
Das Image/ImageButton-Serversteuerelement zeigt lokale Bilder an. Die Implementierungsidee besteht darin, die relative Adresse des Bildes in der Datenbank zu speichern, die Adresse in der Datenbank zu lesen und das Steuerelement zum Laden und Anzeigen des Bildes zu verwenden. Spezifische Implementierungsschritte finden Sie in diesem Artikel
Image/ImageButton-Serversteuerung zeigt lokale Bilder an. Was ich hier mache, ist: Speichern Sie die relative Adresse des Bildes in der Datenbank, lesen Sie die Adresse in der Datenbank und verwenden Sie das Steuerelement, um das Bild zu laden und anzuzeigen.
Schritte:
A. Hier nehmen wir die Bildsteuerung als Beispiel.
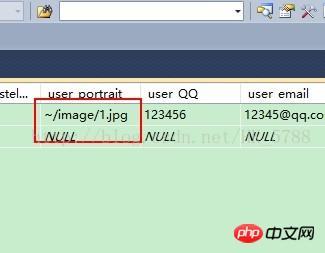
B. Der Pfad in der Datenbank, das ist sehr wichtig. Ich habe das Format so geschrieben: ~/image/1.jpg. Was ich vorher geschrieben habe, war: ~image1.jpg Das Bild konnte nicht geladen werden. Nach dem Ändern hat es funktioniert. image ist ein Ordner, den ich im Hauptverzeichnis des Projekts speziell zum Speichern von Bildern erstellt habe.

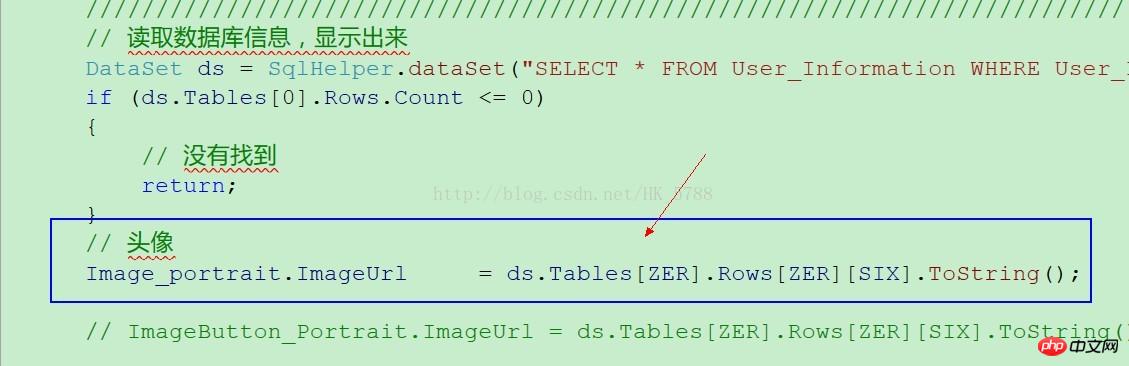
C. Verwenden Sie das imageUrl-Attribut des Bildes, um den Bildpfad hinzuzufügen:
// 头像 Image_portrait.ImageUrl = ds.Tables[ZER].Rows[ZER][SIX].ToString();

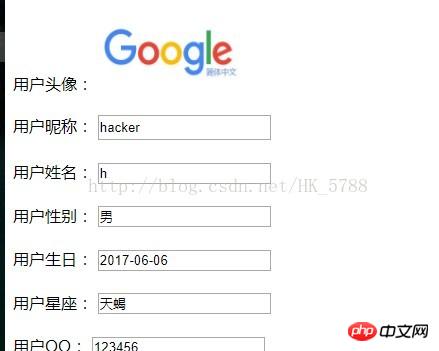
D. Ergebnis

Das obige ist der detaillierte Inhalt vonEine kurze Analyse, wie Asp.Net den Image/ImageButton-Bereich verwendet, um lokale Bilder anzuzeigen. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 Was sind die ASP-Entwicklungstools?
Was sind die ASP-Entwicklungstools?
 So beheben Sie einen Fehler im Skript der aktuellen Seite
So beheben Sie einen Fehler im Skript der aktuellen Seite
 Warum Webstorm die Datei nicht ausführen kann
Warum Webstorm die Datei nicht ausführen kann
 Was bedeutet „Hinzufügen' in Java?
Was bedeutet „Hinzufügen' in Java?
 Git macht den eingereichten Commit rückgängig
Git macht den eingereichten Commit rückgängig
 Was sind die Haupttechnologien von Firewalls?
Was sind die Haupttechnologien von Firewalls?
 Bitcoin-Inschrift Drachenmünze
Bitcoin-Inschrift Drachenmünze
 So verwenden Sie die Insert-Anweisung in MySQL
So verwenden Sie die Insert-Anweisung in MySQL
 Verwendung in C-Sprache behoben
Verwendung in C-Sprache behoben




