 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Verwenden Sie PHP+Ajax, um neue Prozesse im Zusammenhang mit Urlaub, Kauf, Versand usw. zu erstellen.
Verwenden Sie PHP+Ajax, um neue Prozesse im Zusammenhang mit Urlaub, Kauf, Versand usw. zu erstellen.
Verwenden Sie PHP+Ajax, um neue Prozesse im Zusammenhang mit Urlaub, Kauf, Versand usw. zu erstellen.
In diesem Artikel wird hauptsächlich die Verwendung von PHP + Ajax zum Erstellen eines neuen Prozesses vorgestellt (Urlaubsanfrage, Kauf, Versand usw.). Freunde in Not können sich darauf beziehen.
Für Manager, die computergesteuert sind Der Urlaubsantragsprozess ist besser als der manuelle Urlaubsprozess. Wie erstellt man also einen neuen Prozess?
Zuerst: Welche Prozesse müssen geklärt werden?
Zweitens: Wer muss die einzelnen Prozesse ausführen?
Abschließend: In welcher Reihenfolge führen die Personen diesen Prozess durch?
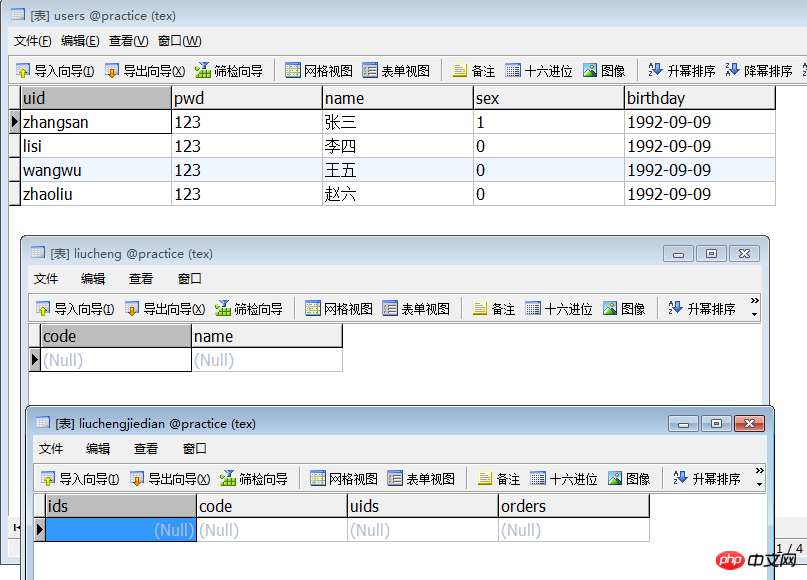
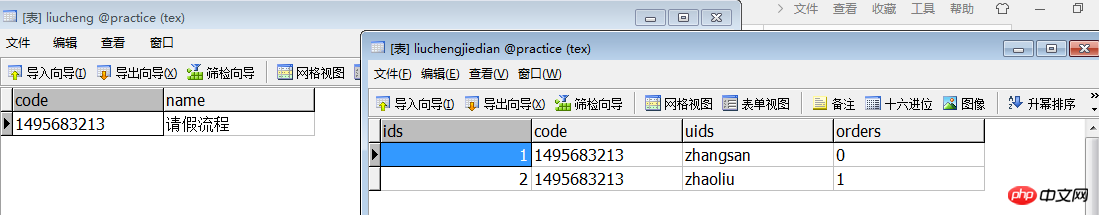
Schritt eins: Es werden drei Tabellen benötigt, nämlich: Benutzertabelle; Liuchengjiedian-Tabelle (die letzten beiden wurden noch nicht hinzugefügt)

Schritt 2: Verwenden Sie die Dropdown-Liste, um den Inhalt der Benutzertabelle zu lesen:
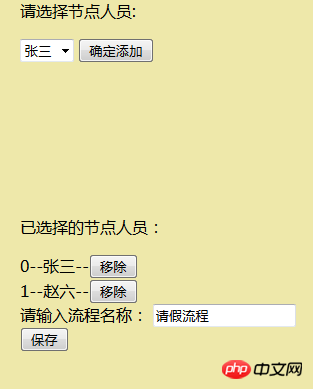
<p id="top">
<p>请选择节点人员:</p>
<select id="user">
<?php
require "../DB.class.php";
$db = new DB();
$sql = "select * from users";
$arr = $db->query($sql);
foreach ($arr as $v){
echo "<option value='{$v[0]}'>{$v[2]}</option>";
}
?>
</select>
<input type="button" value="确定添加"/>
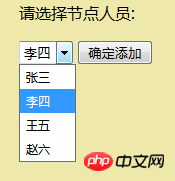
</p>Implementierungseffekt:

Schritt 3: Klicken Sie auf „Hinzufügen bestätigen“, um die ausgewählte Person zur Sitzung hinzuzufügen
(1) Führen Sie zunächst das JQuery-Paket ein
<script src="../jquery-1.11.2.min.js"></script>
(2) Ajax-Code
<script type="text/javascript">
//用session 存取选择的值
$("#add").click(function(){
var uid = $("#user").val();
// alert(uid);
$.ajax({
url:"add-cl.php",
data:{uid:uid},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})
</script>(3) add-cl.php-Seite
<?php
//开启session
session_start();
//取值
$uid=$_POST["uid"];
//如果session为空,造一个数组,将取到的值添加进去
if(empty($_SESSION["jiedian"])){
$arr = array($uid);
$_SESSION["jiedian"] = $arr;
}
//如果不为空,将取到的值追加进去
else
{
$arr = $_SESSION["jiedian"];
$arr[]=$uid;
$_SESSION["jiedian"] = $arr;
}
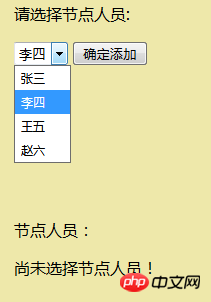
?>Schritt 4: Listen Sie die ausgewählten Personen auf
(1) Stellen Sie zunächst fest, ob der Sitzungswert erhalten wird
<?php
session_start();
if(empty($_SESSION["jiedian"])){
echo "尚未选择节点人员!";
}
(2) Nach Erhalt der Sitzung
else
{
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "select name from users where uid='{$v}'";
$name = $db->strquery($sql);
echo "<p>{$k}--{$name}--<input type ='button' value='移除' class='yichu' code='{$k}'> <p>";
}
}
?> 
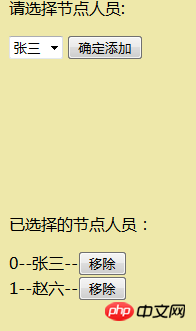
(3) Fügen Sie die Schaltfläche „Entfernen“ hinzu. Klicken Sie auf das Ereignis
Ajax-Seite:
$(".yichu").click(function(){
var code = $(this).attr("code");
$.ajax({
url:"yichu-cl.php",
data:{code:code},
type:"POST",
dataType:"TEXT",
success:function(data){
window.location.href="main.php" rel="external nofollow" rel="external nofollow" ;
}
});
})yichu-cl.php-Seite:
<?php session_start(); $code = $_POST["code"]; $arr = $_SESSION["jiedian"]; //从数组中删除code这一项 unset($arr[$code]); //将索引重新排列 $arr = array_values($arr); $_SESSION["jiedian"] = $arr; ?>
Klicken um Wang Wu zu entfernen: Zhang San und Saturday bleiben erhalten und die Codes werden neu angeordnet

Der letzte Schritt: Fügen Sie eine Schaltfläche zum Speichern hinzu und fügen Sie die Daten zur Datenbank hinzu
Hinweis: Alle Daten davor sind in der Sitzung vorhanden
(1) Eingabefeld für Prozessnamen und Schaltfläche „Speichern“ hinzufügen
<p id="btm">
请输入流程名称:
<input type="text" class="name" />
<input type="button" value="保存" class="baocun" />
</p>( 2) Klicken Sie auf die Schaltfläche „Speichern“, um alle Informationen in der Datenbank
Ajax-Code
$(".baocun").click(function(){
var name = $(".name").val();
// alert(name);
$.ajax({
url:"baocun-cl.php",
data:{name:name},
type:"POST",
dataType:"TEXT",
success:function(data){
alert("保存成功!");
}
});
})baocun-cl.php-Seite
<🎜 zu speichern ><?php
session_start();
require "../DB.class.php";
$db = new DB();
//将数据写进liucheng表
$name = $_POST["name"];
$code=time();//用时间戳来生成code
$sql = "insert into liucheng values('{$code}','{$name}')";
$db->query($sql,0);
//将数据写入liucehngjiedian表
$arr = $_SESSION["jiedian"];
foreach($arr as $k=>$v)
{
$sql = "insert into liuchengjiedian values ('','{$code}','{$v}','{$k}')";
$db->query($sql,0);
}
?>
 Zusammenfassung: Die Verarbeitungsseite jedes Schritts ist wichtiger. Unsettle() entfernt das Array usw. ~~~
Zusammenfassung: Die Verarbeitungsseite jedes Schritts ist wichtiger. Unsettle() entfernt das Array usw. ~~~
Das obige ist der detaillierte Inhalt vonVerwenden Sie PHP+Ajax, um neue Prozesse im Zusammenhang mit Urlaub, Kauf, Versand usw. zu erstellen.. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1369
1369
 52
52
 CakePHP-Projektkonfiguration
Sep 10, 2024 pm 05:25 PM
CakePHP-Projektkonfiguration
Sep 10, 2024 pm 05:25 PM
In diesem Kapitel werden wir die Umgebungsvariablen, die allgemeine Konfiguration, die Datenbankkonfiguration und die E-Mail-Konfiguration in CakePHP verstehen.
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
CakePHP Datum und Uhrzeit
Sep 10, 2024 pm 05:27 PM
Um in cakephp4 mit Datum und Uhrzeit zu arbeiten, verwenden wir die verfügbare FrozenTime-Klasse.
 CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
CakePHP arbeitet mit Datenbank
Sep 10, 2024 pm 05:25 PM
Das Arbeiten mit der Datenbank in CakePHP ist sehr einfach. In diesem Kapitel werden wir die CRUD-Operationen (Erstellen, Lesen, Aktualisieren, Löschen) verstehen.
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP-Routing
Sep 10, 2024 pm 05:25 PM
CakePHP-Routing
Sep 10, 2024 pm 05:25 PM
In diesem Kapitel lernen wir die folgenden Themen im Zusammenhang mit dem Routing kennen.
 CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
CakePHP erstellt Validatoren
Sep 10, 2024 pm 05:26 PM
Der Validator kann durch Hinzufügen der folgenden zwei Zeilen im Controller erstellt werden.



