 Backend-Entwicklung
Backend-Entwicklung
 PHP-Tutorial
PHP-Tutorial
 Detaillierte Beispiele für Einreichungsformulare und Betriebsformulare in ThinkPhp3.2
Detaillierte Beispiele für Einreichungsformulare und Betriebsformulare in ThinkPhp3.2
Detaillierte Beispiele für Einreichungsformulare und Betriebsformulare in ThinkPhp3.2
Detaillierte Beispiele für Einreichungsformulare und Betriebsformulare in ThinkPhp3.2

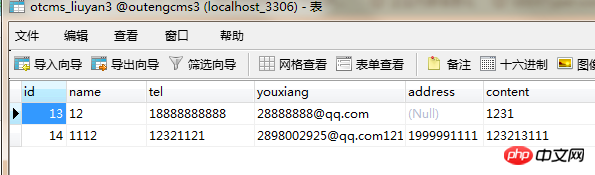
Erstellen Sie zuerst eine Tabelle————
Dann was ich eingegeben wird in der Tabelle gespeichert:
<input type="submit" id="tijiao" value="提交" style="background-color:#fa6374; color:#FFF; cursor:pointer; border:0px; margin-left:63px;">
Der hier verwendete Absenden-Button hat das folgende Formular
Das Formular ist wie folgt geschrieben:
<form action="{:U('validate')}" method="post" name="myform">Dann gehen wir zur Validierungsmethode, um die Verarbeitung durchzuführen:
<?php
public function validate(){
$date['name'] = I('post.lc_name');
$date['tel'] = I('post.lc_tel');
$date['youxiang'] = I('post.lc_email');
$date['address'] = I('post.lc_address');
$date['content'] = I('post.lc_content');
$yzm = I('post.code');//
$fkyz = D("Liuyan");
/**/
//
// if (!$fkyz->create()){
// // 如果创建失败 表示验证没有通过 输出错误提示信息
// exit($fkyz->getError());
//
// }else{
// 验证通过 可以进行其他数据操作
$verify = new \Think\Verify();
$yzmyz = $verify->check($yzm);
if(!$yzmyz){
$this->error('验证码错误');
}
else{
$validate = M("liuyan3");
$validate->add($date);
$this->success('添加成功');
}
}// }Was ich kommentiert habe, ist Validierung;
Auf diese Weise werden die von mir eingegebenen Dinge in der Datentabelle gespeichert
Ich muss sie auch im Hintergrund durchlaufen, und ich werde es steuern.
Bequemlichkeit Ganz einfach:
<article:list type="liuyan3" limit="" order="id asc" where="">
<tr>
<td>{$v.id}</td>
<td>{$v.name}</td>
<td>{$v.tel}</td>
<td>{$v.youxiang}</td>
<td>{$v.address}</td>
<td>{$v.content}</td>
<td>
<a href="__CONTROLLER__/xg?code={$v.id}">
<i></i> 编辑</a>
<a>
<i></i> 删除</a>
</td>
</tr>
</article:list>Dann nehmen Sie eine Änderung vor: 
Ändern Sie die mit dem Controller verbundene xg-Methode und übergeben Sie sie übrigens Schauen Sie sich die ID an;
Sehen Sie sich die Ajax-Verarbeitung an, Ajax ist einfach
<script>
var config = {
'.chosen-select': {},
}
for (var selector in config) {
$(selector).chosen(config[selector]);
}
deal();
function deal()
{
$("#btn_s").click(function(){
var id=$("#ids").val();
var name=$("#laiyuan").val();
var tel=$("#laiyuan2").val();
var email=$("#views").val();
var address=$("#laiyuan_url").val();
var content=$("#liuyan").val();
alert(content);
alert(id);
alert(name);
alert(email);
alert(address);
$.ajax({
url:"__CONTROLLER__/deal",
data:{id:id,name:name,tel:tel,email:email,address:address,content:content},
dataType:"TEXT",
type:"POST",
success: function(r)
{
window.location.href="__CONTROLLER__/index";
}
})
})
}</script>
</body>
Das obige ist der detaillierte Inhalt vonDetaillierte Beispiele für Einreichungsformulare und Betriebsformulare in ThinkPhp3.2. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1377
1377
 52
52
 PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 Installations- und Upgrade-Anleitung für Ubuntu und Debian
Dec 24, 2024 pm 04:42 PM
PHP 8.4 bringt mehrere neue Funktionen, Sicherheitsverbesserungen und Leistungsverbesserungen mit einer beträchtlichen Menge an veralteten und entfernten Funktionen. In dieser Anleitung wird erklärt, wie Sie PHP 8.4 installieren oder auf PHP 8.4 auf Ubuntu, Debian oder deren Derivaten aktualisieren. Obwohl es möglich ist, PHP aus dem Quellcode zu kompilieren, ist die Installation aus einem APT-Repository wie unten erläutert oft schneller und sicherer, da diese Repositorys in Zukunft die neuesten Fehlerbehebungen und Sicherheitsupdates bereitstellen.
 Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
Besprechen Sie CakePHP
Sep 10, 2024 pm 05:28 PM
CakePHP ist ein Open-Source-Framework für PHP. Es soll die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich vereinfachen. CakePHP basiert auf einer MVC-ähnlichen Architektur, die sowohl leistungsstark als auch leicht zu verstehen ist. Modelle, Ansichten und Controller gu
 CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
CakePHP-Datei hochladen
Sep 10, 2024 pm 05:27 PM
Um am Datei-Upload zu arbeiten, verwenden wir den Formular-Helfer. Hier ist ein Beispiel für den Datei-Upload.
 So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
So richten Sie Visual Studio-Code (VS-Code) für die PHP-Entwicklung ein
Dec 20, 2024 am 11:31 AM
Visual Studio Code, auch bekannt als VS Code, ist ein kostenloser Quellcode-Editor – oder eine integrierte Entwicklungsumgebung (IDE) –, die für alle gängigen Betriebssysteme verfügbar ist. Mit einer großen Sammlung von Erweiterungen für viele Programmiersprachen kann VS Code c
 CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP-Kurzanleitung
Sep 10, 2024 pm 05:27 PM
CakePHP ist ein Open-Source-MVC-Framework. Es erleichtert die Entwicklung, Bereitstellung und Wartung von Anwendungen erheblich. CakePHP verfügt über eine Reihe von Bibliotheken, um die Überlastung der häufigsten Aufgaben zu reduzieren.
 Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Wie analysiert und verarbeitet man HTML/XML in PHP?
Feb 07, 2025 am 11:57 AM
Dieses Tutorial zeigt, wie XML -Dokumente mit PHP effizient verarbeitet werden. XML (Extensible Markup-Sprache) ist eine vielseitige textbasierte Markup-Sprache, die sowohl für die Lesbarkeit des Menschen als auch für die Analyse von Maschinen entwickelt wurde. Es wird üblicherweise für die Datenspeicherung ein verwendet und wird häufig verwendet
 Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
Erklären Sie JSON Web Tokens (JWT) und ihren Anwendungsfall in PHP -APIs.
Apr 05, 2025 am 12:04 AM
JWT ist ein offener Standard, der auf JSON basiert und zur sicheren Übertragung von Informationen zwischen Parteien verwendet wird, hauptsächlich für die Identitätsauthentifizierung und den Informationsaustausch. 1. JWT besteht aus drei Teilen: Header, Nutzlast und Signatur. 2. Das Arbeitsprinzip von JWT enthält drei Schritte: Generierung von JWT, Überprüfung von JWT und Parsingnayload. 3. Bei Verwendung von JWT zur Authentifizierung in PHP kann JWT generiert und überprüft werden, und die Funktionen und Berechtigungsinformationen der Benutzer können in die erweiterte Verwendung aufgenommen werden. 4. Häufige Fehler sind Signaturüberprüfungsfehler, Token -Ablauf und übergroße Nutzlast. Zu Debugging -Fähigkeiten gehört die Verwendung von Debugging -Tools und Protokollierung. 5. Leistungsoptimierung und Best Practices umfassen die Verwendung geeigneter Signaturalgorithmen, das Einstellen von Gültigkeitsperioden angemessen.
 PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
PHP -Programm zum Zählen von Vokalen in einer Zeichenfolge
Feb 07, 2025 pm 12:12 PM
Eine Zeichenfolge ist eine Folge von Zeichen, einschließlich Buchstaben, Zahlen und Symbolen. In diesem Tutorial wird lernen, wie Sie die Anzahl der Vokale in einer bestimmten Zeichenfolge in PHP unter Verwendung verschiedener Methoden berechnen. Die Vokale auf Englisch sind a, e, i, o, u und sie können Großbuchstaben oder Kleinbuchstaben sein. Was ist ein Vokal? Vokale sind alphabetische Zeichen, die eine spezifische Aussprache darstellen. Es gibt fünf Vokale in Englisch, einschließlich Großbuchstaben und Kleinbuchstaben: a, e, ich, o, u Beispiel 1 Eingabe: String = "TutorialPoint" Ausgabe: 6 erklären Die Vokale in der String "TutorialPoint" sind u, o, i, a, o, ich. Insgesamt gibt es 6 Yuan



