 Web-Frontend
Web-Frontend
 js-Tutorial
js-Tutorial
 Ausführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen
Ausführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen
Ausführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen
In diesem Artikel wird hauptsächlich das Problem beschrieben, wie das Bootstrap-Modal-Feld auf der übergeordneten Seite in einem Iframe angezeigt wird. Die Lösung ist sehr gut und hat Referenzwert.
Im In den letzten Tagen verwendete die Seite beim Schreiben des Projekts einen Iframe. Bei der Verwendung des Bootstrap-Modalfelds auf der Unterseite stellte ich jedoch fest, dass die Position des Popup-Modalfelds basierend auf der Unterseite zentriert war. und die Maskenebene war nur ein Teil der Unterseite. Es ist fast unmöglich, sie direkt anzuzeigen. Daher habe ich darüber nachgedacht, die modale Box basierend auf der übergeordneten Seite anzuzeigen. Nachdem ich im Internet nach Informationen gesucht hatte, habe ich Folgendes zusammengefasst: Lösung.
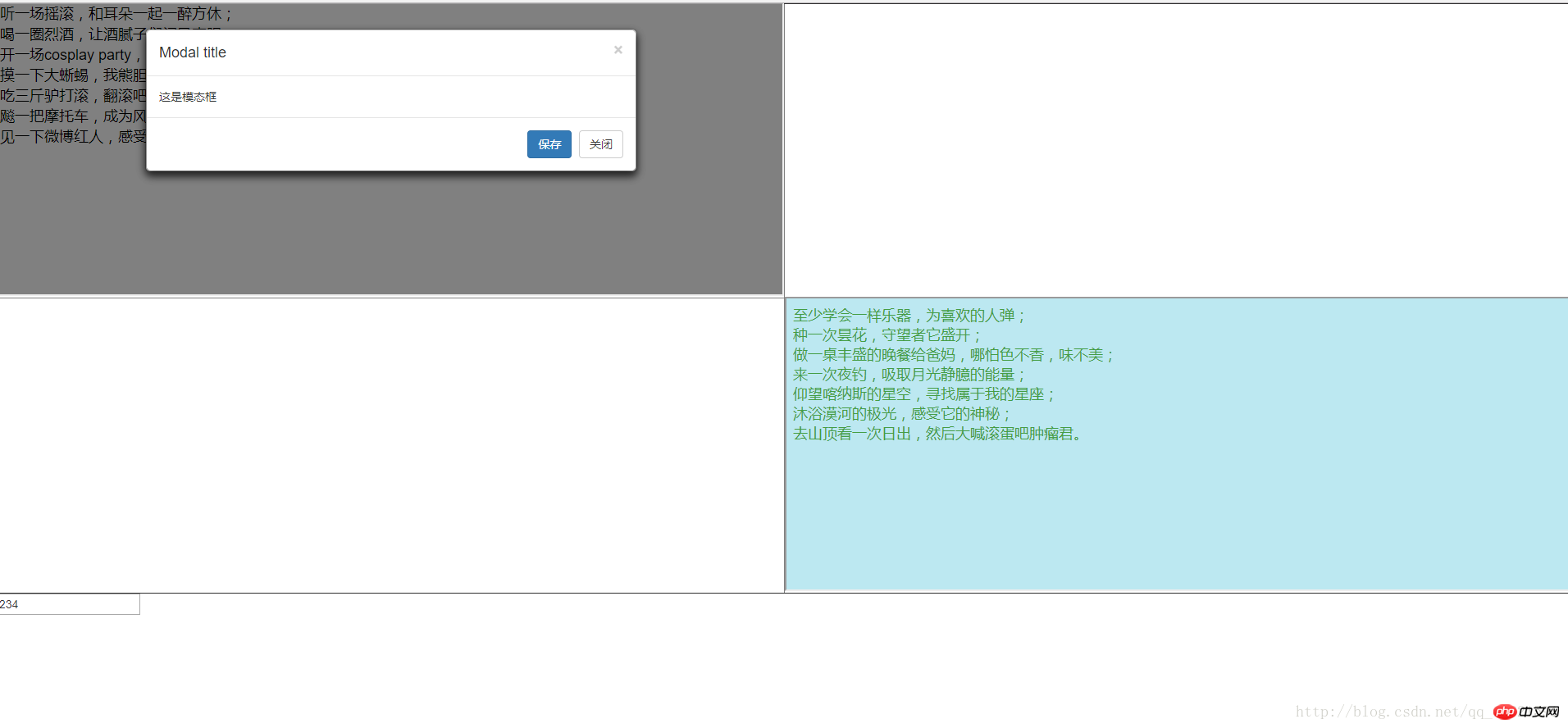
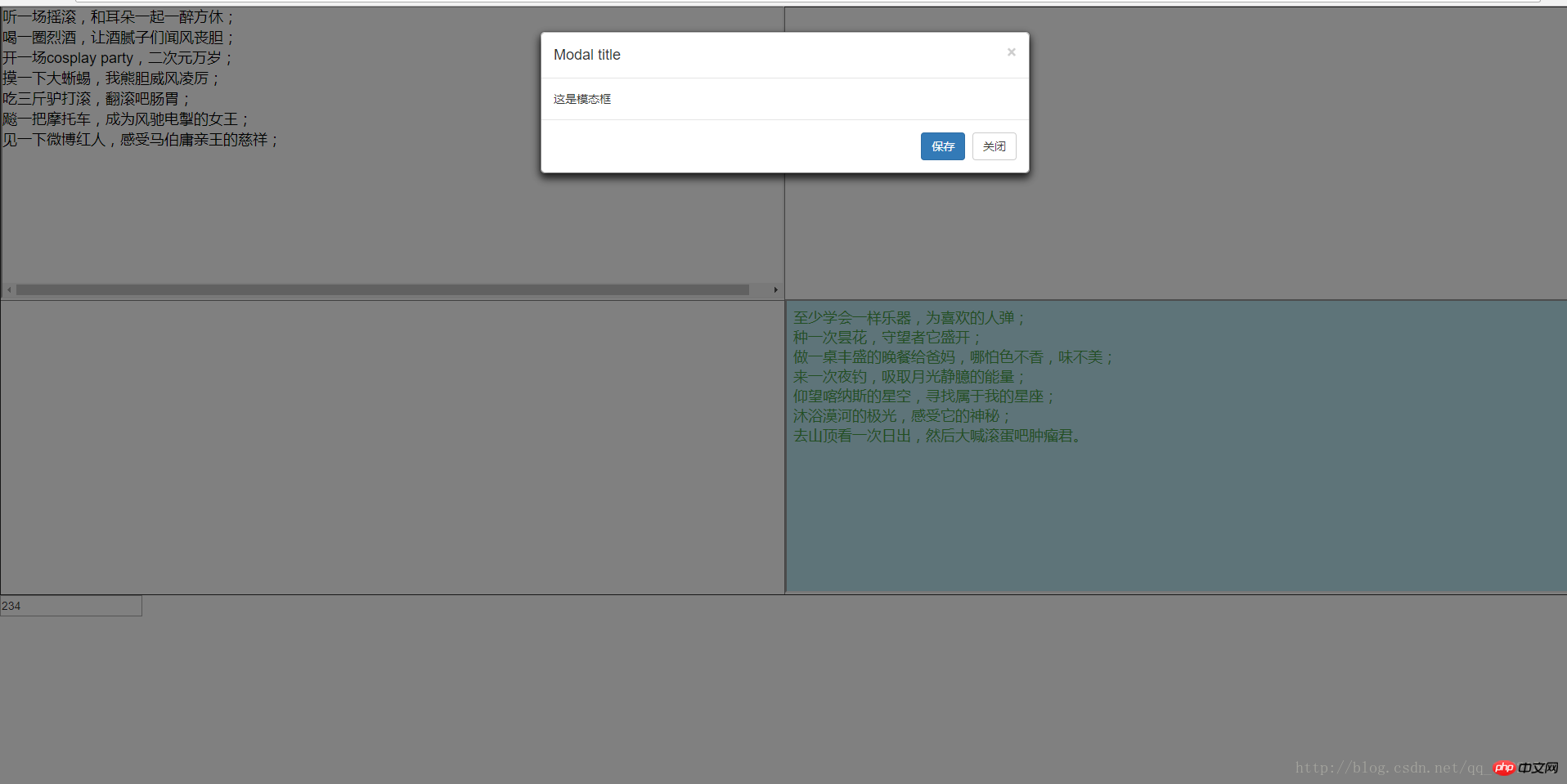
Effektanzeige
Seite vor der Änderung

Seite nach der Änderung

Implementierungsideen
Um das modale Feld auf der oberen Seite zu öffnen, habe ich mir Folgendes überlegt Verwenden Sie Bootstrap. Das modale Feld wird auf der übergeordneten Seite angezeigt.
Zuerst schreiben wir eine separate Seite für das p, das angezeigt werden soll. Wenn die untergeordnete Seite angezeigt werden soll, öffnen Sie einfach das p auf der übergeordneten Seite.
Schreiben Sie die Modalbox als separate Seite
Hauptseite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
$("#ajax").modal({
remote: "./model.html"
});
</script>
</html>Modal-Box-Seite
<p class="modal-content">
<p class="modal-header">
<button type="button" class="close" data-dismiss="modal" aria-label="Close"><span aria-hidden="true">×</span></button>
<h4 id="Modal-nbsp-title">Modal title</h4>
</p>
<p class="modal-body">
这是模态框
</p>
<p class="modal-footer">
<button type="button" class="btn btn-primary">保存</button>
<button type="button" class="btn btn-default" data-dismiss="modal">关闭</button>
</p>
</p>Auf diese Weise kann das p der Modal-Box als separate Seite geschrieben werden
Ändern Sie die Hauptseite und fügen Sie Unterseiten hinzu
Ändern Sie die Hauptseite
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8" />
<title></title>
</head>
<body>
<table width="100%" height="720px" border="1">
<tr>
<td>
<iframe id="iframe1" name="iframe1" src="iframe1.html" width="100%" height="100%"></iframe>
</td>
<td></td>
</tr>
<tr>
<td></td>
<td>
<iframe name="iframe2" src="iframe2.html" width="100%" height="100%"></iframe>
</td>
</tr>
</table>
<input type="text" id="textId" value="234" />
<p class="modal fade" id="ajax" role="basic" aria-hidden="true">
<p class="modal-dialog">
<p class="modal-content">
</p>
</p>
</p>
</body>
<script>
function modalOut(url) {
$("#ajax").modal({
remote: url;
});
}
</script>
</html>Auf diese Weise Die Hauptseite verfügt über zwei Unterseiten und kapselt die modale Popup-Box-Methode in die modalOut(url)-Methode
Die modale Popup-Box für die Unterseite
Wenn die Unterseite das modale Feld öffnen muss, laden Sie einfach die Methode modalOut(url) in die übergeordnete Seite:
Die Unterseiten-JS sind wie folgt
var _iframe = window.parent; _iframe.modalOut('xxx.html');
Das Obige ist die Lösung für das Problem, dass das Popup-Modalfeld auf der Unterseite nicht die gesamte Seite abdecken kann.
Hinweis : Daher wird js nicht in den HTML-Code geladen. Bitte laden Sie die Bootstrap-bezogenen js selbst.
Das obige ist der detaillierte Inhalt vonAusführliche Erklärung, wie man Bootstrap verwendet, um ein modales Feld auf der übergeordneten Seite in einem Iframe anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1375
1375
 52
52
 Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Wie man vertikale Zentrierung von Bootstrap macht
Apr 07, 2025 pm 03:21 PM
Verwenden Sie Bootstrap, um die vertikale Zentrierung zu implementieren: FlexBox-Methode: Verwenden Sie den D-Flex, den Justify-Content-Center und die Ausrichtungsklassen aus Align-Item-Center, um Elemente in den Flexbox-Behälter zu platzieren. Methode für Ausstellungs-Iitem-Center-Klassen: Bei Browsern, die Flexbox nicht unterstützen, verwenden Sie die Klasse aus Align-items-Center-Klasse, vorausgesetzt, das übergeordnete Element hat eine definierte Höhe.
 So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
So verwenden Sie die Bootstrap -Taste
Apr 07, 2025 pm 03:09 PM
Wie benutze ich die Bootstrap -Taste? Führen Sie Bootstrap -CSS ein, um Schaltflächenelemente zu erstellen, und fügen Sie die Schaltfläche "Bootstrap" hinzu, um Schaltflächentext hinzuzufügen
 So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
So fügen Sie Bilder auf Bootstrap ein
Apr 07, 2025 pm 03:30 PM
Es gibt verschiedene Möglichkeiten, Bilder in Bootstrap einzufügen: Bilder direkt mit dem HTML -IMG -Tag einfügen. Mit der Bootstrap -Bildkomponente können Sie reaktionsschnelle Bilder und weitere Stile bereitstellen. Legen Sie die Bildgröße fest und verwenden Sie die IMG-Fluid-Klasse, um das Bild anpassungsfähig zu machen. Stellen Sie den Rand mit der img-beliebten Klasse ein. Stellen Sie die abgerundeten Ecken ein und verwenden Sie die IMG-Rund-Klasse. Setzen Sie den Schatten, verwenden Sie die Schattenklasse. Größen Sie die Größe und positionieren Sie das Bild im CSS -Stil. Verwenden Sie mit dem Hintergrundbild die CSS-Eigenschaft im Hintergrund.
 So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So erhalten Sie die Bootstrap -Suchleiste
Apr 07, 2025 pm 03:33 PM
So verwenden Sie Bootstrap, um den Wert der Suchleiste zu erhalten: Bestimmt die ID oder den Namen der Suchleiste. Verwenden Sie JavaScript, um DOM -Elemente zu erhalten. Holen Sie sich den Wert des Elements. Führen Sie die erforderlichen Maßnahmen aus.
 So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
So ändern Sie Bootstrap
Apr 07, 2025 pm 03:18 PM
Um die Größe der Elemente in Bootstrap anzupassen, können Sie die Dimensionsklasse verwenden, einschließlich: Einstellbreite:.
 So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
So richten Sie das Framework für Bootstrap ein
Apr 07, 2025 pm 03:27 PM
Um das Bootstrap -Framework einzurichten, müssen Sie die folgenden Schritte befolgen: 1. Verweisen Sie die Bootstrap -Datei über CDN; 2. Laden Sie die Datei auf Ihrem eigenen Server herunter und hosten Sie sie. 3.. Fügen Sie die Bootstrap -Datei in HTML hinzu; 4. Kompilieren Sie Sass/weniger bei Bedarf; 5. Importieren Sie eine benutzerdefinierte Datei (optional). Sobald die Einrichtung abgeschlossen ist, können Sie die Grid -Systeme, -Komponenten und -stile von Bootstrap verwenden, um reaktionsschnelle Websites und Anwendungen zu erstellen.
 So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
So überprüfen Sie das Bootstrap -Datum
Apr 07, 2025 pm 03:06 PM
Befolgen Sie die folgenden Schritte, um Daten in Bootstrap zu überprüfen: Führen Sie die erforderlichen Skripte und Stile ein. Initialisieren Sie die Datumsauswahlkomponente; Legen Sie das Data-BV-Datatattribut fest, um die Überprüfung zu ermöglichen. Konfigurieren von Überprüfungsregeln (z. B. Datumsformate, Fehlermeldungen usw.); Integrieren Sie das Bootstrap -Verifizierungs -Framework und überprüfen Sie automatisch die Datumseingabe, wenn das Formular eingereicht wird.
 So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
So setzen Sie die Bootstrap -Navigationsleiste
Apr 07, 2025 pm 01:51 PM
Bootstrap bietet eine einfache Anleitung zum Einrichten von Navigationsleisten: Einführung der Bootstrap -Bibliothek zum Erstellen von Navigationsleistencontainern Fügen Sie Markenidentität hinzu. Erstellen Sie Navigationslinks. Hinzufügen anderer Elemente (optional) Anpassungsstile (optional).



