
 1. Übersicht über das CSS-Box-Modell
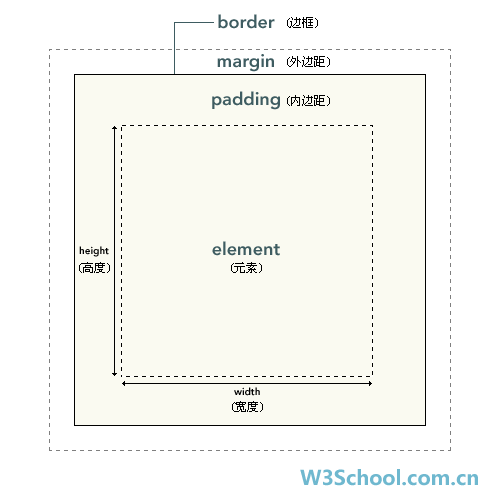
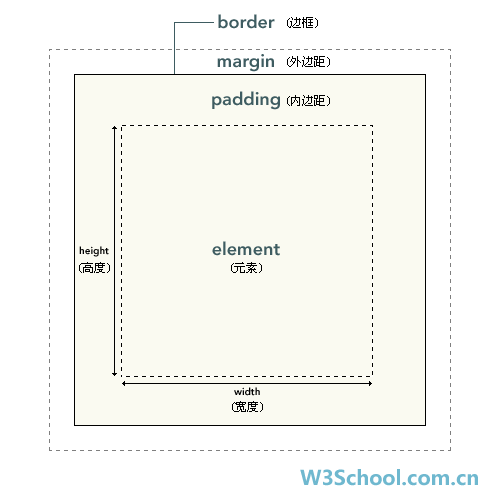
1. Übersicht über das CSS-Box-Modell Im Wesentlichen ist jedes Element in CSS von einer Box umgeben. Dieses Feld gibt die Handhabung des Elementfelds an, das sich von der Mitte nach außen erstreckt und die Größe des Felds (Breite und Höhe: Breite und Höhe), Abstand, Rand und Rand umfasst. Das schematische Diagramm des CSS-Box-Modells lautet wie folgt:

Wie im schematischen Diagramm gezeigt, ist der im Modell durch Breite und Höhe angegebene Bereich der Bereich, der vom tatsächlichen Inhalt verwendet werden kann. Der Inhalt ist dann direkt von
Auffüllung und Hintergrund umgeben Der Rand des Feldes kann in der Farbe oder im Hintergrundbild angezeigt werden. Der äußere Rand (Rand) ist standardmäßig transparent Die Farbe oder das Hintergrundbild des Felds ist am äußeren Rand nicht sichtbar und es werden keine Elemente dahinter angezeigt, der Inhalt des übergeordneten Elements bleibt jedoch sichtbar.
Einfaches Setzen eines DIV-Blocks auf der Seite , verwenden Sie es als Boxobjekt zum Testen und fügen Sie ein 200 * 200 Pixel großes Bild als Inhalt des DIV-Blocks hinzu.
Das obige ist der detaillierte Inhalt vonBoxmodell in CSS. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!




