde imitiert es die Vorbereitungsseite von Super Robot Wars (ja, ich bin ein Gundam-Fan und spiele kürzlich Robot Wars Z).
Zunächst einmal enthält dieses Projekt 3 Seiten:
1 Homepage

Der obere Teil zeigt die Projektbeschreibung, die untere Hälfte wählt 3 Körper aus und gibt eine kurze Erklärung.
2 Leichenlistenseite
 Körperanzeige, zeigt alle eigenen Körper, einschließlich Name und Status (um Bildverletzungen zu verhindern, verwenden Sie It's ein Gundam-Modell, das ich selbst gemacht habe).
Körperanzeige, zeigt alle eigenen Körper, einschließlich Name und Status (um Bildverletzungen zu verhindern, verwenden Sie It's ein Gundam-Modell, das ich selbst gemacht habe).
3 Körperdetailseite
 Klicken Sie auf der Startseite und der Detailseite auf einen beliebigen Körper, um zu dieser Seite zu springen, auf der hauptsächlich der Körper Verschiedene vorgestellt wird Parameter, Grundsituation und Status.
Klicken Sie auf der Startseite und der Detailseite auf einen beliebigen Körper, um zu dieser Seite zu springen, auf der hauptsächlich der Körper Verschiedene vorgestellt wird Parameter, Grundsituation und Status.
Zuerst benötigen Sie Node und Sublime, und dann müssen Sie den Paketmanager von Sublime verwenden, um das Plug-in-Typoskript zu installieren.
Informationen zur Installation von Node- und Sublime-Paketmanagern und zum Herunterladen von Plug-Ins finden Sie in den Methoden in früheren Artikeln.
Zweitens können Sie sourceTree oder die Befehlszeile verwenden, um die Adresse zu klonen:
1) Der offizielle Schnellstart von Angular
https://github.com/angular/quickstart.git
https://github.com/stormrabbit/gundam-meister.git
Wenn die Installation fehlschlägt, können Sie die Verwendung von cnpm in Betracht ziehen
cnpm:
npm install -g cnpm --registry=http://r.cnpmjs.org npm install microtime --registry=http://r.cnpmjs.org --disturl=http://dist.cnpmjs.org
假装安装一下

运行命令 npm start

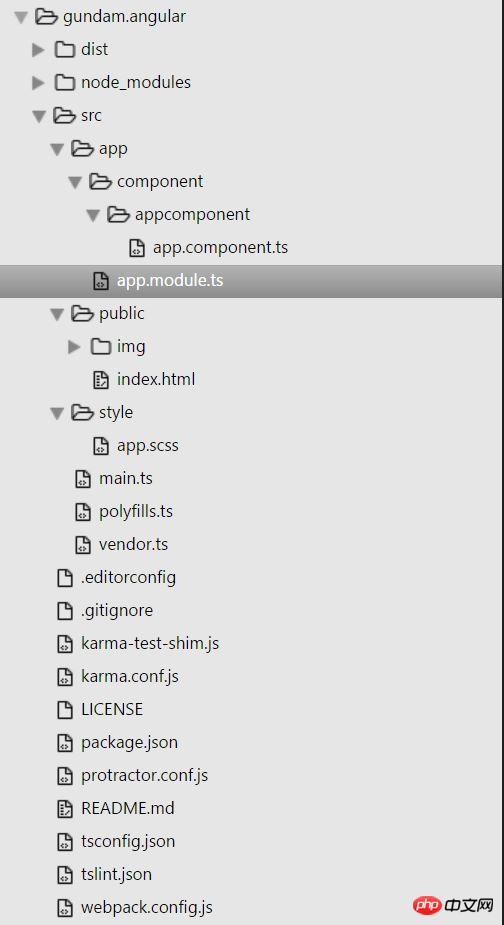
目录结构:

src/main.ts 项目的入口文件 暂时不需要修改
src/index.html 项目展示的html,容器,相当于java的虚拟机,标签是自定义的component的标签化。
src/app/app.module.ts 项目的配置文件,所用的component、注册的service以及以后会有的routing等等都会注册到这里。相当于Android的mainfist.xml文件。
src/app/component/appcomponent/app.component.ts 项目的第一个容器,也是项目的正式入口。相当于java中的main函数,Android中的MainActivity。当然也不是一定要叫这个名字,不过是一种约定俗成。其中template是html页面,相当于view,class相当于controller。
访问http://localhost:3000/,显示页面

环境搭建完毕,hello,world。
Das obige ist der detaillierte Inhalt vonProjektvorbereitung und Umgebungsaufbau in Angular4. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1378
1378
 52
52
 Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden
Feb 19, 2024 pm 11:12 PM
Windows Recovery Environment (WinRE) ist eine Umgebung zur Reparatur von Windows-Betriebssystemfehlern. Nach dem Aufrufen von WinRE können Sie eine Systemwiederherstellung, einen Werksreset, die Deinstallation von Updates usw. durchführen. Wenn Sie WinRE nicht starten können, führt Sie dieser Artikel durch Korrekturen zur Behebung des Problems. Die Windows-Wiederherstellungsumgebung kann nicht gestartet werden. Wenn Sie die Windows-Wiederherstellungsumgebung nicht starten können, verwenden Sie die unten bereitgestellten Korrekturen: Überprüfen Sie den Status der Windows-Wiederherstellungsumgebung. Verwenden Sie andere Methoden, um die Windows-Wiederherstellungsumgebung aufzurufen. Haben Sie versehentlich die Windows-Wiederherstellungspartition gelöscht? Führen Sie unten ein direktes Upgrade oder eine Neuinstallation von Windows durch. Wir haben alle diese Korrekturen ausführlich erläutert. 1] WLAN prüfen
 Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
Was sind die Unterschiede zwischen Python und Anaconda?
Sep 06, 2023 pm 08:37 PM
In diesem Artikel lernen wir die Unterschiede zwischen Python und Anaconda kennen. Was ist Python? Python ist eine Open-Source-Sprache, die großen Wert darauf legt, den Code durch Einrücken von Zeilen und Leerzeichen leicht lesbar und verständlich zu machen. Aufgrund seiner Flexibilität und Benutzerfreundlichkeit eignet sich Python ideal für eine Vielzahl von Anwendungen, darunter unter anderem wissenschaftliches Rechnen, künstliche Intelligenz und Datenwissenschaft sowie die Erstellung und Entwicklung von Online-Anwendungen. Wenn Python getestet wird, wird es sofort in Maschinensprache übersetzt, da es sich um eine interpretierte Sprache handelt. Einige Sprachen, wie zum Beispiel C++, erfordern eine Kompilierung, um verstanden zu werden. Kenntnisse in Python sind ein großer Vorteil, da es sehr einfach zu verstehen, zu entwickeln, auszuführen und zu lesen ist. Das macht Python
 Ich werde mit einem Rucksack nach Tibet reisen. ① Wie viele Liter Gepäck kann ich zum ersten Mal mitnehmen?
Jan 07, 2024 am 10:06 AM
Ich werde mit einem Rucksack nach Tibet reisen. ① Wie viele Liter Gepäck kann ich zum ersten Mal mitnehmen?
Jan 07, 2024 am 10:06 AM
Ich plane eine Rucksacktour in Tibet. ① Sagen Sie mir bitte, was die beste Konfiguration ist. Ich bin 170 und habe eine gute körperliche Stärke Liter oder mehr. Die gesamte Reise dauerte nicht mit dem Auto, ein Koffer ist praktischer, wenn man etwas mitnehmen muss Tasche ist mehr als genug. Notwendige Utensilien für Reisen nach Tibet: Sonnenbrille, Sonnenhut, Sonnencreme, Hautcreme, langärmelige Oberteile, Pullover für besondere Reisen oder Reisen nach Ali, Nordtibet und zur Sichuan-Tibet-Linie Es wird empfohlen, Folgendes mitzubringen: Schlafsack (Kälteschutz), Laken (Schmutzschutz), Daunenjacke, Reise- oder Wanderschuhe, Hausschuhe, Zahnbürste, Zahnpasta, Handtuch, Zigarettenpapier, Papierunterwäsche, Desinfektionstücher, Taschenlampe, wasserfeste Streichhölzer, Messer , Seil. Kann ein Computer in der Vordertasche transportiert werden? Kann ein Computer in der Vordertasche transportiert werden?
 Was sind die integrierten PHP-Umgebungspakete?
Jul 24, 2023 am 09:36 AM
Was sind die integrierten PHP-Umgebungspakete?
Jul 24, 2023 am 09:36 AM
Zu den integrierten PHP-Umgebungspaketen gehören: 1. PHPStorm, eine leistungsstarke integrierte PHP-Entwicklungsumgebung; 3. Visual Studio Code, ein leichter Open-Source-Code-Editor; 4. Sublime Text, ein beliebter Texteditor , weit verbreitet in verschiedenen Programmiersprachen; 5. NetBeans, eine integrierte Entwicklungsumgebung, die von der Apache Software Foundation entwickelt wurde; 6. Zend Studio, eine integrierte Entwicklungsumgebung für PHP-Entwickler;
 11 Möglichkeiten zum Festlegen von Umgebungsvariablen unter Windows 3
Sep 15, 2023 pm 12:21 PM
11 Möglichkeiten zum Festlegen von Umgebungsvariablen unter Windows 3
Sep 15, 2023 pm 12:21 PM
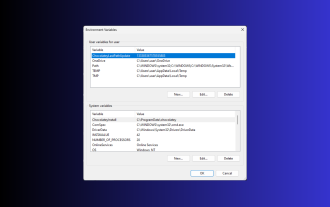
Das Festlegen von Umgebungsvariablen unter Windows 11 kann Ihnen dabei helfen, Ihr System anzupassen, Skripts auszuführen und Anwendungen zu konfigurieren. In diesem Leitfaden besprechen wir drei Methoden zusammen mit Schritt-für-Schritt-Anleitungen, damit Sie Ihr System nach Ihren Wünschen konfigurieren können. Es gibt drei Arten von Umgebungsvariablen. Systemumgebungsvariablen: Globale Variablen haben die niedrigste Priorität und sind für alle Benutzer und Anwendungen unter Windows zugänglich. Sie werden normalerweise zum Definieren systemweiter Einstellungen verwendet. Benutzerumgebungsvariablen – Höhere Priorität. Diese Variablen gelten nur für den aktuellen Benutzer und Prozess, der unter diesem Konto ausgeführt wird, und werden von dem Benutzer oder der Anwendung festgelegt, die unter diesem Konto ausgeführt wird. Prozessumgebungsvariablen – haben die höchste Priorität, sind temporär und gelten für den aktuellen Prozess und seine Unterprozesse und stellen das Programm bereit
 Häufige Probleme und Lösungen für die Laravel-Umgebungskonfigurationsdatei .env
Mar 10, 2024 pm 12:51 PM
Häufige Probleme und Lösungen für die Laravel-Umgebungskonfigurationsdatei .env
Mar 10, 2024 pm 12:51 PM
Häufige Probleme und Lösungen für die Laravel-Umgebungskonfigurationsdatei .env Bei der Verwendung des Laravel-Frameworks zur Entwicklung von Projekten ist die Umgebungskonfigurationsdatei .env sehr wichtig. Sie enthält wichtige Konfigurationsinformationen des Projekts, wie z. B. Datenbankverbindungsinformationen, Anwendungsschlüssel usw. Manchmal treten jedoch einige häufige Probleme beim Konfigurieren der .env-Datei auf. In diesem Artikel werden diese Probleme vorgestellt, Lösungen bereitgestellt und spezifische Codebeispiele als Referenz beigefügt. Problem 1: Die .env-Datei kann nicht gelesen werden, wenn wir die .env-Datei konfiguriert haben
 Einfaches Löschen der Conda-Umgebung: Tipps zum effizienten Bereinigen nutzloser Umgebungen
Jan 04, 2024 am 08:15 AM
Einfaches Löschen der Conda-Umgebung: Tipps zum effizienten Bereinigen nutzloser Umgebungen
Jan 04, 2024 am 08:15 AM
Conda-Umgebungen mit einem Klick löschen: Tipps zum schnellen Bereinigen nutzloser Umgebungen Mit der rasanten Entwicklung von Datenwissenschaft und maschinellem Lernen wird der Bedarf, Python für Entwicklung und Analyse zu verwenden, immer stärker. Conda wird als beliebter Python-Paketmanager und Umgebungsverwaltungstool häufig in der Projektentwicklung und Umgebungskonfiguration verwendet. Mit der Zeit hinterlassen wir jedoch oft viele nutzlose Conda-Umgebungen auf dem Computer, was nicht nur Speicherplatz verschwendet, sondern auch zu Unordnung in der Umgebung und unnötigen Problemen führen kann. In diesem Artikel wird vorgestellt
 Tutorial zur Einrichtung einer Python-Webentwicklungsumgebung
Jun 17, 2023 pm 02:10 PM
Tutorial zur Einrichtung einer Python-Webentwicklungsumgebung
Jun 17, 2023 pm 02:10 PM
Aufgrund seiner plattformübergreifenden, leicht zu erlernenden und leistungsstarken Funktionen entscheiden sich einige große Unternehmen wie Google und Dropbox für die Verwendung von Python für die Entwicklung. Da sich Webanwendungen in den letzten Jahren allmählich zu Mainstream-Anwendungen entwickelt haben, hat sich Python nach und nach zur bevorzugten Entwicklungssprache für Webanwendungen entwickelt. In diesem Artikel wird erläutert, wie Sie eine Python-Webentwicklungsumgebung auf Windows-Systemen, einschließlich Pyth, erstellen




