
In diesem Artikel werden hauptsächlich relevante Informationen zur Verwendung des WeChat-Applets vorgestellt. Hier stellen wir Attribute, Methoden und Implementierungsbeispiele bereit, die jedem beim Lernen und Verstehen helfen können
So verwenden Sie WeChat-Applet Rich-Text
Rich-Text
Attribut: Knoten Typ: Array / String Knotenliste/ HTML String
unterstützt Klassen- und Stilattribute global, unterstützt jedoch keine ID-Attribute.
Knotentyp: Typ = Knoten, Name-Tag-Name String ist ein HTML-Knoten, der teilweise vertrauenswürdige Attribute unterstützt, attrs-Attribut Objekt, ob teilweise vertrauenswürdige Attribute unterstützt werden sollen, folgen Sie der Pascal-Nomenklatur, Kinder untergeordneter Knoten list Array Keine mit Knoten konsistente Struktur
Knotentyp: Typ = Text, Text Text String ist unterstützte Entitäten
Knoten Dies wird nicht empfohlen Verwenden Sie den String-Typ, da die Leistung verringert wird.
Rich-Text-Komponenten schirmen Ereignisse aller Knoten ab.
attrs-Attribut unterstützt nicht id , unterstützt jedoch class .
Beim Namensattribut wird die Groß-/Kleinschreibung nicht beachtet.
Wenn ein nicht vertrauenswürdiger HTML-Knoten verwendet wird, werden der Knoten und alle seine untergeordneten Knoten entfernt.
img-Tag unterstützt nur Online-Bilder.
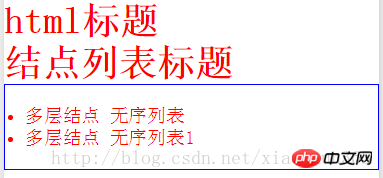
<rich-text nodes="{{nodes}}" />
<rich-text nodes="{{nodes1}}" />
<rich-text nodes="{{nodes2}}" />
this.setData({
nodes: "<h1 style='color:red;'>html标题</h1>",
nodes1: [{
name: "h1",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '结点列表标题'
}]
}],
nodes2: [{
name: "ul",
attrs: {
style: "padding:20px;border:1px solid blue;",
class: "red"
},
children: [
{
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表'
}],
}, {
name: "li",
attrs: {
style: "color:red",
class: "red"
},
children: [{
type: "text",
text: '多层结点 无序列表1'
}],
}]
}]
})Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung des Rich-Text-Tutorials des WeChat-Applets. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




