
In diesem Artikel wird hauptsächlich die CSS3-Implementierung zum Festlegen mehrerer Hintergrundbilder und Hintergrundbildattribute in einem Abschnitt vorgestellt. Außerdem werden CSS3-Hintergrundverläufe, horizontale Verläufe, Verläufe in der oberen linken Ecke usw. ausführlich erläutert Siehe die Einführung unten
Als ich das Webseitenlayout erstellte, konnte ein p nur ein Hintergrundbild festlegen Mehrere Hintergründe. Dies kann nur durch die Verschachtelung mehrerer PS erreicht werden, sodass die Kompatibilität besser ist. Wenn Ihre Website Kompatibilität mit niedrigeren Browserversionen erfordert, wird die Verwendung dieser Methode empfohlen. Das Aufkommen von CSS3 löst das Problem, dass ein P nur einen Hintergrund festlegen kann, sodass ein P mehrere Hintergrundbilder festlegen kann. Mit dem Hintergrundbild können auch lineare Verläufe und andere Effekte eingestellt werden.
Exkurs
Über CSS3-Hintergrund ist es sehr leistungsstark und verfügt über viele Attribute, wie z. B. Hintergrundgröße usw., diese Attribute können Schreiben Sie einen Blog darüber. Was andere Eigenschaften von css3background betrifft, werde ich später separat darüber bloggen!
CSS3/CSS1-Hintergrundbildeigenschaft
Syntax:
background-image:<bg-image> [ , <bg-image> ]* <bg-image> = none | <url> | <linear-gradient> | <radial-gradient> | <repeating-linear-gradient> | <repeating-radial-gradient> 默认值:none
Wert:
none:无背景图。 < url >:使用绝对或相对地址指定背景图像。 < linear-gradient>:使用线性渐变创建背景图像。(CSS3) < radial-gradient>:使用径向(放射性)渐变创建背景图像。(CSS3) < repeating-linear-gradient>:使用重复的线性渐变创建背景图像。(CSS3) < repeating-radial-gradient>:使用重复的径向(放射性)渐变创建背景图像。(CSS3)
Beschreibung :
Legt das Hintergrundbild des Objekts fest oder ruft es ab.
Wenn background-image eingestellt ist, empfiehlt es sich auch, dass der Autor background-color einstellt, um einen gewissen Kontrast zum Text aufrechtzuerhalten, wenn das Hintergrundbild unsichtbar ist. Die entsprechende Skriptfunktion von
ist backgroundImage.
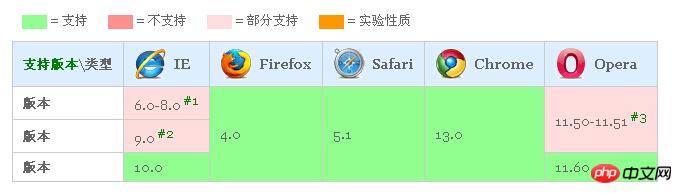
Kompatibilität:

IE8 und früher Browser unterstützen kein CSS3-Hintergrundbild, d. h. sie unterstützen nicht mehrere Hintergründe und die Verwendung von Farbverläufen als Hintergrundbilder.
IE9 unterstützt keine neuen Parameterwerte: < .
Opera 11.50-11.51 unterstützt den neuen Parameterwert von CSS3: < radial-gradient >
Schreiben:
CSS3-Einstellung mehrerer Hintergrundbilder
Zu Legen Sie mehrere Hintergrundbilder in CSS3 fest. Sie können Folgendes schreiben:
background:url("haoroomsCSS1_s.jpg") 0 0 no-repeat,
url("haorooms.jpg") 400px 201px no-repeat;
kann auch so geschrieben werden:
background-image:url("1.jpg"),url("2.jpg"),url("3.jpg" );
Hintergrundwiederholung: keine Wiederholung, keine Wiederholung;
Hintergrundposition: 0 0, 200px 0, 400px 201px;
css3 Hintergrundverlauf
Standardschrift
background-image: linear-gradient( [ <angle> | <side-or-corner> ,]? <color-stop> [, <color-stop>]+ );
Wir Einige Leute verstehen die spezifische Bedeutung der oben genannten Symbole oft nicht. Tatsächlich weist die Bedeutung der oben genannten Symbole viele Ähnlichkeiten mit regulären Ausdrücken auf:
[] stellt eine Zeichenklasse in regulären Ausdrücken dar. man kann es als kleine Einheit verstehen.
|. Zeigt den Kandidaten an. Das heißt, „oder“ bedeutet entweder Ersteres oder Letzteres.
? ist ein Quantor, der 0 oder 1 angibt. Dies bedeutet, dass Sie die Farbe direkt ändern können, ohne die Richtung anzugeben. Zum Beispiel:
background:linear-gradient(red, yellow);
ist die Wirkung roter und gelber Streifen von oben nach unten.
+ ist auch ein Quantifizierer, der 1 oder mehr angibt. Daher ist die Abschlussfarbe unverzichtbar. Beispiel: linear-gradient(red) ist Sojasauce, eine leere Tafel.
<> sind Schlüsselwörter, die hauptsächlich dazu dienen, Entwicklern mitzuteilen, welche Inhalte hier platziert werden sollen.
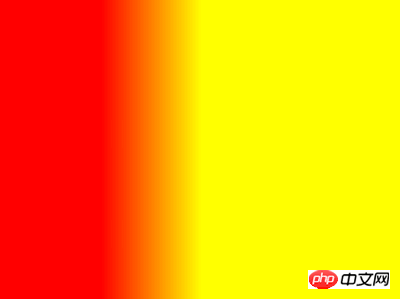
Horizontaler Farbverlauf
{background-image:linear-gradient(left, red 100px, yellow 200px);}
Der Effekt ist wie folgt:

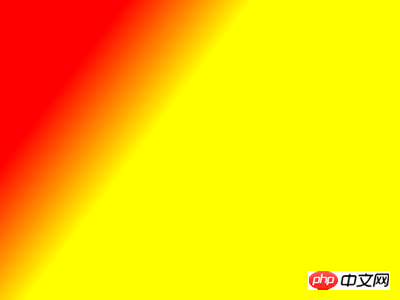
Verlauf in der oberen linken Ecke
Dann von (100px, 100px) bis (200px, 200px) sollte beginnend in der oberen linken Ecke wie folgt lauten:
{background-image:linear-gradient(left top, red 100px, yellow 200px);}
Der Effekt ist wie folgt

Schreibkombination mit Farbverlaufsrichtung:
left, right, top, bottom, left top, left bottom, right top, right, bottom
分别表示,从左往右,从右往左,从上往下,从下往上,从左上往右下,从……(都懂的,不全写了)
当然,也可以用angle角度来写!
{background-image:linear-gradient(-45deg, red 100px, yellow 200px);}
具体的样式大家可以尝试着写一下,看一下!很多情况下,用了才知道!
注意:有不少效果加了-webkit前缀以及-moz前缀会展现的不一样!
例如:
background-image:-webkit-linear-gradient(-45deg, red, yellow)
与
background-image:linear-gradient(-45deg, red, yellow)<br/>在Chrome浏览器下的渐变方向居然是相反的!但是45deg是正常的。Firefox浏览器下也是如此,有前缀和没有前缀方向相反!咋回事?
原因很简单,CSS3目前还是草案阶段!
从浏览器去掉前缀前后的变化可以推测,之前,W3C的渐变坐标是与photoshop中一致的,但是,后来,由于某些原因,修改了。
至于什么原因,根据我草草的查找,可能与下面几个关键字之一有联系:animation/transition动画、write-mode书写方向、flex box模型、以及radial-gradient渐变等。在这里就不深入研究了!
前缀兼容
基本的写法如下:
background-image: linear-gradient(top, #fff, #dededc);
但是为了兼容,有时候要写多个前缀,变成如下:
background-image: -ms-linear-gradient(top, #fff, #dededc);
background-image: -moz-linear-gradient(top, #fff, #dededc);
background-image: -webkit-gradient(linear, left top, left bottom, from(#fff), to(#dededc));
background-image: -webkit-linear-gradient(top, #fff, #dededc);
background-image: -o-linear-gradient(top, #fff, #dededc);
background-image: linear-gradient(top, #fff, #dededc);关于”css3实现一个p设置多张背景图片及background-image属性“今天就写到这里,有问题可以相互交流,加油!
Das obige ist der detaillierte Inhalt vonAusführliche Erläuterung der Beispiele für CSS3-Hintergrundbildeigenschaften. Für weitere Informationen folgen Sie bitte anderen verwandten Artikeln auf der PHP chinesischen Website!
 CSS3-Tutorial
CSS3-Tutorial
 Verwendung von Hintergrundbildern
Verwendung von Hintergrundbildern
 Was sind die CSS3-Gradienteneigenschaften?
Was sind die CSS3-Gradienteneigenschaften?
 So beantragen Sie die Registrierung einer E-Mail-Adresse
So beantragen Sie die Registrierung einer E-Mail-Adresse
 Was sind die Python-Frameworks für künstliche Intelligenz?
Was sind die Python-Frameworks für künstliche Intelligenz?
 Windows ändert den Dateityp
Windows ändert den Dateityp
 Wie wäre es mit der Binance-Börse?
Wie wäre es mit der Binance-Börse?
 So verweisen Sie auf CSS in HTML
So verweisen Sie auf CSS in HTML




