 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Vergleichen Sie die Unterschiede und Zusammenhänge zwischen Express- und Koa-Middleware-Mustern
Vergleichen Sie die Unterschiede und Zusammenhänge zwischen Express- und Koa-Middleware-Mustern
Vergleichen Sie die Unterschiede und Zusammenhänge zwischen Express- und Koa-Middleware-Mustern
In diesem Artikel wird hauptsächlich der detaillierte Vergleich zwischen Express- und Koa-Middleware-Modi vorgestellt. Der Herausgeber findet ihn recht gut, daher werde ich ihn jetzt mit Ihnen teilen und als Referenz verwenden. Folgen wir dem Editor und werfen wir einen Blick darauf.
Ursache
Ich habe kürzlich gelernt, wie man Koa verwendet, ein ziemlich einfaches Web-Framework, ein vollständiges Webanwendungen sind Die meisten erforderlichen Dinge werden in Form von Middleware eingeführt, z. B. Koa-Router, Koa-View usw. In der Dokumentation von Koa wird Folgendes erwähnt: Das Middleware-Modell von Koa ist zwiebelförmig, während Express linear ist. Viele Artikel im Internet liefern keine detaillierte Analyse. Oder einfacher ausgedrückt, es sind die Eigenschaften von async/await. Reden wir nicht darüber, ob diese Aussage richtig oder falsch ist. Für mich ist diese Aussage noch zu vage. Deshalb habe ich beschlossen, die Ähnlichkeiten und Unterschiede in den Prinzipien und der Verwendung der beiden Middleware-Implementierungen anhand des Quellcodes zu analysieren.
Der Einfachheit halber wird hier express durch connect ersetzt (das Implementierungsprinzip ist das gleiche)
Verwendung
Beide sind im dokumentiert offizielle Website (Github) Vorbehaltlich
connect
Die Nutzung der offiziellen Website erfolgt wie folgt:
var connect = require('connect');
var http = require('http');
var app = connect();
// gzip/deflate outgoing responses
var compression = require('compression');
app.use(compression());
// store session state in browser cookie
var cookieSession = require('cookie-session');
app.use(cookieSession({
keys: ['secret1', 'secret2']
}));
// parse urlencoded request bodies into req.body
var bodyParser = require('body-parser');
app.use(bodyParser.urlencoded({extended: false}));
// respond to all requests
app.use(function(req, res){
res.end('Hello from Connect!\n');
});
//create node.js http server and listen on port
http.createServer(app).listen(3000);Dem Dokument zufolge bietet connect eine einfache Routing-Funktion:
app.use('/foo', function fooMiddleware(req, res, next) {
// req.url starts with "/foo"
next();
});
app.use('/bar', function barMiddleware(req, res, next) {
// req.url starts with "/bar"
next();
});Die Middleware von connect ist linear. Weiter geht es mit Suchen Sie nach der nächsten Middleware. Es ist auch leicht zu verstehen, dass Middleware eine Reihe von Arrays ist. Tatsächlich wird connect auch auf diese Weise implementiert.
app.use dient dazu, neue Middleware in das Middleware-Array einzufügen. Die Ausführung von Middleware ist für die Verarbeitung auf die private Methode app.handle angewiesen, und das Gleiche gilt für Express.
koa
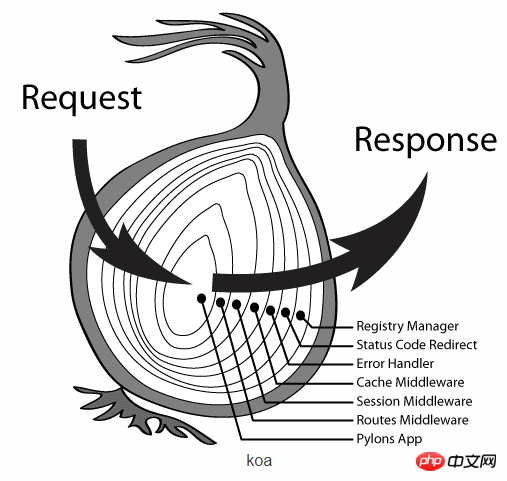
Im Vergleich zu connect ist das Middleware-Modell von koa nicht so intuitiv. Nehmen wir die grafische Darstellung aus dem Internet:

Das heißt, Koa wird nach der Verarbeitung der Middleware zurückkommen, was uns mehr Spielraum für den Betrieb gibt. Schauen wir uns das offizielle Website-Beispiel von Koa an:
const Koa = require('koa');
const app = new Koa();
// x-response-time
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
ctx.set('X-Response-Time', `${ms}ms`);
});
// logger
app.use(async (ctx, next) => {
const start = Date.now();
await next();
const ms = Date.now() - start;
console.log(`${ctx.method} ${ctx.url} - ${ms}`);
});
// response
app.use(async ctx => {
ctx.body = 'Hello World';
});
app.listen(3000);Wenn Koa-Verarbeitungs-Middleware auf next() trifft, wird die aktuelle Middleware angehalten und die nächste Middleware verarbeitet, und schließlich wird die Verarbeitung der verbleibenden Aufgaben fortgesetzt, obwohl das sehr kompliziert zu sagen ist , aber intuitiv haben wir ein vage vertrautes Gefühl: Ist es nicht nur eine Rückruffunktion? Lassen Sie uns hier nicht über die spezifische Implementierungsmethode sprechen, aber es handelt sich tatsächlich um eine Rückruffunktion. Es hat nichts mit den Funktionen von async/await zu tun.
Kurzanalyse des Quellcodes
Der Hauptunterschied zwischen dem Connect- und dem Koa-Middleware-Modus liegt in der Implementierung von next zwischen den beiden .
connect
Der Quellcode von connect ist recht klein und umfasst nur etwa 200 Zeilen mit Kommentaren. Es scheint sehr klar, dass die Connect-Middleware-Verarbeitung im privaten Methodenproto liegt .handle. , ähnlich wird hier auch next implementiert
// 中间件索引
var index = 0
function next(err) {
// 递增
var layer = stack[index++];
// 交由其他部分处理
if (!layer) {
defer(done, err);
return;
}
// route data
var path = parseUrl(req).pathname || '/';
var route = layer.route;
// 递归
// skip this layer if the route doesn't match
if (path.toLowerCase().substr(0, route.length) !== route.toLowerCase()) {
return next(err);
}
// call the layer handle
call(layer.handle, route, err, req, res, next);
}Nachdem wir den verschleierten Code gelöscht haben, können wir sehen, dass die nächste Implementierung ebenfalls sehr einfach ist. Eine rekursive Aufrufsequenz auf der Suche nach Middleware. Rufen Sie als Nächstes weiter an. Der Code ist recht einfach, aber die Idee ist es wert, erlernt zu werden.
Wo erledigt ist die Drittanbieter-Verarbeitungsmethode. Andere Teile, die sich mit Sub-Apps und Routing befassen, wurden gelöscht. Nicht der Punkt
koa
koa trennt die Implementierung von next in ein separates Paket. Der Code ist einfacher, implementiert aber eine scheinbar komplexere Funktion
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
try {
return Promise.resolve(fn(context, function next () {
return dispatch(i + 1)
}))
} catch (err) {
return Promise.reject(err)
}
}
}
}Wenn man sich den oben verarbeiteten Code ansieht, sind einige Schüler möglicherweise immer noch verwirrt.
Dann fahren wir mit der Verarbeitung fort:
function compose (middleware) {
return function (context, next) {
// last called middleware #
let index = -1
return dispatch(0)
function dispatch (i) {
index = i
let fn = middleware[i]
if (i === middleware.length) {
fn = next
}
if (!fn) return
return fn(context, function next () {
return dispatch(i + 1)
})
}
}
}Auf diese Weise ist das Programm einfacher und hat nichts mit async/await zu tun Ergebnis ist gut
var ms = [
function foo (ctx, next) {
console.log('foo1')
next()
console.log('foo2')
},
function bar (ctx, next) {
console.log('bar1')
next()
console.log('bar2')
},
function qux (ctx, next) {
console.log('qux1')
next()
console.log('qux2')
}
]
compose(ms)()Wenn wir das obige Programm ausführen, können wir die Ausgabe in der Reihenfolge finden:
foo1
bar1
qux1
qux2
bar2
foo2
ist auch das sogenannte Zwiebelmodell von Koa. An dieser Stelle können wir den Schluss ziehen, dass das Middleware-Modell von Koa keine tatsächliche Verbindung mit Async oder Generator hat , aber Koa betont die asynchrone Priorität. Die sogenannte Middleware-Pause ist nur auf die Callback-Funktion zurückzuführen (meiner Meinung nach gibt es keinen Unterschied zwischen Promise.then und Callback, und sogar Async/Await ist auch eine Form des Callbacks).
Das obige ist der detaillierte Inhalt vonVergleichen Sie die Unterschiede und Zusammenhänge zwischen Express- und Koa-Middleware-Mustern. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 Ausführlicher Vergleich: Vivox100 oder Vivox100Pro, welches ist den Kauf wert?
Mar 22, 2024 pm 02:06 PM
Ausführlicher Vergleich: Vivox100 oder Vivox100Pro, welches ist den Kauf wert?
Mar 22, 2024 pm 02:06 PM
Auf dem heutigen Smartphone-Markt stehen Verbrauchern immer mehr Auswahlmöglichkeiten zur Verfügung. Mit der kontinuierlichen Weiterentwicklung der Technologie haben Mobiltelefonhersteller immer mehr Modelle und Stile auf den Markt gebracht, darunter Vivox100 und Vivox100Pro zweifellos zwei Produkte, die viel Aufmerksamkeit erregt haben. Beide Mobiltelefone stammen von der bekannten Marke Vivox, weisen jedoch gewisse Unterschiede in den Funktionen, der Leistung und dem Preis auf. Welches ist also den Kauf wert? Es gibt offensichtliche Unterschiede im Erscheinungsbild zwischen Vivox100 und Vivox100Pro
 Welches hat mehr Potenzial, SOL-Coin oder BCH-Coin? Was ist der Unterschied zwischen SOL-Coin und BCH-Coin?
Apr 25, 2024 am 09:07 AM
Welches hat mehr Potenzial, SOL-Coin oder BCH-Coin? Was ist der Unterschied zwischen SOL-Coin und BCH-Coin?
Apr 25, 2024 am 09:07 AM
Zu den potenziellen Münzen, die im Währungskreis bevorzugt werden, gehören SOL-Münzen und BCH-Münzen. SOL ist der native Token der Solana-Blockchain-Plattform. BCH ist der Token des BitcoinCash-Projekts, einer Ablegerwährung von Bitcoin. Da sie unterschiedliche technische Eigenschaften, Anwendungsszenarien und Entwicklungsrichtungen aufweisen, ist es für Anleger schwierig, eine Wahl zwischen beiden zu treffen. Ich möchte analysieren, welche Währung mehr Potenzial hat: SOL-Währung oder BCH. Investieren Sie erneut. Der Währungsvergleich erfordert jedoch eine umfassende Analyse anhand des Marktes, der Entwicklungsaussichten, der Projektstärke usw. Als nächstes wird Ihnen der Herausgeber im Detail berichten. Welches hat mehr Potenzial, SOL-Coin oder BCH? Im Vergleich dazu hat die SOL-Münze mehr Potenzial. Zu bestimmen, welche Münze mehr Potenzial hat, die SOL-Münze oder die BCH, ist eine komplizierte Angelegenheit, da sie von vielen Faktoren abhängt.
 Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser?
Mar 28, 2024 am 09:00 AM
Leistungsvergleich Windows 10 vs. Windows 11: Welches ist besser? Aufgrund der kontinuierlichen Weiterentwicklung und Weiterentwicklung der Technologie werden Betriebssysteme ständig aktualisiert und aktualisiert. Als einer der weltweit größten Betriebssystementwickler hat Microsoft mit seinen Windows-Betriebssystemen schon immer große Aufmerksamkeit bei den Benutzern auf sich gezogen. Im Jahr 2021 veröffentlichte Microsoft das Betriebssystem Windows 11, was breite Diskussionen und Aufmerksamkeit auslöste. Was ist also der Leistungsunterschied zwischen Windows 10 und Windows 11?
 Vergleich von Huawei-, ZTE-, Tmall- und Xiaomi-TV-Boxen
Feb 02, 2024 pm 04:42 PM
Vergleich von Huawei-, ZTE-, Tmall- und Xiaomi-TV-Boxen
Feb 02, 2024 pm 04:42 PM
Als wichtiges Gerät, das Internet und Fernsehen verbindet, erfreuen sich TV-Boxen in den letzten Jahren immer größerer Beliebtheit. Mit der Beliebtheit von Smart-TVs bevorzugen Verbraucher zunehmend TV-Box-Marken wie Tmall, Xiaomi, ZTE und Huawei. Um den Lesern bei der Auswahl der für sie am besten geeigneten TV-Box zu helfen, bietet dieser Artikel einen ausführlichen Vergleich der Funktionen und Vorteile dieser vier TV-Boxen. 1. Huawei TV Box: Das intelligente audiovisuelle Erlebnis ist ausgezeichnet und bietet ein flüssiges Seherlebnis. Die Huawei TV Box verfügt über einen leistungsstarken Prozessor und hochauflösende Bildqualität. Es unterstützt eine Vielzahl von Audio- und Videoformaten, z. B. Online-Videos und integrierte umfangreiche Anwendungen, Musik und Spiele usw. Die Huawei TV-Box verfügt außerdem über eine Sprachsteuerungsfunktion, die die Bedienung komfortabler macht. Sie können den Inhalt Ihres Mobiltelefons ganz einfach mit einem Klick auf den Fernsehbildschirm übertragen
 Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie?
Mar 22, 2024 pm 02:33 PM
Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie?
Mar 22, 2024 pm 02:33 PM
Vergleichsbewertung von Vivox100 und Vivox100Pro: Welches bevorzugen Sie? Da Smartphones immer beliebter und leistungsfähiger werden, wächst auch die Nachfrage der Menschen nach Handyzubehör. Als unverzichtbarer Bestandteil von Mobiltelefonzubehör spielen Kopfhörer eine wichtige Rolle im täglichen Leben und bei der Arbeit der Menschen. Unter vielen Kopfhörermarken sind Vivox100 und Vivox100Pro zwei Produkte, die viel Aufmerksamkeit erregt haben. Heute werden wir eine detaillierte Vergleichsbewertung dieser beiden Kopfhörer durchführen, um ihre Vor- und Nachteile zu ermitteln
 Leistungsvergleich sowie Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen
Mar 07, 2024 pm 12:54 PM
Leistungsvergleich sowie Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen
Mar 07, 2024 pm 12:54 PM
Titel: Leistungsvergleich, Vor- und Nachteile der Go-Sprache und anderer Programmiersprachen. Mit der kontinuierlichen Entwicklung der Computertechnologie wird die Wahl der Programmiersprache immer wichtiger, wobei die Leistung ein wichtiger Aspekt ist. In diesem Artikel wird die Go-Sprache als Beispiel verwendet, um ihre Leistung mit anderen gängigen Programmiersprachen zu vergleichen und deren jeweilige Vor- und Nachteile zu analysieren. 1. Überblick über die Go-Sprache Die Go-Sprache ist eine von Google entwickelte Open-Source-Programmiersprache. Sie zeichnet sich durch schnelle Kompilierung, effiziente Parallelität, Prägnanz und einfache Lesbarkeit aus. Sie eignet sich für die Entwicklung von Netzwerkdiensten, verteilten Systemen und Cloud Computing andere Felder. Gehen
 Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Was ist das Prinzip der Tomcat-Middleware?
Dec 27, 2023 pm 04:40 PM
Das Prinzip der Tomcat-Middleware wird basierend auf Java Servlet- und Java EE-Spezifikationen implementiert. Als Servlet-Container ist Tomcat für die Verarbeitung von HTTP-Anfragen und -Antworten und die Bereitstellung der Laufumgebung für Webanwendungen verantwortlich. Die Prinzipien der Tomcat-Middleware umfassen hauptsächlich: 1. Container-Modell; 3. Servlet-Verarbeitungsmechanismus; Technologie; 9. Eingebetteter Modus usw.
 Wie wählt man: Spyder oder PyCharm? Sie werden es wissen, nachdem Sie diesen Vergleichsartikel gelesen haben
Feb 22, 2024 pm 07:30 PM
Wie wählt man: Spyder oder PyCharm? Sie werden es wissen, nachdem Sie diesen Vergleichsartikel gelesen haben
Feb 22, 2024 pm 07:30 PM
Spyder und PyCharm sind zwei sehr beliebte integrierte Entwicklungsumgebungen (IDEs) für Python, jede mit ihren eigenen Vorteilen und Funktionen. Viele Menschen sind verwirrt, wenn es darum geht, welches Gerät sie verwenden sollen. In diesem Artikel werden diese beiden IDEs verglichen, um den Lesern zu helfen, ihre Vor- und Nachteile zu verstehen und eine Wahl zu treffen. SpyderSpyder ist eine Entwicklungsumgebung, die speziell für wissenschaftliches Rechnen entwickelt wurde. Ihr Hauptvorteil liegt in der Unterstützung für Datenanalyse und wissenschaftliches Rechnen. Spyder integriert viele wissenschaftliche Computerbibliotheken, wie zum Beispiel Num





