
Das Erlernen der Einführungslektion von JQuery dient dazu, das asynchrone Laden von JQuery später besser zu verstehen.
1. Titelseite

2. Erhalten Sie Informationen asynchron über diese Funktion

3. Deklarieren Sie ein leeres Objekt zum Laden von XMLHttpRequest

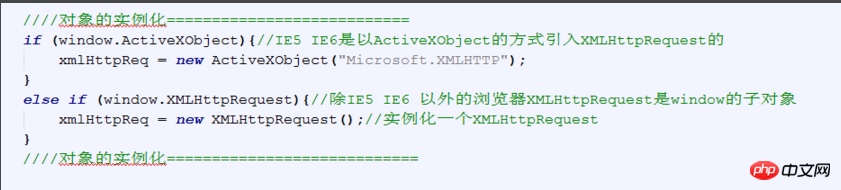
4. Instanziierung von Objekten

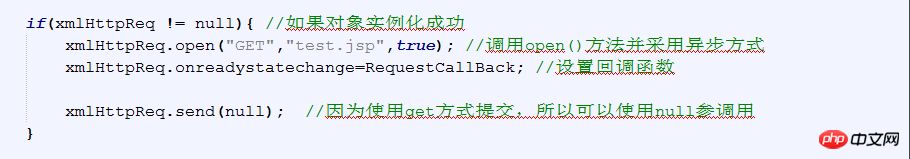
5. Rufen Sie die open()-Methode auf und verwenden Sie den asynchronen Modus
<%@ page language="java" import="java.util.*" pageEncoding="UTF-8"%>
<%out.println("Hello Ajax!");%>
6. Rückruffunktion
7. Laufeffekt
Das obige ist der detaillierte Inhalt vonAjax-Beispiel mit JavaScript zur detaillierten Analyse. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




