
Jetzt verwenden wir Javascript, um ein kleines Beispiel für die Farbänderung zu erstellen. Die spezifischen Schritte sind wie folgt.
1. Der erste Schritt:
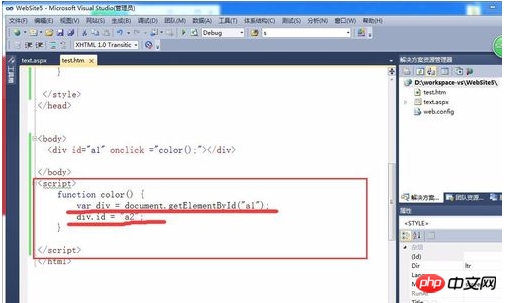
Erstellen Sie zunächst eine HTML-Datei:

2 >
Skriptcode schreiben:<body>
<div id="a1" onclick ="color();"></div>
</body>
<script>
function color() {
var div = document.getElementById("a1");
div.id = "a2";
}
</script>
3. Schritt 3:
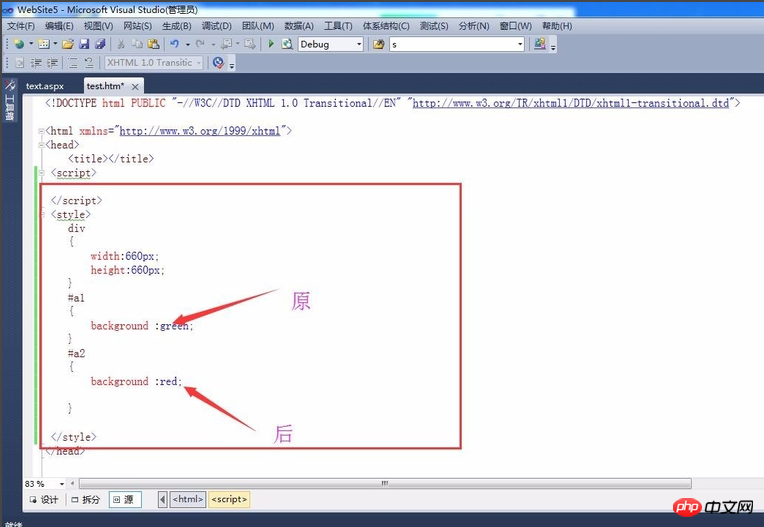
Stil:<style>
div
{
width:660px;
height:660px;
}
#a1
{
background :green;
}
#a2
{
background :red;
}
</style>
4. Schritt 4:
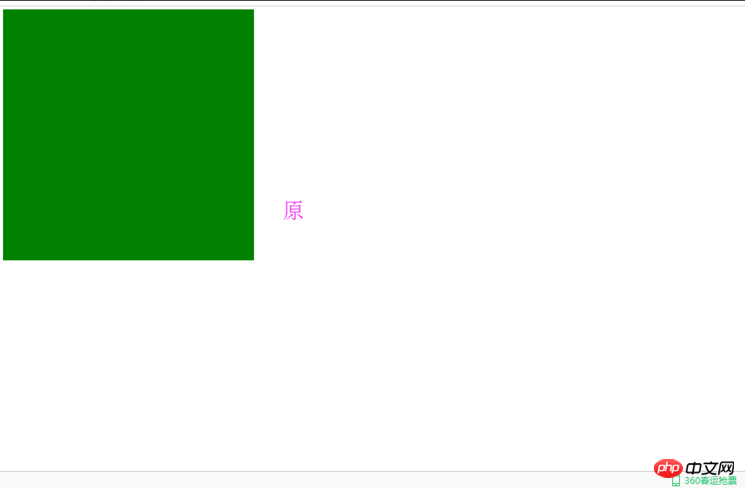
Ergebnis ausführen:
5. Schritt 5:
Klicken Sie, um die Farbe zu ändern:Das obige ist der detaillierte Inhalt vonTeilen von JavaScript-Beispielen zum Farbwechsel. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




