
Ich glaube, viele Leute haben diese Frage: Welches ist besser, Float oder Position: Absolut, im Seitenlayout? Da es sich um ein Layout handelt, ist es besser, Float zu verwenden. Dieser Float kann gelöscht werden und hat im Allgemeinen keinen Einfluss auf das Gesamtlayout. Und die Position und Positionierung unterliegt keinen Einschränkungen. Wenn Sie eine spezielle Positionierung oder schwebende Ebenen erstellen möchten, können Sie dies im Allgemeinen in Betracht ziehen. Für ein normales Seitenlayout empfehle ich persönlich die Verwendung des FLOAT
1.float-Attributs, um die Richtung zu definieren, in der das Element schwebt. In der Vergangenheit wurde diese Eigenschaft immer auf Bilder angewendet, wodurch der Text um das Bild herum umbrochen wurde. In CSS kann jedoch jedes Element schwebend dargestellt werden. Ein schwebendes Element erstellt eine Box auf Blockebene, unabhängig davon, um welchen Elementtyp es sich handelt. p ist ein typisches Element auf Blockebene, das allein eine Zeile einnimmt.
Sehen wir uns zunächst an, wie die grundlegendsten Elemente auf Blockebene angeordnet sind. HTML-Code, die folgenden Stile basieren darauf.
Code kopieren Der Code lautet wie folgt:
box3"> ;
Frame 3
Frame 3
:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc
.box1{
width:100px;height:50px;background-color:red }
.box2{ width:100px;
height:50px;
background-color:blue
}
.box3{
width:100px;
height:50px;
background-color :green
}
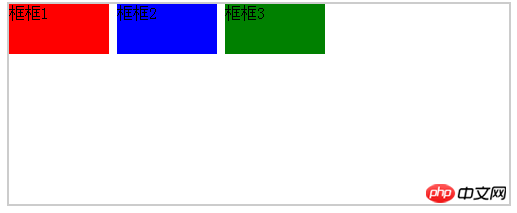
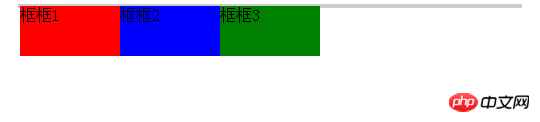
Ausführungsergebnis:
Da p ein Element auf Blockebene ist, werden die Boxen vertikal angeordnet. Im tatsächlichen Betrieb ist es häufig erforderlich, die Rahmen horizontal anzuordnen. Es gibt zwei Möglichkeiten, dies zu tun. Der erste ist display:inlin-block;
Code kopieren
Der Code lautet wie folgt:
margin: 0 auto;
width:500px; height:200px; border:2px solid #ccc
border:2px solid #ccc
.box1{
width:100px;height:50px; background -color :red; display:inline-block
} .box2{
width:100px;
height:50px;
background-color:blue;
display :inline -block
}
.box3{
width:100px;
height:50px;
background-color:green;
display:inline-block
}
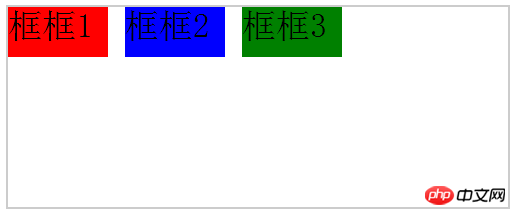
Ausführungsergebnis:
Was die Lücke in der Mitte betrifft, so wird der wesentliche Grund auf den Leerraum zwischen den Elementen zurückgeführt, also legen Sie fone fest - Bei der Größe des übergeordneten Elements können Sie die Größe des Leerraums anpassen.
Code kopieren
Der Code lautet wie folgt:
margin: 0 auto;
width:500px; height:200px ; border:2px solid #ccc;
border:2px solid #ccc;
}
Nach dem Ändern von font-size:34px wird die Lücke größer.
Ausführungsergebnis:
In ähnlicher Weise müssen Sie zum Entfernen der Lücke die Schriftgröße:0;
kopieren Code
Der Code lautet wie folgt:
.boxBg{
margin: 0 auto;
width:500px;
height:200px;
border:2px solid #ccc;
font-size:0
}
Ausführungsergebnis:

Auf diese Weise wird das gewünschte Layout erreicht und auch der Text im Feld verschwindet. Beweisen Sie, dass die Größe des Textes die Lücke beeinflusst. Setzen Sie es einfach im untergeordneten Element zurück. Natürlich steht das heute nicht im Mittelpunkt. Der gleiche Effekt float:left; kann auch leicht erreicht werden.
Code kopieren Der Code lautet wie folgt:
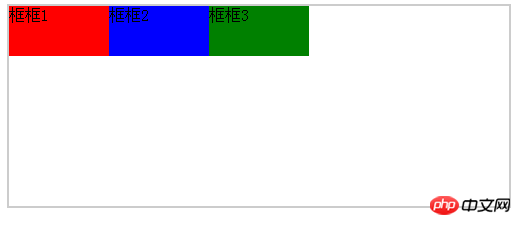
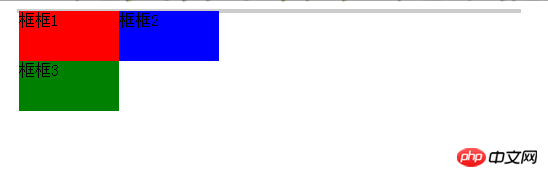
Ausführungsergebnis:

Nachdem Float zum Element hinzugefügt wurde, trifft das Floating-Element auf den Rand des übergeordneten Elements oder einen anderen Floating-Element-Rand. unmittelbar daneben angezeigt. Wenn beispielsweise im folgenden Beispiel die Gesamtbreite des schwebenden Elements größer als die des übergeordneten Elements ist, wird die Zeile umbrochen. Beim Umbrechen der Zeile wird das vorherige schwebende Element angetroffen und danach angezeigt
Code kopieren Der Code lautet wie folgt:
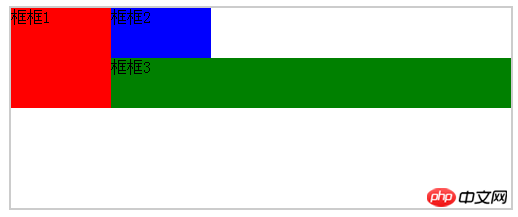
Ausführungsergebnis:

Was wird das Ergebnis sein, wenn Inline-Block verwendet wird?
Code kopieren Der Code lautet wie folgt:
Ausführung Ergebnis:
Unter normalen Umständen sehr häufiges Problem. Der graue Hintergrund sollte so hoch sein wie der Rahmen, aber die Realität ist immer nicht zufriedenstellend :)
Code kopieren
Der Code lautet wie folgt:
.box3{
float:left;
width:100px;
height:50px;
background-color:green;
clear:left
}
Ausführungsergebnis:

ok! Nachdem wir das verstanden haben, sprechen wir darüber, wie man den Hintergrund und den Rahmen auf die gleiche Höhe bringt Methode: Die direkteste Methode besteht darin, die Hintergrundhöhe direkt auf den Rahmen einzustellen. Dies ist natürlich nicht der Punkt, an dem es darum geht, den Float zu löschen. Schauen wir uns zunächst das Beispiel an:
Kopieren Sie den Code Der Code lautet wie folgt:
< html>