
Bei der herkömmlichen AJAX-Abfragemethode fragt der Client den Server in benutzerdefinierten Intervallen nach den neuesten Daten. Diese Methode zum Abrufen von Daten erfordert ein kurzes Zeitintervall, um die Genauigkeit der Daten sicherzustellen. Wenn das Zeitintervall jedoch zu kurz ist, sendet der Kundendienst in kurzer Zeit mehrere Anfragen an den Server.
Reverse AJAX, das sogenannte Long Polling oder COMET. Der Server und der Client müssen eine langfristige Anforderung aufrechterhalten, damit der Server Nachrichten an den Client zurücksenden kann, wenn Daten vorhanden sind.
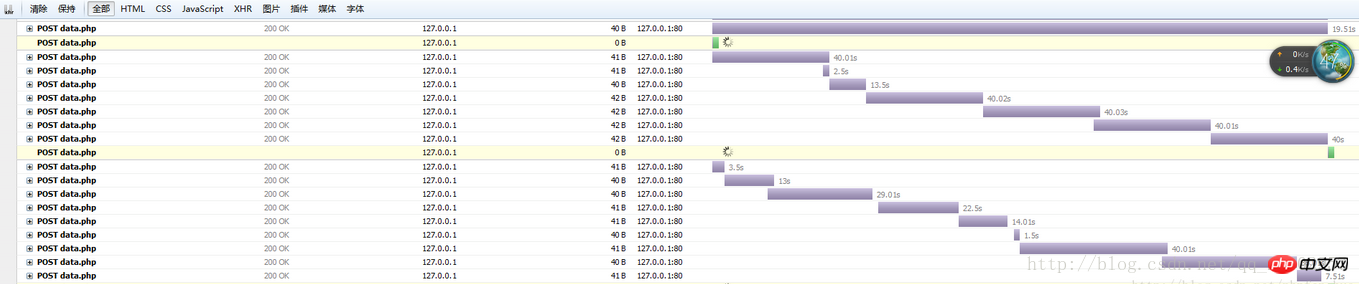
Hier verwenden wir AJAX, um die data.PHP-Seite anzufordern, um den Wert „Erfolg“ zu erhalten, und die Anforderungszeit erreicht 80 Sekunden. Wenn während dieser 80 Sekunden kein „Erfolg“ vom Server zurückgegeben wird, bleibt der Verbindungsstatus bestehen, bis Daten zurückgegeben werden oder der Wert von „Erfolg“ 0 ist, bevor die Verbindung geschlossen wird. Fahren Sie nach dem Schließen der Verbindung mit der nächsten Anfrage fort.
index.html
<!DOCTYPE html PUBLIC "-//W3C//DTD XHTML 1.0 Transitional//EN" "http://www.w3.org/TR/xhtml1/DTD/xhtml1-transitional.dtd">
<html xmlns="http://www.w3.org/1999/xhtml" xml:lang="en">
<head>
<meta http-equiv="Content-Type" content="text/html;charset=UTF-8">
<script type="text/javascript" src="http://s1.hqbcdn.com/??lib/jquery/jquery-1.7.2.min.js"></script>
</head>
<body>
<p id="msg"></p>
<input id="btn" type="button" value="测试" />
<script type="text/javascript" >
$(function(){
$("#btn").bind("click",{btn:$("#btn")},function(evdata){
$.ajax({
type:"POST",
dataType:"json",
url:"data.php",
timeout:80000, //ajax请求超时时间80秒
data:{time:"80"}, //40秒后无论结果服务器都返回数据
success:function(data,textStatus){
//从服务器得到数据,显示数据并继续查询
if(data.success=="1"){
$("#msg").append("<br>[有数据]"+data.text);
evdata.data.btn.click();
}
//未从服务器得到数据,继续查询
if(data.success=="0"){
$("#msg").append("<br>[无数据]");
evdata.data.btn.click();
}
},
//Ajax请求超时,继续查询
error:function(XMLHttpRequest,textStatus,errorThrown){
if(textStatus=="timeout"){
$("#msg").append("<br>[超时]");
evdata.data.btn.click();
}
}
});
});
});
</script>
</body>
</html>Hier ist eine Endlosschleife. Die Endbedingung der Schleife besteht darin, das Rückgabeergebnis zu erhalten und Json-Daten zurückzugeben.
Und akzeptiert den Parameter $_POST[‘time’], um das Schleifen-Timeout zu begrenzen und eine übermäßige Verschwendung von Ressourcen zu vermeiden. (Der Browser sendet beim Schließen keine Nachricht an den Server und die Verwendung kann in einer Schleife fortgesetzt werden.)
data.php
<?php
if(empty($_POST['time']))exit();
set_time_limit(0);//无限请求超时时间
$i=0;
while (true){
//sleep(1);
usleep(500000);//0.5秒
$i++;
//若得到数据则马上返回数据给客服端,并结束本次请求
$rand=rand(1,999);
if($rand<=15){
$arr=array('success'=>"1",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
//服务器($_POST['time']*0.5)秒后告诉客服端无数据
if($i==$_POST['time']){
$arr=array('success'=>"0",'name'=>'xiaoyu','text'=>$rand);
echo json_encode($arr);
exit();
}
}
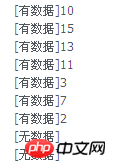
?>Betriebseffekt: In der Abbildung Sie können sehen, dass die Anforderungszeit ohne Daten erreicht wird. Nach 40 Sekunden wird die Anforderung geschlossen, wenn Daten in der Anforderung von 40 Sekunden abgerufen werden. Nach dem Schließen mit der nächsten Anfrage fortfahren!


Das obige ist der detaillierte Inhalt vonBeispielanalyse zur Implementierung von Ajax Long Polling in PHP. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Ajax-Tutorial
Ajax-Tutorial
 Ajax-Lösung für verstümmelten chinesischen Code
Ajax-Lösung für verstümmelten chinesischen Code
 So öffnen Sie eine PHP-Datei
So öffnen Sie eine PHP-Datei
 So entfernen Sie die ersten paar Elemente eines Arrays in PHP
So entfernen Sie die ersten paar Elemente eines Arrays in PHP
 Was tun, wenn die PHP-Deserialisierung fehlschlägt?
Was tun, wenn die PHP-Deserialisierung fehlschlägt?
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So verbinden Sie PHP mit der MSSQL-Datenbank
So verbinden Sie PHP mit der MSSQL-Datenbank
 So laden Sie HTML hoch
So laden Sie HTML hoch




