HTML5-Erklärung der Drag-Ereignisse Dragstart, Drag und Dragend
[Einführung] Drag-and-Drop-Ereignisse Durch Drag-and-Drop-Ereignisse können wir viele Dinge per Drag-and-Drop steuern. Welches Element oder wo das Drag-Ereignis auftritt, ist am kritischsten. Einige Ereignisse werden auf dem gezogenen Element ausgelöst, andere auf dem Ablageziel. Beim Ziehen eines Elements werden folgende Ereignisse ausgelöst:
Drag-Ereignis
Durch Drag-Ereignisse können wir das Ziehen vieler Dinge steuern. Welches Element oder wo das Drag-Ereignis auftritt, ist am kritischsten. Einige Ereignisse werden auf dem gezogenen Element ausgelöst, andere auf dem Ablageziel. Wenn ein Element gezogen wird, werden folgende Ereignisse ausgelöst: Dragstart-Ereignis, Drag-Ereignis und Dragend-Ereignis.
Wenn Sie die Maustaste drücken und mit dem Bewegen der Maus beginnen, wird das Dragstart-Ereignis für das gezogene Element ausgelöst. Zu diesem Zeitpunkt ändert sich der Cursor in ein Symbol „Kann nicht platziert werden“ (im Kreis befindet sich ein umgekehrter Schrägstrich), was darauf hinweist, dass das Element nicht an seiner eigenen Tür platziert werden kann. Wenn das Ziehen beginnt, kann JavaScript-Code über den Ereignishandler ondragstart ausgeführt werden.
Nachdem das Dragstart-Ereignis ausgelöst wurde, wird das Drag-Ereignis sofort ausgelöst und das Drag-Ereignis wird weiterhin ausgelöst, während das Element gezogen wird. Dieses Ereignis ähnelt den Ereignissen „mousemove“ und „touchmove“. Wenn das Ziehen stoppt (unabhängig davon, ob das Element auf einem gültigen oder einem ungültigen Drop-Ziel platziert ist), tritt das Dragend-Ereignis auf.
Die Ziele der drei oben genannten Ereignisse werden alle durch das gezogene Element ausgelöst. Standardmäßig ändert der Browser beim Ziehen nicht das Aussehen des gezogenen Elements. Aber Sie können es selbst ändern. Die meisten Browser erstellen jedoch eine halbtransparente Kopie des gezogenen Elements, die immer dem Cursor folgt. Wenn ein Element auf ein gültiges Ablageziel gezogen wird, werden folgende Ereignisse ausgelöst: Dragenter-Ereignis, Dragover-Ereignis und Dragleave- oder Drop-Ereignis.
Solange ein Element auf das Drop-Ziel gezogen wird, wird das Dragenter-Ereignis (ähnlich dem Mouseover-Ereignis) ausgelöst. Darauf folgt das Dragover-Ereignis. Wenn sich das gezogene Element noch innerhalb des Bereichs des Ablageziels bewegt, wird das Dragover-Ereignis kontinuierlich ausgelöst. Wenn das Element aus dem Drop-Ziel gezogen wird, tritt das Dragover-Ereignis nicht mehr auf, sondern das Dragleave-Ereignis wird ausgelöst (ähnlich dem Mouseout-Ereignis). Wenn das Element im Drop-Ziel platziert wird, wird das Drop-Ereignis anstelle des Dragleave-Ereignisses ausgelöst. Die Ziele von Dragenter-Ereignissen, Dragover-Ereignissen und Dragleave- oder Drop-Ereignissen sind alles Elemente, die als Drop-Ziele dienen.
Benutzerdefiniertes Platzierungsziel
Wenn Sie ein Element über einige ungültige Platzierungsziele hinaus ziehen, können Sie eine spezielle Mausbewegung sehen (ein Backslash im Kreis). ) zeigt an, dass es nicht platziert werden kann. Obwohl alle Elemente Drop-Target-Ereignisse unterstützen, dürfen diese Elemente standardmäßig nicht gelöscht werden. Wenn ein Element über ein Element hinausgezogen wird, das nicht gelöscht werden darf, tritt das Drop-Ereignis nicht ein, ganz gleich, was der Benutzer tut. Sie können jedoch jedes Element zu einem gültigen Drop-Ziel machen, indem Sie das Standardverhalten der Dragenter- und Dragover-Ereignisse überschreiben.
Nachdem Sie das Standardverhalten überschrieben haben, werden Sie feststellen, dass sich der Cursor beim Ziehen des Elements zum Ablageziel in ein Symbol ändert, das die Platzierung ermöglicht. In Firefox 3.5+ besteht das Standardverhalten eines Drop-Ereignisses darin, die URL zu öffnen, die auf dem Drop-Ziel abgelegt wurde. Wenn Sie ein Bild auf das Ablageziel ziehen, wird die Seite zur Bilddatei umgeleitet. Wenn Sie Text per Drag-and-Drop auf das Ablageziel ziehen, wird ein Fehler aufgrund einer ungültigen URL ausgegeben. Damit Firefox normales Drag & Drop unterstützt, ist es daher erforderlich, das Standardverhalten des Drop-Ereignisses abzubrechen und zu verhindern, dass die URL des gezogenen Elements geöffnet wird. Ein kleines Beispiel ist wie folgt:
HTML-Code

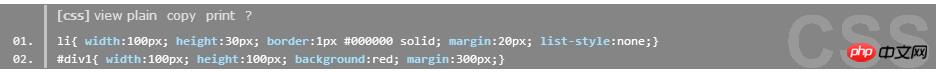
CSS-Code

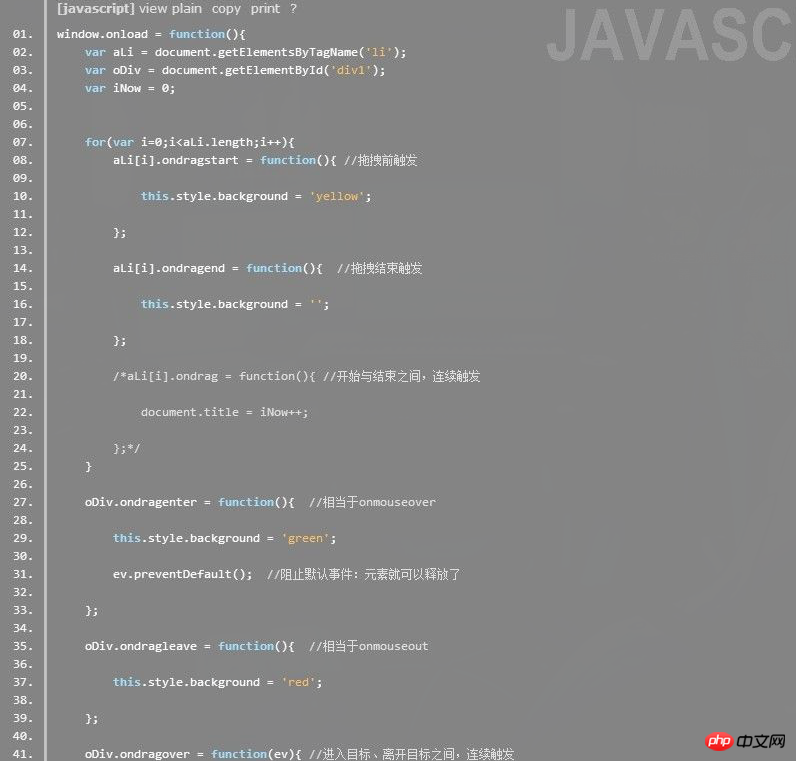
JavaScript-Code

Das obige ist der detaillierte Inhalt vonHTML5-Erklärung der Drag-Ereignisse Dragstart, Drag und Dragend. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1386
1386
 52
52
 Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Tabellenrahmen in HTML
Sep 04, 2024 pm 04:49 PM
Anleitung zum Tabellenrahmen in HTML. Hier besprechen wir verschiedene Möglichkeiten zum Definieren von Tabellenrändern anhand von Beispielen für den Tabellenrand in HTML.
 HTML-Rand links
Sep 04, 2024 pm 04:48 PM
HTML-Rand links
Sep 04, 2024 pm 04:48 PM
Anleitung zum HTML-Rand links. Hier besprechen wir einen kurzen Überblick über HTML margin-left und seine Beispiele sowie seine Code-Implementierung.
 Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Verschachtelte Tabelle in HTML
Sep 04, 2024 pm 04:49 PM
Dies ist eine Anleitung für verschachtelte Tabellen in HTML. Hier diskutieren wir anhand der entsprechenden Beispiele, wie man eine Tabelle innerhalb der Tabelle erstellt.
 HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
HTML-Tabellenlayout
Sep 04, 2024 pm 04:54 PM
Leitfaden zum HTML-Tabellenlayout. Hier besprechen wir die Werte des HTML-Tabellenlayouts zusammen mit den Beispielen und Ausgaben im Detail.
 HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
HTML-Eingabeplatzhalter
Sep 04, 2024 pm 04:54 PM
Leitfaden für HTML-Eingabeplatzhalter. Hier besprechen wir die Beispiele für HTML-Eingabeplatzhalter zusammen mit den Codes und Ausgaben.
 HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
HTML-geordnete Liste
Sep 04, 2024 pm 04:43 PM
Leitfaden zur HTML-geordneten Liste. Hier besprechen wir auch die Einführung von HTML-geordneten Listen und Typen sowie deren Beispiele
 Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Text in HTML verschieben
Sep 04, 2024 pm 04:45 PM
Anleitung zum Verschieben von Text in HTML. Hier besprechen wir eine Einführung, wie Marquee-Tags funktionieren, mit Syntax und Beispielen für die Implementierung.
 HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
HTML-Onclick-Button
Sep 04, 2024 pm 04:49 PM
Anleitung zum HTML-OnClick-Button. Hier diskutieren wir deren Einführung, Funktionsweise, Beispiele und Onclick-Events in verschiedenen Veranstaltungen.




