Quellcode-Recherche zum JS-Framework
[Einführung] Underscore js-Quellcode Underscore js erweitert das native JavaScript-Objekt nicht, sondern kapselt es durch Aufrufen der _()-Methode. Sobald die Kapselung abgeschlossen ist, wird das native JavaScript-Objekt zu einem Underscore-Objekt. Bestimmen Sie, ob eine bestimmte Variable ein Objekt ist. Ist
underscore.js Quellcode
Underscore.js erweitert das native JavaScript-Objekt nicht, sondern kapselt es durch Aufrufen der _()-Methode. Sobald die Kapselung abgeschlossen ist, wird das native JavaScript-Objekt zu einem Underscore-Objekt.
Beurteilen Sie, ob die gegebene Variable ein Objekt ist
// Is a given variable an object?
_.isObject = function(obj) { var type = typeof obj; return type === 'function' || type === 'object' && !!obj;
};Dies ist ein Quellcode für underscore.js, um zu beurteilen, ob die gegebene Variable object ist. Wir wissen, dass typeof die folgenden sechs Werte zurückgibt:
1. 'undefined' --- 这个值未定义;2. 'boolean' --- 这个值是布尔值;3. 'string' --- 这个值是字符串;4. 'number' --- 这个值是数值;5. 'object' --- 这个值是对象或null;6. 'function' --- 这个值是函数。
und && hat eine höhere Priorität als ||. !! verhält sich wie Boolean() und wandelt es in einen booleschen Wert um.
Bestimmen Sie, ob der angegebene Wert ein DOM-Element ist
// Is a given value a DOM element?
_.isElement = function(obj) { return !!(obj && obj.nodeType === 1);
}; In ähnlicher Weise entspricht !! der Rolle von Boolean(), nodeType === 1 gibt an, dass es sich um einen Elementknoten handelt. und das Attribut attr ist 2, Text text ist 3
<body>
<p id="test">测试</p><script>
var t = document.getElementById('test');
alert(t.nodeType);//1
alert(t.nodeName);//p
alert(t.nodeValue);//null</script></body>firstChild Attribut
var t = document.getElementById('test').firstChild; alert(t.nodeType);//3alert(t.nodeName);//#testalert(t.nodeValue);//测试
Der Textknoten wird ebenfalls als Knoten betrachtet, also als untergeordneter Knoten von p ist ein Textknoten, daher werden 3 zurückgegeben Array, gib
zurück, wenn nicht, gibzurück.
wird verwendet, um zu bestimmen, ob eine Variable eine Instanz eines Objekts ist, wie z. B.isArray = Array.isArray || function(object){ return object instanceof Array }Array.isArray() und true gibt auch false
zurück instanceof Gibt einen booleschen Wert zurück. Wenn
var a= []; alert(a instanceof Array);//返回 true
zurückgegeben, andernfalls wird das Ergebnis von alert(a instanceof Object) zurückgegeben. true
isArrayArray.isArraytrue ist ein leeres Objekt. Tatsächlich wird auf diese Weise ein leeres Objekt ohne Nichts erstellt trueobject instanceof Array
-Methode zum Bestimmen des Datentyps, zum Beispiel:
class2type = {},function type(obj) { return obj == null ? String(obj) :
class2type[toString.call(obj)] || "object"
} function isFunction(value) { return type(value) == "function" } function isWindow(obj) { return obj != null && obj == obj.window } function isDocument(obj) { return obj != null && obj.nodeType == obj.DOCUMENT_NODE } function isObject(obj) { return type(obj) == "object" } Wenn der Parameter class2type zunächst Object.create(null); oder
, um ihn in den umzuwandeln entsprechende Originalzeichenfolge „Object.prototype.toString.call()“ oder „
console.log(Object.prototype.toString.call(123)) //[object Number] console.log(Object.prototype.toString.call('123')) //[object String] console.log(Object.prototype.toString.call(undefined)) //[object Undefined] console.log(Object.prototype.toString.call(true)) //[object Boolean] console.log(Object.prototype.toString.call({})) //[object Object] console.log(Object.prototype.toString.call([])) //[object Array] console.log(Object.prototype.toString.call(function(){})) //[object Function] Dann leiht sich obj zunächst die Prototypmethode undefined von null aus, um die Zeichenfolgendarstellung von String(obj) zu erhalten. Der Rückgabewert hat die Form undefined, wobei null der ist interne Objektklasse.
ruft dann die Kleinbuchstabenzeichenfolge ab, die class2type[toString.call(obj)] entspricht, aus dem Objekt Object und gibt sie zurück. Wenn sie nicht abgerufen wird, wird immer „toString() zurückgegeben. obj[object class]get-Methode class
Ermitteln Sie den Wert, der dem angegebenen Index im Satz entspricht. Wenn class2type kleiner als 0 ist, ist [object class] gleich object und
get: function(idx){ return idx === undefined ? slice.call(this) : this[idx >= 0 ? idx : idx + this.length]
},, sondern auch der Quellcode von idx und idx so geschrieben , aber sie haben am Anfang eine Aussage gemacht: idx+lengthlength
ist eigentlich immer noch slice.call(this)zepto.jsjQueryprototype.js Quellcode backbone
var push = array.push;var slice = array.slice;var splice = array.splice;
hängt von slice.call(this) ab, daher analysieren wir zuerst Letzteres, und Array.slce.call(this) ist das erste. Elemente werden in
//为对象添加 class 属性值
addClassName: function(element, className) {
element = $(element);
Element.removeClassName(element, className);
element.className += ' ' + className;
}, //为对象移除 class 属性值
removeClassName: function(element, className) {
element = $(element); if (!element) return; var newClassName = ''; var a = element.className.split(' '); for (var i = 0; i < a.length; i++) { if (a[i] != className) { if (i > 0)
newClassName += ' ';
newClassName += a[i];
}
}
element.className = newClassName;
},) als Trennzeichen verwendet wird, wird jedes Zeichen im Objekt durch addClassName< getrennt 🎜> um festzustellen, ob es den Klassenattributwert removeClassName()$()prototypeKompatibel mit älteren Browserversionen hat, fügen Sie die Array-Push-Methode hinzu
if(!element) return
split() 方法用于把一个字符串分割成字符串数组。
-Notation oder "" zugegriffen werden. Ebenso ist der Zugriff auf Array-Elemente
Der jQuery-Quellcode
//是否拥有 class 属性值hasClassName: function(element, className) {
element = $(element); if (!element) return; var a = element.className.split(' '); for (var i = 0; i < a.length; i++) { if (a[i] == className) return true;//返回正确的处理结果
} return false;//返回错误的处理结果},hat zu viele Verbindungen und ist daher schwierig Um es separat zu analysieren, geben wir ein oder zwei einfache Beispiele: Die
/**
* 为兼容旧版本的浏览器增加 Array 的 push 方法。
*/if (!Array.prototype.push) { Array.prototype.push = function() { var startLength = this.length;//this指代Array
for (var i = 0; i < arguments.length; i++) this[startLength + i] = arguments[i];//this依旧指代Array
return this.length;
}
}!Array.prototype.push truethis[startLength + i] = arguments[i] kann Objekte mit
-Objekten zu extrahieren und in Arrays umzuwandeln. Zum Beispiel: (.)[]
jQueryDies kann man sich als Namensraum für die Instanzmethoden eines Arrays vorstellen
slice
这提取数组的一部分并返回新的数组,并没有开始和结束索引,它只是返回一个数组的拷贝
call
这是一个非常有用的功能,它允许你从一个对象调用一个函数并且使用它在另一个上下文环境
下面的写法是等效的:
Array.prototype.slice.call == [].slice.call
看这个例子:
object1 = {
name:'frank',
greet:function(){
alert('hello '+this.name)
}
};
object2 = {
name:'trigkit4'};// object2没有greet方法// 但我们可以从object1中借来
object1.greet.call(object2);//弹出hello trigkit4分解一下就是object1.greet运行弹出hello + 'this.name',然后object2对象冒充,this就指代object2
var t = function(){ console.log(this);// String [ "t", "r", "i", "g", "k", "i", "t", "4" ] console.log(typeof this); // Object console.log(this instanceof String); // true};
t.call('trigkit4');call(this)指向了所传进去的对象。
在Object.prototype中已经包含了一些方法:
1.toString ( )
2.toLocaleString ( )
3.valueOf ( )
4.hasOwnProperty (V)
5.isPrototypeOf (V)
6.propertyIsEnumerable (V)on方法
jQuery.fn.extend({
on: function( types, selector, data, fn, /*INTERNAL*/ one ) { var type, origFn; // Types can be a map of types/handlers
if ( typeof types === "object" ) { // ( types-Object, selector, data )
if ( typeof selector !== "string" ) { // ( types-Object, data )
data = data || selector;
selector = undefined;
}
}
})
jQuery.extend(object) :为扩展jQuery类本身.为类添加新的方法。
jQuery.fn.extend(object) :给jQuery对象添加方法。!= 在表达式两边的数据类型不一致时,会隐式转换为相同数据类型,然后对值进行比较.!== 不会进行类型转换,在比较时除了对值进行比较以外,还比较两边的数据类型, 它是恒等运算符===的非形式。
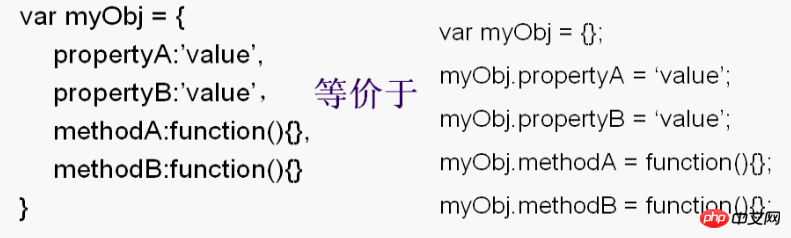
on : function(){} 是js对象字面量的写法
{键:值,键:值}语法中的“健/值”会成为对象的静态成员。如果给某个“健”指定的值是一个匿名函数,那么该函数就会变成对象的静态方法;否则就是对象的一个静态属性。
jQuery类型判断
type: function( obj ) { if ( obj == null ) { return obj + "";
} return typeof obj === "object" || typeof obj === "function" ?
class2type[ toString.call(obj) ] || "object" : typeof obj;
},前面已经分析了,class2type = {};所以class2type[ toString.call(obj) ] ={}.toString.call(obj)。它的作用是改变toString的this指向为object的实例。
Das obige ist der detaillierte Inhalt vonQuellcode-Recherche zum JS-Framework. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1374
1374
 52
52
 So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
So bewerten Sie die Kosteneffizienz der kommerziellen Unterstützung für Java-Frameworks
Jun 05, 2024 pm 05:25 PM
Die Bewertung des Kosten-/Leistungsverhältnisses des kommerziellen Supports für ein Java-Framework umfasst die folgenden Schritte: Bestimmen Sie das erforderliche Maß an Sicherheit und Service-Level-Agreement-Garantien (SLA). Die Erfahrung und das Fachwissen des Forschungsunterstützungsteams. Erwägen Sie zusätzliche Services wie Upgrades, Fehlerbehebung und Leistungsoptimierung. Wägen Sie die Kosten für die Geschäftsunterstützung gegen Risikominderung und Effizienzsteigerung ab.
 Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Wie ist die Lernkurve von PHP-Frameworks im Vergleich zu anderen Sprach-Frameworks?
Jun 06, 2024 pm 12:41 PM
Die Lernkurve eines PHP-Frameworks hängt von Sprachkenntnissen, Framework-Komplexität, Dokumentationsqualität und Community-Unterstützung ab. Die Lernkurve von PHP-Frameworks ist im Vergleich zu Python-Frameworks höher und im Vergleich zu Ruby-Frameworks niedriger. Im Vergleich zu Java-Frameworks haben PHP-Frameworks eine moderate Lernkurve, aber eine kürzere Einstiegszeit.
 Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Wie wirken sich die Lightweight-Optionen von PHP-Frameworks auf die Anwendungsleistung aus?
Jun 06, 2024 am 10:53 AM
Das leichte PHP-Framework verbessert die Anwendungsleistung durch geringe Größe und geringen Ressourcenverbrauch. Zu seinen Merkmalen gehören: geringe Größe, schneller Start, geringer Speicherverbrauch, verbesserte Reaktionsgeschwindigkeit und Durchsatz sowie reduzierter Ressourcenverbrauch. Praktischer Fall: SlimFramework erstellt eine REST-API, nur 500 KB, hohe Reaktionsfähigkeit und hoher Durchsatz
 Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Leistungsvergleich von Java-Frameworks
Jun 04, 2024 pm 03:56 PM
Laut Benchmarks sind Quarkus (schneller Start, geringer Speicher) oder Micronaut (TechEmpower ausgezeichnet) für kleine, leistungsstarke Anwendungen die ideale Wahl. SpringBoot eignet sich für große Full-Stack-Anwendungen, weist jedoch etwas langsamere Startzeiten und Speichernutzung auf.
 Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Best Practices für die Dokumentation des Golang-Frameworks
Jun 04, 2024 pm 05:00 PM
Das Verfassen einer klaren und umfassenden Dokumentation ist für das Golang-Framework von entscheidender Bedeutung. Zu den Best Practices gehört die Befolgung eines etablierten Dokumentationsstils, beispielsweise des Go Coding Style Guide von Google. Verwenden Sie eine klare Organisationsstruktur, einschließlich Überschriften, Unterüberschriften und Listen, und sorgen Sie für eine Navigation. Bietet umfassende und genaue Informationen, einschließlich Leitfäden für den Einstieg, API-Referenzen und Konzepte. Verwenden Sie Codebeispiele, um Konzepte und Verwendung zu veranschaulichen. Halten Sie die Dokumentation auf dem neuesten Stand, verfolgen Sie Änderungen und dokumentieren Sie neue Funktionen. Stellen Sie Support und Community-Ressourcen wie GitHub-Probleme und Foren bereit. Erstellen Sie praktische Beispiele, beispielsweise eine API-Dokumentation.
 So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
So wählen Sie das beste Golang-Framework für verschiedene Anwendungsszenarien aus
Jun 05, 2024 pm 04:05 PM
Wählen Sie das beste Go-Framework basierend auf Anwendungsszenarien aus: Berücksichtigen Sie Anwendungstyp, Sprachfunktionen, Leistungsanforderungen und Ökosystem. Gängige Go-Frameworks: Gin (Webanwendung), Echo (Webdienst), Fiber (hoher Durchsatz), gorm (ORM), fasthttp (Geschwindigkeit). Praktischer Fall: Erstellen einer REST-API (Fiber) und Interaktion mit der Datenbank (gorm). Wählen Sie ein Framework: Wählen Sie fasthttp für die Schlüsselleistung, Gin/Echo für flexible Webanwendungen und gorm für die Datenbankinteraktion.
 Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Detaillierte praktische Erklärung der Golang-Framework-Entwicklung: Fragen und Antworten
Jun 06, 2024 am 10:57 AM
Bei der Go-Framework-Entwicklung treten häufige Herausforderungen und deren Lösungen auf: Fehlerbehandlung: Verwenden Sie das Fehlerpaket für die Verwaltung und Middleware zur zentralen Fehlerbehandlung. Authentifizierung und Autorisierung: Integrieren Sie Bibliotheken von Drittanbietern und erstellen Sie benutzerdefinierte Middleware zur Überprüfung von Anmeldeinformationen. Parallelitätsverarbeitung: Verwenden Sie Goroutinen, Mutexe und Kanäle, um den Ressourcenzugriff zu steuern. Unit-Tests: Verwenden Sie Gotest-Pakete, Mocks und Stubs zur Isolierung sowie Code-Coverage-Tools, um die Angemessenheit sicherzustellen. Bereitstellung und Überwachung: Verwenden Sie Docker-Container, um Bereitstellungen zu verpacken, Datensicherungen einzurichten und Leistung und Fehler mit Protokollierungs- und Überwachungstools zu verfolgen.
 Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Was sind die häufigsten Missverständnisse im Lernprozess des Golang-Frameworks?
Jun 05, 2024 pm 09:59 PM
Beim Go-Framework-Lernen gibt es fünf Missverständnisse: übermäßiges Vertrauen in das Framework und eingeschränkte Flexibilität. Wenn Sie die Framework-Konventionen nicht befolgen, wird es schwierig, den Code zu warten. Die Verwendung veralteter Bibliotheken kann zu Sicherheits- und Kompatibilitätsproblemen führen. Die übermäßige Verwendung von Paketen verschleiert die Codestruktur. Das Ignorieren der Fehlerbehandlung führt zu unerwartetem Verhalten und Abstürzen.




