 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erläuterung zur Verwendung der in JavaScript integrierten Funktionskonsole
Ausführliche Erläuterung zur Verwendung der in JavaScript integrierten Funktionskonsole
Ausführliche Erläuterung zur Verwendung der in JavaScript integrierten Funktionskonsole
[Einführung] Die Konsole ist das erste Panel von Firebug und auch das wichtigste Panel. Ihre Hauptfunktion besteht darin, verschiedene Informationen anzuzeigen, die während des Ladevorgangs von Webseiten generiert werden. 1. Der Befehl zum Anzeigen von Informationen verfügt über ein integriertes Konsolenobjekt, das 5 Methoden zum Anzeigen von Informationen bereitstellt. Der einfachste Weg ist console l
console.info ("This is info");
console.warn("This is a warning"); console.error("Dies ist ein Fehler"); console.log("%d Jahr %d Monat %d ",2011,3,26);console.log( "Pi ist %f",3.1415926);var dog = {};dog name = "大毛" ; dog.color = "yellow"; console.log("%o",dog); console.group(" Eine Gruppe von Informationen"); console.log("Das erste Element in der ersten Gruppe"); console.log("Das zweite Element in der ersten Gruppe"); console.groupEnd(); console.group( "Informationen zur zweiten Gruppe"); console.log("Erstes Element der zweiten Gruppe"); Console.log("Zweite Gruppe 2"); console. groupEnd(); dog.bark = function(){alert("woof woof woof"); }; console.dir(dog); var table = document.getElementById("table1"); console.dirxml(table); var result = 0; console.assert( result );var year = 2000; console.assert(year == 2011 );
Function add(a,b){ return a+b;} function add(a,b){ console .trace(); Return a+b;} var x = add3(1,1); function add3(a, b){return add2(a,b);}function add2(a, b){return add1(a,b);}function add1(a,b){return add(a,b);} console.time("Timer One") ; for(var i=0;i<1000;i++){ for(var j=0;j<1000;j++){}} console.timeEnd("Timer One"); function Foo() { for(var i=0;i<10;i++){funcA(1000) ;} funcB(10000); } Funktion funcA(count){ for(var i=0;i;i++){ }} function funcB(count){ for(var i=0;i;i++){} } console.profile('Performance Analyzer One'); Foo(); console.profileEnd();
Die Konsole (Konsole) ist das erste Panel von Firebug und das wichtigste Panel. Ihre Hauptfunktion besteht darin, verschiedene Informationen anzuzeigen, die während des Ladevorgangs von Webseiten generiert werden.
1. Befehle zum Anzeigen von Informationen
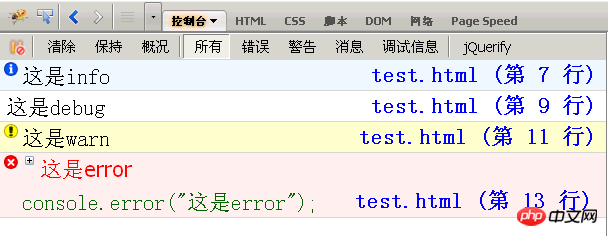
Darüber hinaus verfügt das Konsolenobjekt je nach Art der Informationen über vier Möglichkeiten zum Anzeigen von Informationen, nämlich allgemeine Informationen console.info() und Debugging-Informationskonsole. debug (), Warnaufforderung console.warn(), Fehleraufforderung console.error(). 
console.info("Das sind Informationen");
console.debug("Das ist Debug");console.warn("Das ist eine Warnung");
console.error("Das ist ein Fehler");
Beim Laden zeigt die Konsole den folgenden Inhalt an.
Sie können sehen, dass vor Informationen unterschiedlicher Art verschiedene Symbole stehen und hinter jeder Information Hyperlinks stehen. Klicken Sie hier, um zur entsprechenden Zeile zu springen Quellcode einer Webseite. 
console.log("%d Jahr %d Monat %d Tag", 2011,3,26);
console.log("Pi ist %f",3.1415926);

%o Platzhalter, der zum Anzeigen der internen Bedingungen eines Objekts verwendet werden kann. Es gibt zum Beispiel ein solches Objekt:
var dog = {} ;
dog.name = "Big Hair" ;
dog.color = "gelb";
Dann verwenden Sie dafür den Platzhalter o%.
console.log("%o",dog);

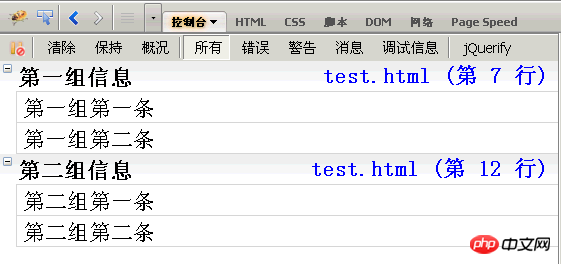
3. Wenn zu viele Informationen vorhanden sind, Sie können es gruppieren. Die verwendeten Methoden sind console.group() und console.groupEnd().
console.group("Die erste Informationsgruppe");
console.log("Das erste Element in der ersten Gruppe");
console.log("Erste Gruppe, zweites Element");
console.groupEnd();
console.group("Zweite Informationsgruppe");
console.log("Das erste Element in der zweiten Gruppe");
console.log("Zweite Gruppe 2");
console.groupEnd();
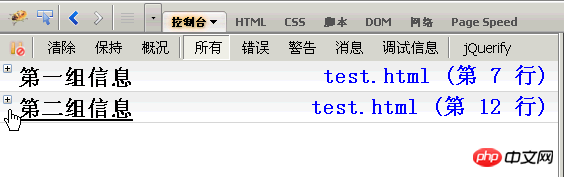
 Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden reduziert oder erweitert.
Klicken Sie auf den Gruppentitel und die Gruppeninformationen werden reduziert oder erweitert.
 4. console.dir()
4. console.dir()
console.dir() kann alle Eigenschaften und Methoden eines Objekts anzeigen.
Fügen Sie nun beispielsweise eine bark()-Methode zum Hundeobjekt in Abschnitt 2 hinzu.
dog.bark = function(){alert("bark woof");};
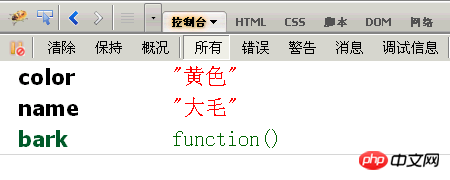
Zeigen Sie dann den Inhalt des Objekts an,
console.dir(dog);
 5. console.dirxml()
5. console.dirxml()
console.dirxml() wird zur Anzeige verwendet Webseiten Der HTML/XML-Code, der in einem bestimmten Knoten enthalten ist.
Erhalten Sie beispielsweise zuerst einen Tabellenknoten,
var table = document.getElementById("table1");
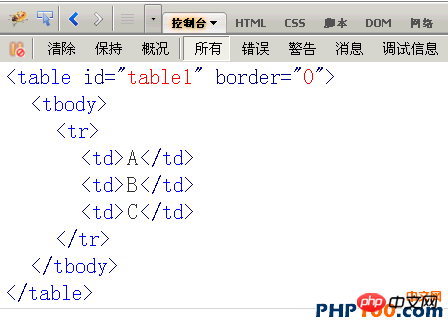
Dann wird der im Knoten enthaltene Code angezeigt.
console.dirxml(table);
 6. console.assert()
6. console.assert()
console.assert() wird zur Bestimmung verwendet a Ob der Ausdruck oder die Variable wahr ist. Wenn das Ergebnis „nein“ ist, wird eine entsprechende Meldung an die Konsole ausgegeben und eine Ausnahme ausgelöst.
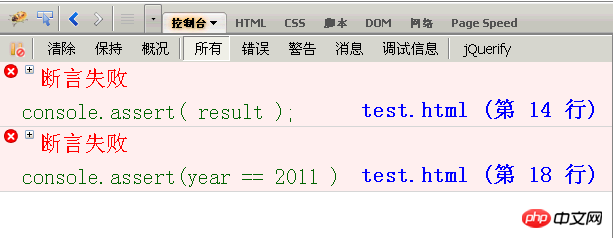
Zum Beispiel sind die Ergebnisse der folgenden beiden Urteile beide nein.
var result = 0;
console.assert( result );
var Jahr = 2000;
console.assert(year == 2011);
 7. console.trace()
7. console.trace()
console.trace() zu Verfolgen Sie den Funktionsaufruf-Trace.
Zum Beispiel gibt es eine Addiererfunktion.
Funktion add(a,b){
gib a+b zurück;
}
Ich möchte wissen, wie diese Funktion aufgerufen wird. Fügen Sie ihr einfach die Methode console.trace() hinzu.
Funktion add(a,b){
console.trace();
gib a+b zurück;
}
Angenommen, der Aufrufcode dieser Funktion lautet wie folgt:
var x = add3(1,1);
Funktion add3(a,b){return add2(a,b);}
Funktion add2(a,b){return add1(a,b);}
Funktion add1(a,b){return add(a,b);}
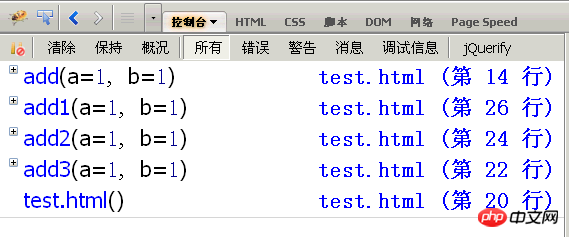
Nach der Ausführung wird die Aufrufverfolgung von add() angezeigt, von oben nach unten, add( ), add1(), add2(), add3().
 8. Timing-Funktion
8. Timing-Funktion
console.time() und console.timeEnd() werden verwendet, um die Laufzeit des Codes anzuzeigen.
console.time("Timer One");
for(var i=0;i<1000;i++){
for(var j=0;j<1000;j++){}
}
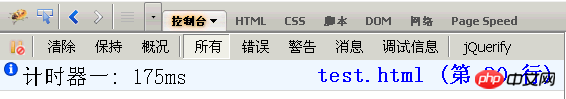
Console.timeEnd("Timer One");

9. Leistungsanalyse (Profiler) ist das Analyseprogramm Um anhand der Laufzeit jedes Teils herauszufinden, wo der Engpass liegt, wird die Methode console.profile() verwendet.
Angenommen, es gibt eine Funktion Foo(), die zwei weitere Funktionen funcA() und funcB() aufruft, von denen funcA() zehnmal und funcB() einmal aufgerufen wird.
Funktion Foo(){
for(var i=0;i<10;i++){funcA(1000);}
funcB(10000);
}
Funktion funcA(count){
for(var i=0;i;i++){}
}
Funktion funcB(count){
for(var i=0;i;i++){}
}
Anschließend können Sie die Laufleistung von Foo() analysieren.
console.profile('Performance Analyzer 1');
Foo();
console.profileEnd();
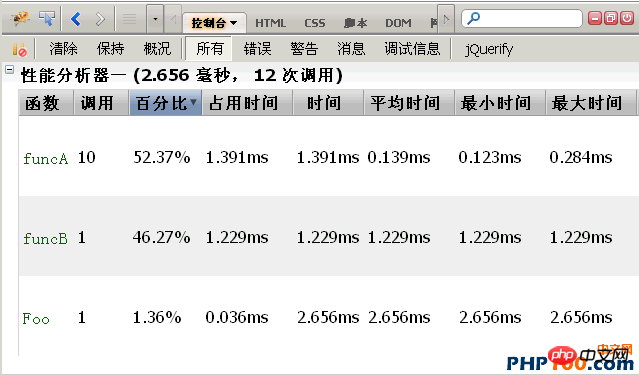
Die Konsole zeigt eine Leistungsanalysetabelle an, wie unten gezeigt.
 Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Die Titelleiste zeigt an, dass insgesamt 12 Funktionen ausgeführt wurden, was insgesamt 2,656 Millisekunden dauerte. Unter diesen wird funcA() zehnmal ausgeführt, was 1,391 Millisekunden dauert, die kürzeste Laufzeit beträgt 0,123 Millisekunden, die längste Laufzeit beträgt 0,284 Millisekunden und der Durchschnitt beträgt 0,139 Millisekunden; funcB() wird einmal ausgeführt, was 1,229 ms dauert.
Zusätzlich zur Verwendung der Methode console.profile() bietet Firebug auch eine Schaltfläche „Profiler“. Wenn Sie zum ersten Mal auf die Schaltfläche klicken, wird „Leistungsanalyse“ gestartet und Sie können einige Vorgänge auf der Webseite ausführen (z. B. Ajax-Vorgänge). Wenn Sie dann zum zweiten Mal auf die Schaltfläche klicken, werden „Leistungsanalyse“ und alle Vorgänge beendet Durch den Vorgang ausgelöst wird eine Leistungsanalyse durchgeführt.
 10. Eigenschaftenmenü
10. Eigenschaftenmenü
Nach dem Namen des Konsolenfelds erscheint ein umgekehrtes Dreieck.
 Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie „Javascript-Warnungen, CSS-Fehler und XML-Fehler senden“ auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
Standardmäßig zeigt die Konsole nur Javascript-Fehler an. Wenn Sie „Javascript-Warnungen, CSS-Fehler und XML-Fehler senden“ auswählen, werden die relevanten Eingabeaufforderungsinformationen angezeigt.
Die nützlichere Sache hier ist „XMLHttpRequests anzeigen“, um Ajax-Anfragen anzuzeigen. Nach der Auswahl werden alle Ajax-Anfragen der Webseite im Konsolenfenster angezeigt.
Wenn wir beispielsweise auf ein YUI-Beispiel klicken, teilt uns die Konsole mit, dass sie eine GET-Anfrage mit Ajax ausgegeben hat. Die Header-Informationen und der Inhaltstext der http-Anfrage und -Antwort sind ebenfalls sichtbar.
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung zur Verwendung der in JavaScript integrierten Funktionskonsole. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

Video Face Swap
Tauschen Sie Gesichter in jedem Video mühelos mit unserem völlig kostenlosen KI-Gesichtstausch-Tool aus!

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Vorbestellungen für die neue Nintendo Switch Lite-Aktualisierung sind möglich
Jun 29, 2024 am 06:49 AM
Nintendo hat Vorbestellungen für die neueste Version der Switch Lite (aktuell 189,99 $ bei Amazon) eröffnet. Allerdings ist das Gerät derzeit noch nicht weltweit bestellbar. Um es noch einmal zusammenzufassen: Das Unternehmen hat vor knapp zwei Wochen die Switch Lite Hyrule Edition vorgestellt
 Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Empfohlen: Ausgezeichnetes JS-Open-Source-Projekt zur Gesichtserkennung und -erkennung
Apr 03, 2024 am 11:55 AM
Die Technologie zur Gesichtserkennung und -erkennung ist bereits eine relativ ausgereifte und weit verbreitete Technologie. Derzeit ist JS die am weitesten verbreitete Internetanwendungssprache. Die Implementierung der Gesichtserkennung und -erkennung im Web-Frontend hat im Vergleich zur Back-End-Gesichtserkennung Vor- und Nachteile. Zu den Vorteilen gehören die Reduzierung der Netzwerkinteraktion und die Echtzeiterkennung, was die Wartezeit des Benutzers erheblich verkürzt und das Benutzererlebnis verbessert. Die Nachteile sind: Es ist durch die Größe des Modells begrenzt und auch die Genauigkeit ist begrenzt. Wie implementiert man mit js die Gesichtserkennung im Web? Um die Gesichtserkennung im Web zu implementieren, müssen Sie mit verwandten Programmiersprachen und -technologien wie JavaScript, HTML, CSS, WebRTC usw. vertraut sein. Gleichzeitig müssen Sie auch relevante Technologien für Computer Vision und künstliche Intelligenz beherrschen. Dies ist aufgrund des Designs der Webseite erwähnenswert
 Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo kündigt vor der Veröffentlichung von Switch 2 eine neue Aktualisierung von Switch Lite an
Jun 20, 2024 am 09:41 AM
Nintendo hat gestern während seines letzten Nintendo Direct-Events zahlreiche Spiele vorgestellt, eine Übersicht darüber haben wir separat bereitgestellt. Darüber hinaus kündigte das Unternehmen möglicherweise auch eine neue Version der Switch Lite (aktuell 194,93 $ bei Amazon) an
 MagicX
Sep 01, 2024 am 06:30 AM
MagicX
Sep 01, 2024 am 06:30 AM
Wenn Sie kürzlich den MagicX XU Mini M gekauft haben, könnte diese Nachricht eine Überraschung sein. Ein Hardware- und Software-Teardown der neu veröffentlichten Handheld-Konsole ergab, dass es sich bei der beworbenen RK3562-CPU tatsächlich um einen älteren RK3326-Prozessor mit geringerer Spezifikation handelt.
 PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
PHP- und JS-Entwicklungstipps: Beherrschen Sie die Methode zum Zeichnen von Aktienkerzendiagrammen
Dec 18, 2023 pm 03:39 PM
Mit der rasanten Entwicklung der Internetfinanzierung sind Aktieninvestitionen für immer mehr Menschen zur Wahl geworden. Im Aktienhandel sind Kerzendiagramme eine häufig verwendete Methode der technischen Analyse. Sie können den sich ändernden Trend der Aktienkurse anzeigen und Anlegern helfen, genauere Entscheidungen zu treffen. In diesem Artikel werden die Entwicklungskompetenzen von PHP und JS vorgestellt, der Leser wird zum Verständnis des Zeichnens von Aktienkerzendiagrammen geführt und es werden spezifische Codebeispiele bereitgestellt. 1. Aktien-Kerzendiagramme verstehen Bevor wir uns mit dem Zeichnen von Aktien-Kerzendiagrammen befassen, müssen wir zunächst verstehen, was ein Kerzendiagramm ist. Candlestick-Charts wurden von den Japanern entwickelt
 Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
Einfaches JavaScript-Tutorial: So erhalten Sie den HTTP-Statuscode
Jan 05, 2024 pm 06:08 PM
JavaScript-Tutorial: So erhalten Sie HTTP-Statuscode. Es sind spezifische Codebeispiele erforderlich. Vorwort: Bei der Webentwicklung ist häufig die Dateninteraktion mit dem Server erforderlich. Bei der Kommunikation mit dem Server müssen wir häufig den zurückgegebenen HTTP-Statuscode abrufen, um festzustellen, ob der Vorgang erfolgreich ist, und die entsprechende Verarbeitung basierend auf verschiedenen Statuscodes durchführen. In diesem Artikel erfahren Sie, wie Sie mit JavaScript HTTP-Statuscodes abrufen und einige praktische Codebeispiele bereitstellen. Verwenden von XMLHttpRequest
 Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue
Mar 11, 2024 pm 05:21 PM
Die Beziehung zwischen js und vue: 1. JS als Eckpfeiler der Webentwicklung; 2. Der Aufstieg von Vue.js als Front-End-Framework; 3. Die komplementäre Beziehung zwischen JS und Vue; Vue.
 So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
So erhalten Sie auf einfache Weise HTTP-Statuscode in JavaScript
Jan 05, 2024 pm 01:37 PM
Einführung in die Methode zum Abrufen des HTTP-Statuscodes in JavaScript: Bei der Front-End-Entwicklung müssen wir uns häufig mit der Interaktion mit der Back-End-Schnittstelle befassen, und der HTTP-Statuscode ist ein sehr wichtiger Teil davon. Das Verstehen und Abrufen von HTTP-Statuscodes hilft uns, die von der Schnittstelle zurückgegebenen Daten besser zu verarbeiten. In diesem Artikel wird erläutert, wie Sie mithilfe von JavaScript HTTP-Statuscodes erhalten, und es werden spezifische Codebeispiele bereitgestellt. 1. Was ist ein HTTP-Statuscode? HTTP-Statuscode bedeutet, dass der Dienst den Dienst anfordert, wenn er eine Anfrage an den Server initiiert





