So lösen Sie häufige Probleme in Razor im MVC von Asp.net
Dieser Artikel führt Sie hauptsächlich in die häufigsten Probleme und Lösungen von Razor in Asp.net MVC ein der Redakteur, um gemeinsam zu lernen.
Vorwort
Ich habe kürzlich Asp.net MVC Razor gelernt und bin bei der Verwendung auf viele Probleme gestoßen, daher wollte ich es zusammenfassen , So sammeln unerfahrene Kinder Erfahrungen, indem sie aneinander stoßen. Werfen wir ohne weiteres einen Blick auf die ausführliche Einführung:
1 Die Fehlermeldung von Datatype kann nicht angepasst werden
Das kann sein Ein Fehler in Asp.net MVC. Der DataType ist als Datumsfeld in ViewModel definiert:
[Required(ErrorMessage = "Birthday must be input!")]
[DataType(DataType.Date, ErrorMessage = "Please enter a date like(2017-07-19).")]
public DateTime BirthDay { get; set; }Der von Razor generierte HTML lautet wie folgt:
<input name="BirthDay" class="form-control" id="BirthDay" type="text" value="" data-val-required="Birthday must be input!" data-val="true" data-val-date="字段 BirthDay 必须是日期。">
Die Fehlermeldung von Required ist dieselbe wie definiert, die Meldung von DataType jedoch nicht? ? Warum funktioniert DataType nicht, da es über öffentliche Eigenschaften für benutzerdefinierte Nachrichten verfügt? Wenn es jemand weiß, hinterlassen Sie bitte eine Nachricht.
Lösung:
Ersetzen Sie die Originalnachricht beim Laden der Seite durch Javascript.
$("#txtDesignatedDate").attr('data-val-date', 'Please enter a date like(2017/1/1)');2. Das englische Datum im d-MMM-yy-Format weist einen Fehler bei der Überprüfung im IE auf, es liegt jedoch kein Problem vor Chrome
Die Bindungseinstellungen für das Razor-Modell lauten wie folgt:
@Html.LabelFor(m => m.BirthDay, new { @class = "col-md-2 control-label" })
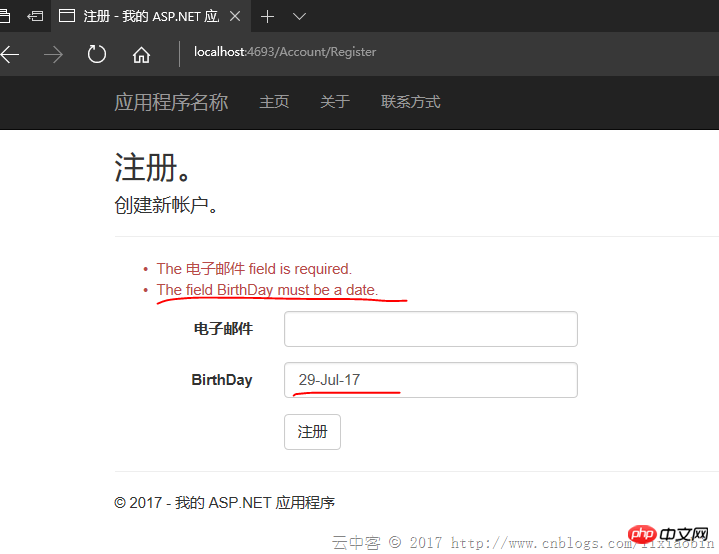
@Html.TextBoxFor(m => m.BirthDay, "{0:d-MMM-yy}", new { @class = "form-control" })Edge-Test-Situation: Eine Fehlermeldung mit Es wird ein falsches Datum angezeigt.

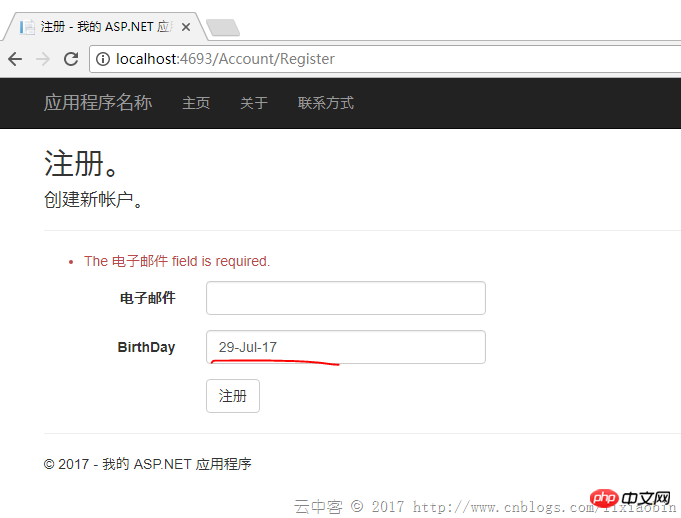
Chrome-Testsituation: Es gibt keine Fehlermeldung! !

Wenn das Datum in einem anderen Format als Englisch vorliegt, wird eine Fehlermeldung mit einem falschen Datum angezeigt. Was ist los?
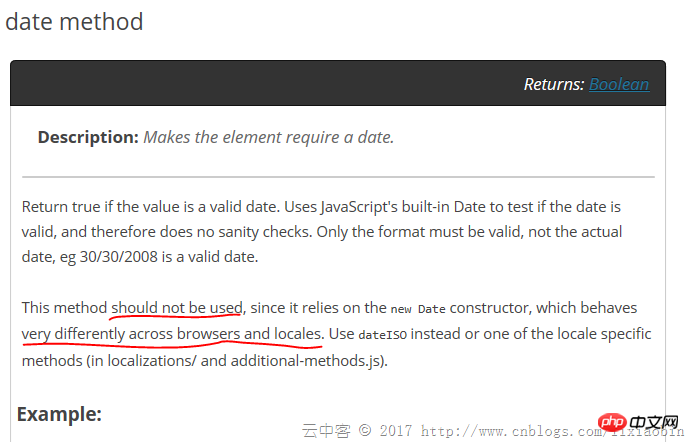
Die offizielle Website (http://jqueryvalidation.org/date-method/) enthält tatsächlich Anweisungen:

Durchsuchen des JS-Codes:
// http://docs.jquery.com/Plugins/Validation/Methods/date
date: function( value, element ) {
return this.optional(element) || !/Invalid|NaN/.test(new Date(value).toString());
},
// http://docs.jquery.com/Plugins/Validation/Methods/dateISO
dateISO: function( value, element ) {
return this.optional(element) || /^\d{4}[\/\-]\d{1,2}[\/\-]\d{1,2}$/.test(value);
},dateISO unterstützt nur die Verifizierung im Format JJJJ-MM-TT oder JJJJ/MM/TT. Es bleibt keine andere Wahl, als eine Überprüfungsmethode neu zu schreiben, um die ursprüngliche Methode zu überschreiben.
Lösung:
(function ($) {
$.validator.methods.date = function (value, element) {
return this.optional(element) || DateCheck(value);
}
}(jQuery));Passen Sie einfach eine DateCheck-Funktion an.
3. Standardauswahlelemente der DropDownList-Einstellung sind gelegentlich ungültig
Aktionsseitige Einstellungen:
return View(new RegisterViewModel { BirthDay = DateTime.Now, BirthCity = City.Shanghai });Seiteneinstellungen anzeigen:
@Html.DropDownListFor(m => m.BirthCity, new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, new { @class = "form-control" })Gelegentlich können bei solchen Einstellungen die in Aktion festgelegten Optionen nicht ausgewählt werden. Wenn Sie den Grund kennen, hinterlassen Sie bitte eine Nachricht.
Lösung: Ersetzen Sie die SelectItem-Liste durch SelectList.
@Html.DropDownListFor(m => m.BirthCity, new SelectList(new SelectListItem[] {
new SelectListItem{ Text="Jiangxi",Value="1"},
new SelectListItem{ Text="Beijing",Value="2"},
new SelectListItem{ Text="Shanghai",Value="3"},
new SelectListItem{ Text="ShengZhen",Value="4"},
}, "Value", "Text", Model.BirthCity), new { @class = "form-control" })4. Automatische Passworteingabeaufforderungen können in Chrome nicht deaktiviert werden
autocomplete = "off" Es ist nach Chrome 58 nicht mehr gültig. Dies ist ein Browserproblem und wir können nichts dagegen tun.
5. Deaktivierter Steuerwert wird nicht auf den Server hochgeladen
Lösung: Platzieren Sie das Steuerelement, bevor Sie es über Javascript senden Das Disabled-Attribut wird gelöscht und nach Abschluss der Übermittlung wiederhergestellt.
6. Der Steuerwert von Html.HiddenFor() wird nicht aktualisiert
Da HiddenFor standardmäßig die ModelState-Daten verwendet, erfolgt die ModelState-Überprüfung Falls der Bildschirm neu geladen wird, sind die HiddenFor-Steuerdaten möglicherweise alt.
Lösung:
ModelState.Clear();
7. So binden Sie Listen- und Wörterbuchdaten Razor
ViewModel-Eigenschaften:
public List ListTest { get; set; }
public Dictionary> DicTest { get; set; }Seitenbindung anzeigen:
@for (int i = 0; i < Model.ListTest.Count; i++)
{
@Html.TextBoxFor(m => m.ListTest[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m.ListTest[i].Phone, new { @class = "form-control" })
}
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
< input type="hidden" name="DicTest[@i].Key" value="@key" />
for (int j = 0; j < Model.DicTest[key].Count; j++)
{
@Html.TextBox($"DicTest[{i}].Value[{j}].Name", Model.DicTest[key][j].Name, new { @class = "form-control" })
@Html.TextBox($"DicTest[{i}].Value[{j}].Phone", Model.DicTest[key][j].Phone, new { @class = "form-control" })
}
}Das generierte HTML lautet wie folgt:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input id="DicTest_1__Value_1__Phone" class="form-control" value="123456" name="DicTest[1].Value[1].Phone">
wobei der Name des Steuerelements ist ist sehr wichtig.
Liste: viewmodelpropertyname[index].modelpropertyname Format.
Wörterbuch: Schlüssel ist auf 为viewmodelpropertyname[index].Key eingestellt, Wert ist auf viewmodelpropertyname[index].Value
8. Verwenden Sie EditorFor so oft wie möglich
Verwenden Sie beispielsweise EditorFor für den DicTest in Punkt 7. Zuerst müssen Sie den Ordner „EditorTemplates“ unter „Freigegeben“ oder im eigenen Ordner des Controllers erstellen und dann die Teilseite im Ordner „EditorTemplates“ hinzufügen. Der Code lautet wie folgt:
@using MVCDemo.Models;
@model List
@for (int i = 0; i < Model.Count; i++)
{
@Html.TextBoxFor(m => m[i].Name, new { @class = "form-control" })
@Html.TextBoxFor(m => m[i].Phone, new { @class = "form-control" })
}Beim Aufrufen der Seiteneinstellungen:
Liste
@Html.EditorFor(m => m.ListTest, "_PartialPerson", $"ListTest")
Wörterbuch
@for (int i = 0; i < Model.DicTest.Count; i++)
{
string key = Model.DicTest.Keys.ElementAt(i);
<input type="hidden" name="DicTest[@i].Key" value="@key" />
@Html.EditorFor(m => m.DicTest[key], "_PartialPerson", $"DicTest[{i}].Value")
}Der generierte HTML-Code:
<input name="ListTest[0].Name" class="form-control" id="ListTest_0__Name" type="text" value="lxb1"> <input name="ListTest[0].Phone" class="form-control" id="ListTest_0__Phone" type="text" value="123"> <input name="ListTest[1].Name" class="form-control" id="ListTest_1__Name" type="text" value="lxb2"> <input name="ListTest[1].Phone" class="form-control" id="ListTest_1__Phone" type="text" value="1234"> <input name="ListTest[2].Name" class="form-control" id="ListTest_2__Name" type="text" value="lxb3"> <input name="ListTest[2].Phone" class="form-control" id="ListTest_2__Phone" type="text" value="12345">
<p class="col-md-10"> <input name="DicTest[0].Key" type="hidden" value="JX"> <input name="DicTest[0].Value[0].Name" class="form-control" id="DicTest_0__Value_0__Name" type="text" value="lxb1"> <input name="DicTest[0].Value[0].Phone" class="form-control" id="DicTest_0__Value_0__Phone" type="text" value="123"> <input name="DicTest[0].Value[1].Name" class="form-control" id="DicTest_0__Value_1__Name" type="text" value="lxb2"> <input name="DicTest[0].Value[1].Phone" class="form-control" id="DicTest_0__Value_1__Phone" type="text" value="1234"> <input name="DicTest[1].Key" type="hidden" value="SZ"> <input name="DicTest[1].Value[0].Name" class="form-control" id="DicTest_1__Value_0__Name" type="text" value="lxb3"> <input name="DicTest[1].Value[0].Phone" class="form-control" id="DicTest_1__Value_0__Phone" type="text" value="12345"> <input name="DicTest[1].Value[1].Name" class="form-control" id="DicTest_1__Value_1__Name" type="text" value="lxb4"> <input name="DicTest[1].Value[1].Phone" class="form-control" id="DicTest_1__Value_1__Phone" type="text" value="123456"> </p>
Das obige ist der detaillierte Inhalt vonSo lösen Sie häufige Probleme in Razor im MVC von Asp.net. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!

Heiße KI -Werkzeuge

Undresser.AI Undress
KI-gestützte App zum Erstellen realistischer Aktfotos

AI Clothes Remover
Online-KI-Tool zum Entfernen von Kleidung aus Fotos.

Undress AI Tool
Ausziehbilder kostenlos

Clothoff.io
KI-Kleiderentferner

AI Hentai Generator
Erstellen Sie kostenlos Ai Hentai.

Heißer Artikel

Heiße Werkzeuge

Notepad++7.3.1
Einfach zu bedienender und kostenloser Code-Editor

SublimeText3 chinesische Version
Chinesische Version, sehr einfach zu bedienen

Senden Sie Studio 13.0.1
Leistungsstarke integrierte PHP-Entwicklungsumgebung

Dreamweaver CS6
Visuelle Webentwicklungstools

SublimeText3 Mac-Version
Codebearbeitungssoftware auf Gottesniveau (SublimeText3)

Heiße Themen
 1381
1381
 52
52
 Häufig gestellte Fragen und Lösungen: Häufig gestellte Fragen zur Verwendung der len-Funktion in Python
Jan 28, 2024 am 09:14 AM
Häufig gestellte Fragen und Lösungen: Häufig gestellte Fragen zur Verwendung der len-Funktion in Python
Jan 28, 2024 am 09:14 AM
Die Funktion len() in Python ist eine häufig verwendete integrierte Funktion, mit der die Länge eines Objekts oder die Anzahl der Elemente ermittelt werden kann. Bei der täglichen Python-Entwicklung stoßen wir häufig auf Probleme mit der Funktion len(). In diesem Artikel werden einige häufig auftretende Probleme und Lösungen vorgestellt und spezifische Codebeispiele bereitgestellt. TypeError: objectoftype'XXX'hasnolen() Dieses Problem tritt normalerweise auf, wenn versucht wird, len() für ein Objekt zu verwenden, das keine Längenoperationen unterstützt.
 Analyse häufig gestellter Fragen zu Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Analyse häufig gestellter Fragen zu Cyberpunk 2077
Jan 05, 2024 pm 06:05 PM
Vor kurzem wurde ein sehr beliebtes Spiel, Cyberpunk 2077, online veröffentlicht. Viele Benutzer beeilen sich, es herunterzuladen und zu erleben. Heute stellen wir Ihnen jedoch einige häufig gestellte Fragen zum Spielen von Cyberpunk 2077 wenn du etwas willst. Häufig gestellte Fragen zum Spielen von Cyberpunk 2077: 1. Preisdetails: 1. Der Kaufpreis auf der Steam-Spieleplattform beträgt: 298 Yuan. 2. Der Kaufpreis der epischen Spieleplattform beträgt: 43 US-Dollar = 282 Yuan. 3. Der Kaufpreis für das PS4-Spielterminal beträgt: 400 Yuan + HKD und 380 Yuan + RMB im Karton. 4. Der Kaufpreis Russlands im russischen Gebiet beträgt: 172 Yuan. 2. Konfigurationsdetails: 1. Mindestkonfiguration (1080P): GT
 Häufige Probleme und Lösungen mit der Log4j-Konfigurationsdatei
Feb 19, 2024 pm 08:50 PM
Häufige Probleme und Lösungen mit der Log4j-Konfigurationsdatei
Feb 19, 2024 pm 08:50 PM
Häufige Probleme und Lösungen für log4j-Konfigurationsdateien Im Entwicklungsprozess von Java-Anwendungen ist die Protokollierung eine sehr wichtige Funktion. Und log4j ist ein weit verbreitetes Protokollierungsframework in Java. Es definiert den Ausgabemodus von Protokollen über Konfigurationsdateien und ist sehr praktisch, um die Ebene und den Ausgabeort von Protokollen zu steuern. Bei der Konfiguration von log4j treten jedoch manchmal Probleme auf. In diesem Artikel werden einige häufige Probleme und deren Lösungen vorgestellt und spezifische Codebeispiele angehängt. Problem 1: Die Protokolldatei generiert keine Lösung:
 Was sind die häufigsten Probleme, die in der Huluxia-App auftreten? Zusammenfassung der Antworten auf Probleme mit der Huluxia-App
Mar 12, 2024 pm 02:04 PM
Was sind die häufigsten Probleme, die in der Huluxia-App auftreten? Zusammenfassung der Antworten auf Probleme mit der Huluxia-App
Mar 12, 2024 pm 02:04 PM
Was sind die häufigsten Probleme, die in der Calabash Man-App auftreten? Ich glaube, dass viele Freunde mit dieser App auf verschiedene Probleme stoßen werden. Ich frage mich, ob irgendwelche Spieler darauf gestoßen sind. Wie auch immer, der Editor stößt oft darauf. Um zu verhindern, dass meine Freunde auf verschiedene Probleme wie der Editor stoßen, begann ich, nach verschiedenen begrenzten Befreiungsmethoden zu suchen. Daher bietet der unten stehende Editor eine Zusammenfassung der häufigsten Probleme für alle Benutzer. Wenn weiterhin verschiedene Probleme auftreten, wenden Sie sich bitte schnell an diese. Zusammenfassung der Fragen und Antworten zur Huluxia-App. F: Was ist Root? Wie bekomme ich Root auf einem Mobiltelefon? Einfach ausgedrückt bezieht sich Root auf den Benutzer mit den höchsten Administratorrechten im Android-System. Durch die Verwendung von Root-Tools von Drittanbietern können viele Telefonmodelle problemlos gelöscht werden
 Häufig gestellte Fragen und Hinweise: Verwendung von MyBatis für Batch-Abfragen
Feb 19, 2024 pm 12:30 PM
Häufig gestellte Fragen und Hinweise: Verwendung von MyBatis für Batch-Abfragen
Feb 19, 2024 pm 12:30 PM
Hinweise und FAQs zu MyBatis-Batch-Abfrageanweisungen Einführung MyBatis ist ein hervorragendes Persistenzschicht-Framework, das flexible und effiziente Datenbankoperationen unterstützt. Unter diesen ist die Stapelabfrage eine häufige Anforderung, indem mehrere Daten gleichzeitig abgefragt werden. Dadurch kann der Aufwand für die Datenbankverbindung und die SQL-Ausführung reduziert und die Leistung des Systems verbessert werden. In diesem Artikel werden einige Vorsichtsmaßnahmen und häufige Probleme mit MyBatis-Batch-Abfrageanweisungen vorgestellt und spezifische Codebeispiele bereitgestellt. Ich hoffe, dass dies den Entwicklern etwas helfen kann. Was Sie bei der Verwendung von M beachten sollten
 PHP-E-Mail-Versandmethoden und Zusammenfassung häufig gestellter Fragen
Jun 08, 2023 pm 10:57 PM
PHP-E-Mail-Versandmethoden und Zusammenfassung häufig gestellter Fragen
Jun 08, 2023 pm 10:57 PM
Im Zeitalter des Internets ist E-Mail zu einem unverzichtbaren Bestandteil des Lebens und der Arbeit der Menschen geworden. PHP ist eine im Bereich der Webentwicklung weit verbreitete Sprache und auch der E-Mail-Versand ist in Webanwendungen unerlässlich. In diesem Artikel werden die relevanten Inhalte und häufigen Probleme beim Senden von PHP-E-Mails ausführlich vorgestellt. 1. PHP-E-Mail-Versandmethode PHPmailer-Bibliothek PHPmailer ist eine leistungsstarke PHP-E-Mail-Versandbibliothek, die problemlos E-Mails im HTML-Format und im Nur-Text-Format versenden kann. Verwendung von PHPmai
 Analyse häufig gestellter Fragen zum Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
Analyse häufig gestellter Fragen zum Go Language ORM Framework
Jun 03, 2023 am 09:22 AM
In modernen Webanwendungen ist die Verwendung von ORM-Frameworks zur Abwicklung von Datenbankoperationen zum Standard geworden. Unter allen ORM-Frameworks erhält das Go-Sprach-ORM-Framework immer mehr Aufmerksamkeit und Liebe von Entwicklern. Wenn wir jedoch das ORM-Framework der Go-Sprache verwenden, können einige häufige Probleme auftreten. In diesem Artikel werden wir diese häufigen Probleme analysieren und lösen, um das ORM-Framework der Go-Sprache besser nutzen zu können. Das Datenmodell von GORM ist in GORM definiert. Wir können struct zum Definieren von Daten verwenden.
 PHP-Daten-Paging-Methoden und detaillierte Erklärungen häufiger Probleme
Jun 09, 2023 am 08:42 AM
PHP-Daten-Paging-Methoden und detaillierte Erklärungen häufiger Probleme
Jun 09, 2023 am 08:42 AM
1. Einleitung Mit der kontinuierlichen Zunahme der Datenverarbeitung ist das Daten-Paging zu einer äußerst wichtigen Funktion geworden. Als eine in der Webentwicklung weit verbreitete Sprache verfügt PHP natürlich über eine eigene Daten-Paging-Methode. Dieser Artikel bietet eine detaillierte Analyse der PHP-Daten-Paging-Methoden und häufiger Probleme. 2. PHP-Daten-Paging-Methode 1. Die einfachste Methode zum Daten-Paging mit der ursprünglichen Methode besteht darin, die LIMIT-Klausel der SQL-Anweisung zu verwenden. Berechnen Sie den Offset basierend auf der Anzahl der auf jeder Seite anzuzeigenden Datensätze und der aktuellen Seitennummer. und fügen Sie es während der Abfrage hinzu.




