
In diesem Artikel wird hauptsächlich ein Beispiel für die einfache Integration von Angular2 durch SpringMVC vorgestellt. Der Herausgeber findet es recht gut, daher werde ich es jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Herausgeber und werfen wir einen Blick darauf
Dieser Artikel stellt ein Beispiel für die einfache Integration von Angular2 durch SpringMVC vor und teilt es mit allen. Die Details sind wie folgt:
Angular verwendet das offizielle Schnellstartbeispiel

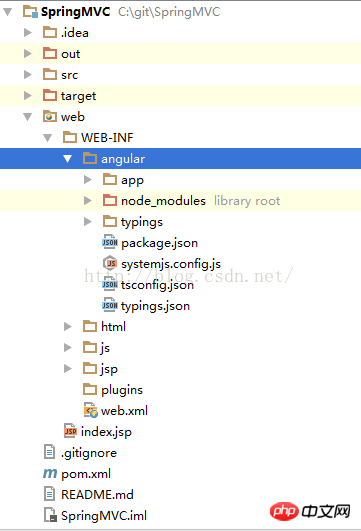
Kopieren Sie alle Dateien in das SpringMVC-Projekt. Während des Kopiervorgangs ist der Dateipfad möglicherweise zu lang und die gesamte Datei wird nicht komprimiert Zuerst die Datei komprimieren und dann kopieren. Die Verzeichnisstruktur ist wie folgt. Ich habe sie in das Winkelverzeichnis

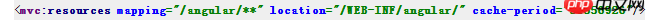
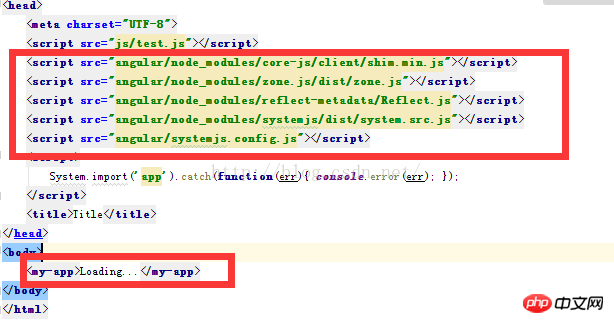
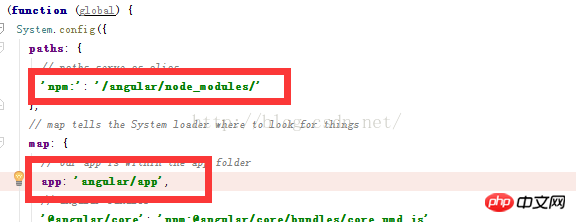
Spring-Konfigurationsdatei-Einstellungspfad





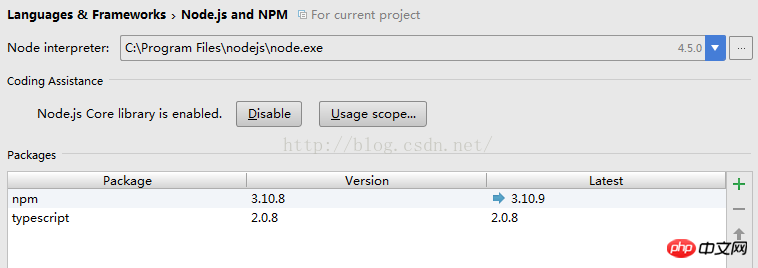
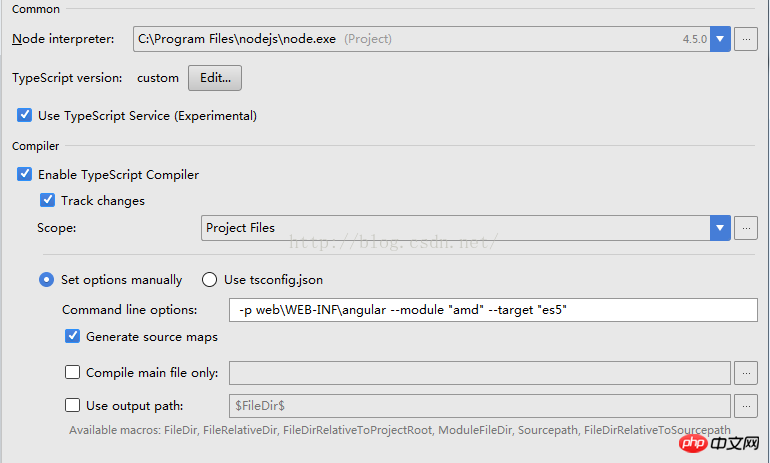
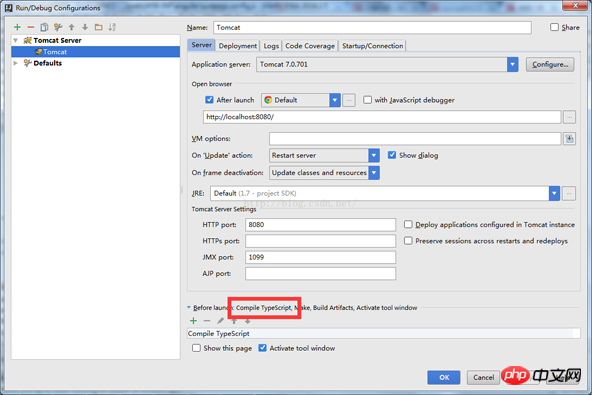
Die Schritte für unsere Hot-Bereitstellung in Tomcat sind im Allgemeinen „Make“, dann „Packen“ und dann „Starten des Projekts“, um eine automatische Kompilierung zu erreichen. Sie müssen Typescript nur vor „Make“ kompilieren >

Das obige ist der detaillierte Inhalt vonTutorial zur Angular2-Integration über SpringMVC. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Attributverwendung
Attributverwendung
 Tool zur Bewertung von Website-Domainnamen
Tool zur Bewertung von Website-Domainnamen
 Was sind die Cloud-Server?
Was sind die Cloud-Server?
 So lösen Sie das Problem der fehlenden Steam_api.dll
So lösen Sie das Problem der fehlenden Steam_api.dll
 Ethereum-Browser fragt digitale Währung ab
Ethereum-Browser fragt digitale Währung ab
 Die Hauptkomponenten, aus denen die CPU besteht
Die Hauptkomponenten, aus denen die CPU besteht
 Welche Java-Dateiübertragungsmethoden gibt es?
Welche Java-Dateiübertragungsmethoden gibt es?
 So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
So stellen Sie den Computer so ein, dass er automatisch eine WLAN-Verbindung herstellt
 Ist der Bitcoin-Handel in China erlaubt?
Ist der Bitcoin-Handel in China erlaubt?




